filmov
tv
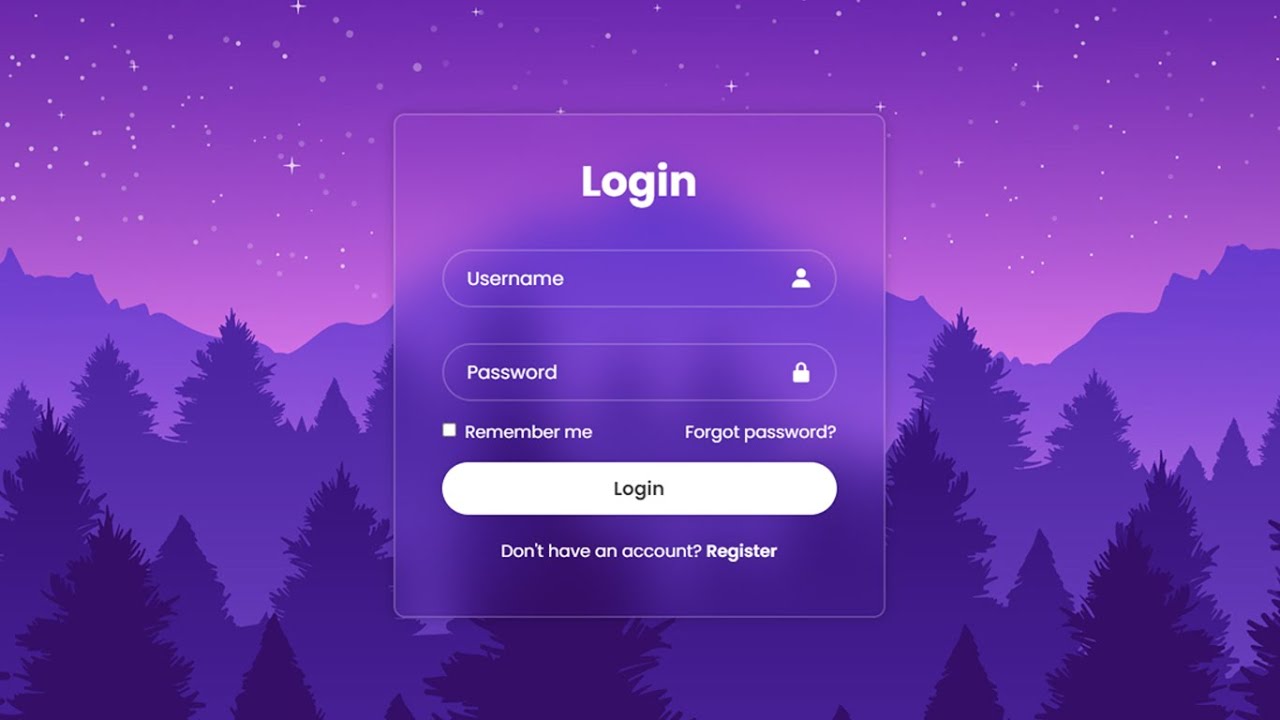
Login Form in HTML & CSS

Показать описание
Login Form in HTML and CSS, Login Page HTML CSS, Login Form using HTML and CSS, Login Form HTML CSS, Login Page HTML CSS, Login Form CSS
Website:
-------------------------------------------------------------------
Get Source Code from here and support me ❤
Get Source Code by PayPal
🔔 Subscribe Now!
Related Videos:
Animated Login Form using HTML and CSS Only
How To Make A Website With Login And Register | HTML CSS & Javascript
How To Create A Website With Login And Register | HTML & CSS & Javascript
How To Create A Website With Login | HTML & CSS
Download Image & Start Project From Scratch:
Icons:
Image Sources:
Image created by pikisuperstar
Codehal
-------------------------------------------------------------------
#css #cssanimation #csseffect #codehal
-------------------------------------------------------------------
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.
Website:
-------------------------------------------------------------------
Get Source Code from here and support me ❤
Get Source Code by PayPal
🔔 Subscribe Now!
Related Videos:
Animated Login Form using HTML and CSS Only
How To Make A Website With Login And Register | HTML CSS & Javascript
How To Create A Website With Login And Register | HTML & CSS & Javascript
How To Create A Website With Login | HTML & CSS
Download Image & Start Project From Scratch:
Icons:
Image Sources:
Image created by pikisuperstar
Codehal
-------------------------------------------------------------------
#css #cssanimation #csseffect #codehal
-------------------------------------------------------------------
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.
Комментарии
 0:11:07
0:11:07
 0:10:08
0:10:08
 0:05:44
0:05:44
 0:18:01
0:18:01
 0:12:52
0:12:52
 0:09:07
0:09:07
 0:14:02
0:14:02
 0:09:46
0:09:46
 0:43:03
0:43:03
 0:13:59
0:13:59
 0:50:43
0:50:43
 0:14:41
0:14:41
 0:07:24
0:07:24
 0:01:00
0:01:00
 0:17:28
0:17:28
 0:29:46
0:29:46
 0:24:39
0:24:39
 0:36:39
0:36:39
 0:14:31
0:14:31
 0:12:35
0:12:35
 0:18:18
0:18:18
 0:15:25
0:15:25
 0:06:37
0:06:37
 0:32:09
0:32:09