filmov
tv
OpenGL Fragment Shaders - The Mirror Dimension and Working In It

Показать описание
When designing art with OpenGL fragment/pixel shaders, it's sometimes useful to create a mirror dimension.
What is it?
It's a dimension where you can have repeat values on your x and y axis.
I go through how to transform your default dimension into a mirror dimension with a simple algorithm and of course
the properties of your new dimension as well.
If you find value in what I do, think about supporting my channel: ❤️
Bitcoin: 3H4NKKwPdbiE5Gtc3Uk2DiwszqHhrRbmKK
Ethereum: 0x48702412F448a27be03836fb6FE6456603668030
Litecoin: MNJ4uv3GD4r62VpQ8rHX1Pj1ihWCj74hCK
Find me here:
What is it?
It's a dimension where you can have repeat values on your x and y axis.
I go through how to transform your default dimension into a mirror dimension with a simple algorithm and of course
the properties of your new dimension as well.
If you find value in what I do, think about supporting my channel: ❤️
Bitcoin: 3H4NKKwPdbiE5Gtc3Uk2DiwszqHhrRbmKK
Ethereum: 0x48702412F448a27be03836fb6FE6456603668030
Litecoin: MNJ4uv3GD4r62VpQ8rHX1Pj1ihWCj74hCK
Find me here:
OpenGL Fragment Shaders | How Do Fragment Shaders Work?
OpenGL Tutorial 5 - Shaders
How Shaders Work in OpenGL
OpenGL Fragment Shaders - The Mirror Dimension and Working In It
Introduction to shaders: Learn the basics!
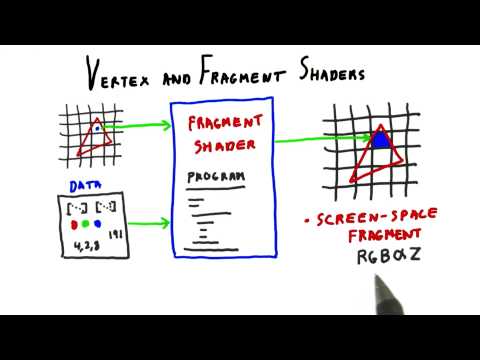
Vertex and Fragment Shaders - Interactive 3D Graphics
OpenGL Fragment Shaders | What are OpenGL Shaders?
7 Examples Proving Shaders are Amazing
GLSL & Shaders Tutorial - Understanding The Syntax And The Idea Behind The Vertex & Fragment...
OpenGL fragment shader raytracer
Writing a Shader in OpenGL
Modern OpenGL Tutorial - Compute Shaders
Modern OpenGL Made Easy Tutorial 3 - Introduction to Fragment Shaders
OpenGL Fragment Shaders | GLSL and Our Environment
Vertex or Fragment Shader? - Interactive 3D Graphics
OpenGL Vertex and Fragment Shaders
OpenGL Fragment Shaders - How Distance Fields Work
OpenGL Fragment Shaders | How Do Fragment Shaders Pick a Color?
Filter OpenGL Fragment Shader Sample
How fragment shaders works
OpenGL: Fragment Shader Basics
How Shaders Work (in OpenGL) | How to Code Minecraft Ep. 3
Opengl fragment shader poolball textures
How to Draw Lines with Shaders?
Комментарии
 0:06:24
0:06:24
 0:08:08
0:08:08
 0:17:37
0:17:37
 0:11:10
0:11:10
 0:34:50
0:34:50
 0:01:36
0:01:36
 0:09:25
0:09:25
 0:08:09
0:08:09
 0:26:10
0:26:10
 0:00:30
0:00:30
 0:28:21
0:28:21
 0:11:27
0:11:27
 0:11:51
0:11:51
 0:06:16
0:06:16
 0:00:18
0:00:18
 0:08:16
0:08:16
 0:03:55
0:03:55
 0:04:56
0:04:56
 0:00:13
0:00:13
 0:00:17
0:00:17
 0:12:37
0:12:37
 0:30:48
0:30:48
 0:00:24
0:00:24
 0:57:16
0:57:16