filmov
tv
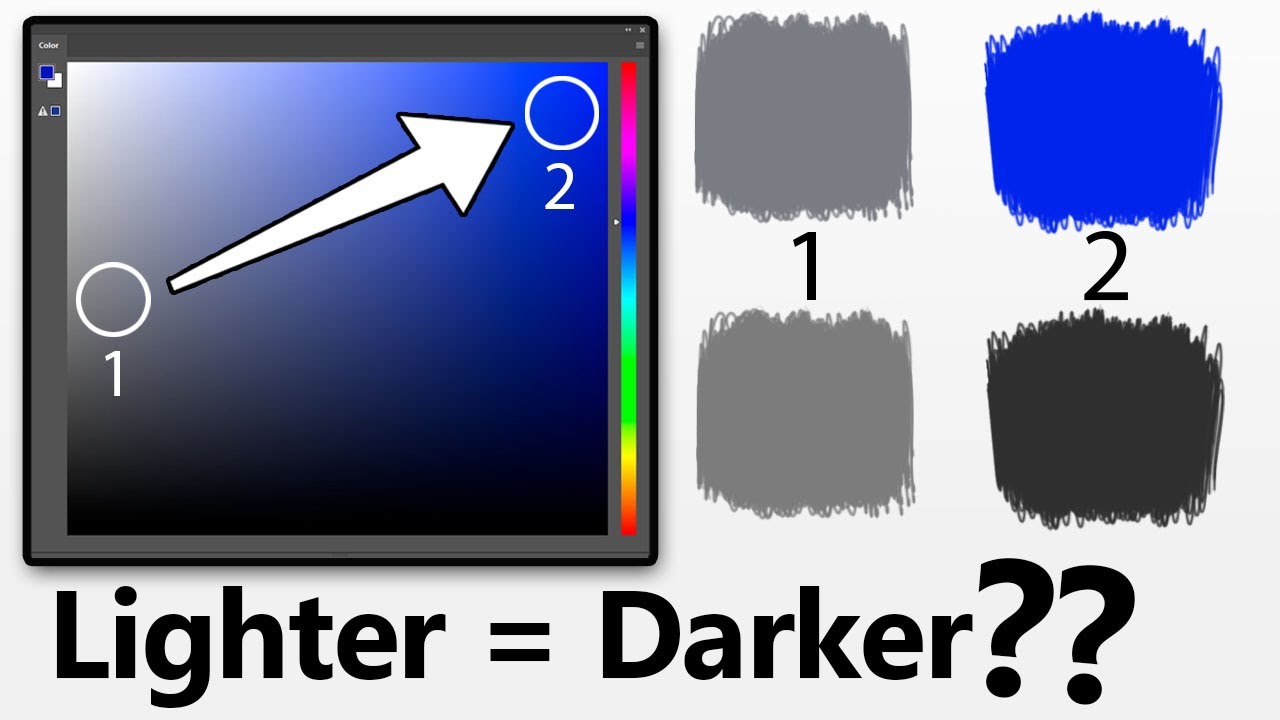
Something strange you should know about color | QUICK ESSENTIALS

Показать описание
Learn a very important color theory for both digital and traditional art. Good for any digital art app, and applicable for character design, concept art, and illustration of all kinds!
-- LINKS --
-- -- --
-- LINKS --
-- -- --
Something strange you should know about color | QUICK ESSENTIALS
Something Strange is Happening In The Stock Market...
Things that humans were never meant to see😳 #shorts
STRANGE Things found Underwater… #shorts
Scary Things HIDDEN in Normal Looking Photos…😱 #shorts
107 Life Is Strange Facts YOU Should Know!!! 🤔 | The Leaderboard
Flight Secrets That Are Never Told To Passengers
What You Need To Know About SOMETHING STRANGE HAPPENING UNDERGROUND
Father and daughter stuck in a house that is bigger on the inside than the outside
Reasons Behind Strange Things You See In Food & Drinks
Most DISTURBING Things Found In Houses...
20 Facts You Didn't Know 5 Minutes Ago
Why Color Studies Are So Powerful
3 HARMLESS THINGS THAT CAN ACTUALLY KILL YOU! ☠️ (PART 2)
Creepy things found in abandon houses… 😳🏡
Weird And Unbelievable Things Are Happening Around The World
You Are Not Where You Think You Are
Vicetone - Something Strange (Official Music Video) ft. Haley Reinhart
Strange Object Floating In Space 😧 (not what you think)
Strangest Things Found Under Ice 😱 #shorts #62
This Farmer Discovered Something Weird Under His Corn Field
🏔 Rules to follow when in the Appalachia mountains 🏔
28 STRANGE Sights on Google Earth
Skinwalker DISGUISED as DOG 🐕😳
Комментарии
 0:07:45
0:07:45
 0:12:57
0:12:57
 0:00:24
0:00:24
 0:00:25
0:00:25
 0:00:16
0:00:16
 0:19:42
0:19:42
 0:24:39
0:24:39
 0:14:54
0:14:54
 0:12:54
0:12:54
 0:26:58
0:26:58
 0:00:36
0:00:36
 0:25:16
0:25:16
 0:10:44
0:10:44
 0:00:27
0:00:27
 0:00:38
0:00:38
 0:56:28
0:56:28
 0:07:46
0:07:46
 0:03:17
0:03:17
 0:00:37
0:00:37
 0:00:57
0:00:57
 0:17:09
0:17:09
 0:00:58
0:00:58
 0:10:01
0:10:01
 0:00:17
0:00:17