filmov
tv
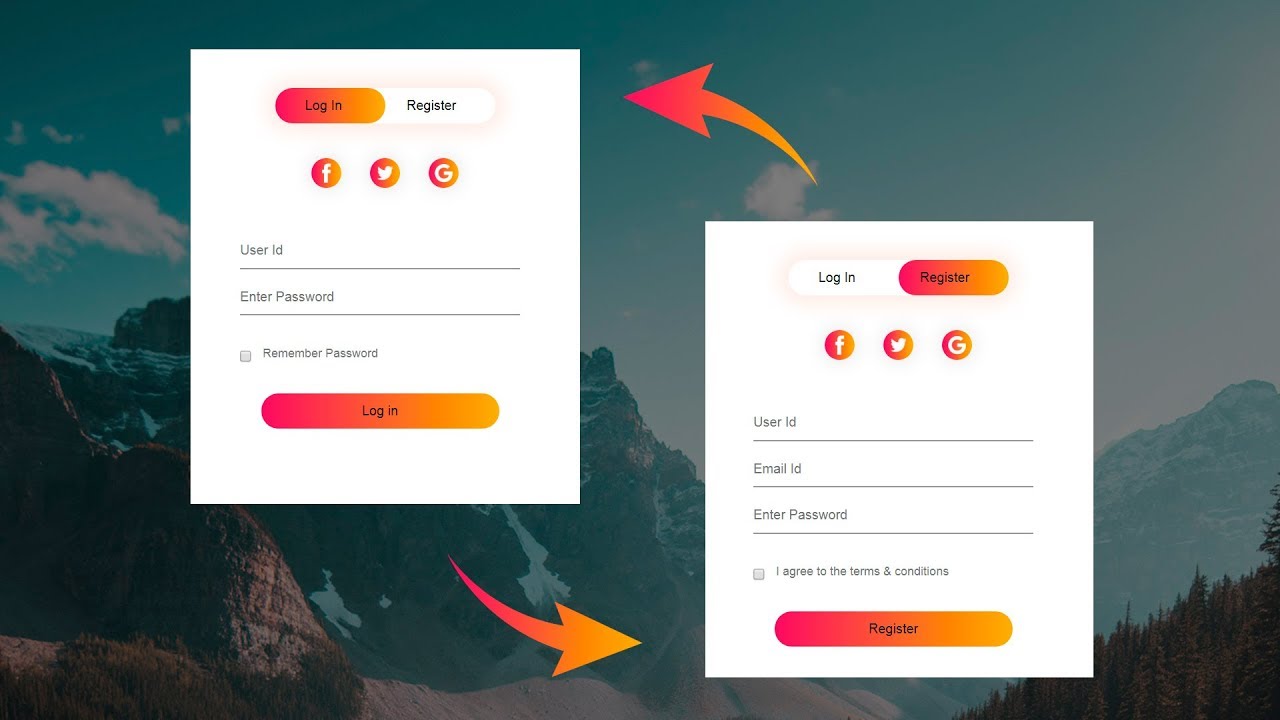
How To Make Login & Registration Form Using HTML And CSS Step By Step

Показать описание
Learn How to make login form and registration form design using HTML and CSS step by step with toggle button to switch login and registration form.
► Make login and registration system with PHP and MySQL
Watch above video to make login and registration form with Database connectivity using PHP and MySQL
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
You may like below tutorials:
----------------------------------------------
Make complete website using HTML and CSS
Make E-commerce website in HTML, CSS and Bootstrap
Create Travel website design using HTML and CSS
Create personal resume website with HTML, CSS, Bootstrap
-------------------------------------
Best hosting up to 60% off (coupon- EASYTUTORIALS)
Affordable hosting up to 91% (coupon- EASYTUTORIALS)
My recommended tools and tutorials
-------------------------------------
Image source:
-------------------------------------
Download images:
-------------------------------------
Like - Follow & Subscribe us:
► Make login and registration system with PHP and MySQL
Watch above video to make login and registration form with Database connectivity using PHP and MySQL
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
You may like below tutorials:
----------------------------------------------
Make complete website using HTML and CSS
Make E-commerce website in HTML, CSS and Bootstrap
Create Travel website design using HTML and CSS
Create personal resume website with HTML, CSS, Bootstrap
-------------------------------------
Best hosting up to 60% off (coupon- EASYTUTORIALS)
Affordable hosting up to 91% (coupon- EASYTUTORIALS)
My recommended tools and tutorials
-------------------------------------
Image source:
-------------------------------------
Download images:
-------------------------------------
Like - Follow & Subscribe us:
Комментарии
 0:11:07
0:11:07
 0:29:46
0:29:46
 0:36:39
0:36:39
 0:24:05
0:24:05
 0:10:08
0:10:08
 0:36:28
0:36:28
 0:05:11
0:05:11
 0:12:59
0:12:59
 0:03:49
0:03:49
 0:17:28
0:17:28
 0:14:06
0:14:06
 0:12:53
0:12:53
 0:12:43
0:12:43
 0:22:11
0:22:11
 0:50:43
0:50:43
 0:16:36
0:16:36
 0:11:55
0:11:55
 0:12:35
0:12:35
 0:38:11
0:38:11
 0:11:38
0:11:38
 0:33:15
0:33:15
 0:08:08
0:08:08
 0:27:30
0:27:30
 0:07:19
0:07:19