filmov
tv
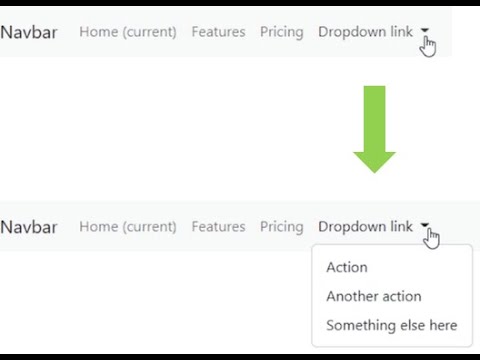
Bootstrap Dropdown Submenu | Bootstrap Multilevel Dropdown menu

Показать описание
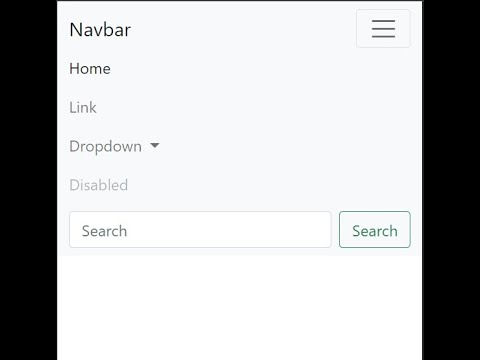
How to create a responsive Bootstrap 5 submenu on hover using the Bootstrap navbar with a dropdown menu.
HTML | CSS | BOOTSTRAP
Source code for Bootstrap 5 Nested Dropdown:
Bootstrap 5 Navbars Playlist:
Bootstrap 5 Carousels Playlist:
#dropdown #bootstrapnavbar #navbar #webdesign #bootstrap #bootstrap5
Buy Me A Coffee ☕️:
HTML | CSS | BOOTSTRAP
Source code for Bootstrap 5 Nested Dropdown:
Bootstrap 5 Navbars Playlist:
Bootstrap 5 Carousels Playlist:
#dropdown #bootstrapnavbar #navbar #webdesign #bootstrap #bootstrap5
Buy Me A Coffee ☕️:
Bootstrap Dropdown Submenu | Bootstrap Multilevel Dropdown menu
Bootstrap 5 Multi Level Dropdown Submenu
Bootstrap navbar dropdown not working - How to link Bootstrap in HTML - How to include Bootstrap
Bootstrap Drop Down Sub Menu
Bootstrap 5 Multi-Level Dropdown Submenu on Hover
Dropdown Mega Menu Bootstrap 5
Bootstrap 5 Navbar - Creating a Responsive Dropdown Menu | DropDown Menu with Submenu
Sidebar with Dropdown Menu using Bootstrap 5 | Side Menu with Sub Menu in Bootstrap 5.
Create Bootstrap Navbar Drop-down Menu on Mouse Hover Using CSS
Dropdown menu | Dropdown menu with submenu using HTML CSS and Bootstrap | Responsive Design
Bootstrap 5 Multi Level Dropdown Submenu on Left Side
BOOTSTRAP NAVBAR WITH NESTED MENU | BOOTSTRAP SUBMENU (2020) | BOOTSTRAP MULTI MENU
Create Responsive Multilevel Dropdown menu in bootstrap 5 | Nested Dropdown | Bootstrap 5
Bootstrap 5 Dropdown on Hover
Menu DropDown em Bootstrap [DropDown Bootstrap] - Curso de Bootstrap - Aula 21
Fix: Bootstrap Dropdown Menu not visible
Responsive Multi Level Nested Dropdown Menu | Nested dropdown | Using Bootstrap5
Bootstrap Dropdown Menu - Bootstrap Açılır Menü Nasıl Yapılır?
Bootstrap 5 navbar with multilevel dropdown menu
How to creat bootstrap 3 dropdown menu on mouseover
Bootstrap 5 Dropdown Menu Scrollable
Bootstrap Tutorial For Beginners 5 - Creating Responsive Navbar with Dropdown Menus Part 2
Bootstrap 5 Crash Course Tutorial #18 - Dropdowns
Bootstrap navbar toggle not closing after opening it
Комментарии
 0:05:11
0:05:11
 0:05:40
0:05:40
 0:00:30
0:00:30
 0:01:50
0:01:50
 0:03:40
0:03:40
 0:03:41
0:03:41
 0:27:40
0:27:40
 0:09:30
0:09:30
 0:05:09
0:05:09
 0:08:27
0:08:27
 0:03:12
0:03:12
 0:25:10
0:25:10
 0:09:44
0:09:44
 0:05:21
0:05:21
 0:06:52
0:06:52
 0:03:41
0:03:41
 0:26:45
0:26:45
 0:04:52
0:04:52
 0:12:26
0:12:26
 0:06:31
0:06:31
 0:02:19
0:02:19
 0:07:59
0:07:59
 0:04:11
0:04:11
 0:00:36
0:00:36