filmov
tv
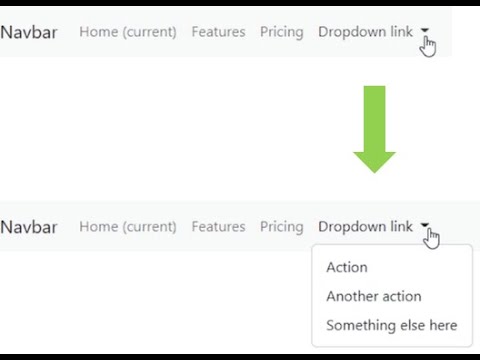
Bootstrap navbar dropdown not working - How to link Bootstrap in HTML - How to include Bootstrap

Показать описание
I waste 2 days searching for this solution.
I was including both Bootstrap CSS and Bootstrap JavaScript links but I forgot to include jQuery which is (I guess) used for dropdown in menu.
I was including both Bootstrap CSS and Bootstrap JavaScript links but I forgot to include jQuery which is (I guess) used for dropdown in menu.
Bootstrap navbar dropdown not working - How to link Bootstrap in HTML - How to include Bootstrap
Bootstrap Navbar Dropdown Menu is Not Working - Resolved
Bootstrap Navbar Dropdown Not Working Solution
Bootstrap navbar toggle not closing after opening it
Bootstrap dropdown button not working on click
Bootstrap 5 Navbar Toggle not Working
Bootstrap DropDown Menu Not Working On Click | Bootstrap 5 DropDown Not Working @Glitchnavigator
Fix: Bootstrap Dropdown Menu not visible
How to Fix Dropdown not working in Bootstrap.
HTML : bootstrap 4 navbar dropdown not working on IOS devices / safari
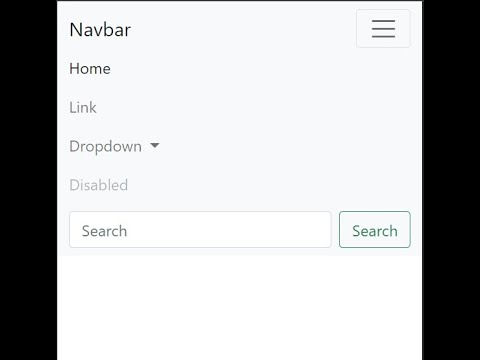
Navbar Collapse not Working in Bootstrap 5 (SOLVED)
HTML : Navbar dropdown (collapse) is not working in Bootstrap 5
Navbar collapse Not working ! Solved
Navbar toggle not closing after opening in Bootstrap 5 (SOLVED)
Bootstrap navbar toggle not working in next.js - SOLVED!
Fixing Bootstrap 5 Navbar Toggle Not Working Issue
bootstrap navbar toggle button is not working (3 answers)
⚡Bootstrap 5 Responsive Navbar with Dropdown in Angular 17 |Bootstrap Navbar in Angular 17
How to add dropdown menu in angular | dropdown in angular | bootstrap dropdown menu in angular 6
Bootstrap 5 : How to align navbar item to the right on bootstrap 5 | bootstrap5 navbar not working
Create Bootstrap Navbar Drop-down Menu on Mouse Hover Using CSS
HTML : Bootstrap 3.3.5 - navbar-toggle button not working on iphone
Bootstrap Navbar Dropdown Menu On Hover
Prevent Fixed Navbar from Overlapping Content (Content Shifting Upwards)
Комментарии
 0:09:07
0:09:07
 0:01:38
0:01:38
 0:00:36
0:00:36
 0:02:26
0:02:26
 0:03:33
0:03:33
 0:04:53
0:04:53
 0:03:41
0:03:41
 0:01:29
0:01:29
 0:01:19
0:01:19
 0:03:03
0:03:03
 0:01:20
0:01:20
 0:04:37
0:04:37
 0:02:08
0:02:08
 0:01:45
0:01:45
 0:02:27
0:02:27
 0:01:22
0:01:22
 0:13:42
0:13:42
 0:06:34
0:06:34
 0:01:52
0:01:52
 0:05:09
0:05:09
 0:01:15
0:01:15
 0:03:30
0:03:30
 0:03:25
0:03:25