filmov
tv
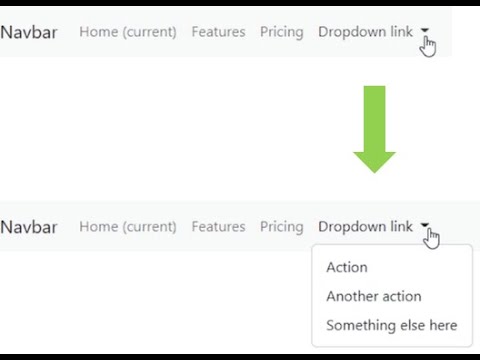
Create Bootstrap Navbar Drop-down Menu on Mouse Hover Using CSS

Показать описание
In This video you will learn how to enable #Bootstrap #Navbar #Dropdown on mouse hover using CSS. by default it is on click. using CSS style we can enable it watch full video to learn in detail.
Create Bootstrap Navbar Drop-down Menu on Mouse Hover Using CSS
Bootstrap navbar dropdown not working - How to link Bootstrap in HTML - How to include Bootstrap
Bootstrap 5 navbar with multilevel dropdown menu
Bootstrap 5 Navbar - Creating a Responsive Dropdown Menu | DropDown Menu with Submenu
Navbar Bootstrap 5 | Bootstrap Navbar Tutorial
Create Responsive Navbar Using Bootstrap | Navbar Bootstrap 5 | Bootstrap 5 Navbar
Bootstrap Navbar Dropdown Menu On Hover
Bootstrap 3 Tutorial | NavBar Dropdowns
Bootstrap Navbar Dropdown Menu is Not Working - Resolved
Bootstrap 5 Crash Course Tutorial #18 - Dropdowns
Bootstrap 3 Tutorial Pt.2 - Responsive Navbar with Dropdown Menus
How To Make Responsive Navbar with Bootstrap 5 | Step by Step Tutorial
Bootstrap Tutorial For Beginners 5 - Creating Responsive Navbar with Dropdown Menus Part 2
responsive navbar with dropdown menu in bootstrap
Bootstrap 4 Responsive Great Navbar with Dropdown Menu #Tutorial
Bootstrap Navbar Dropdown Not Working Solution
Bootstrap Navbar Dropdown Menu in Pure HTML5 and CSS3 | Speed Code
Responsive Navbar with Dropdown in Bootstrap 4 | Bootstrap Tutorial
Responsive Dropdown Menubar With Transparent Background Using Bootstrap | Respoansive Navbar
Bootstrap Tutorial For Beginners 4 - Creating Responsive Navbar with Dropdown Menus Part 1
Bootstrap navbar toggle not closing after opening it
⚡Bootstrap 5 Responsive Navbar with Dropdown in Angular 17 |Bootstrap Navbar in Angular 17
Bootstrap Navbar Dropdown Animation
Display Menu in Bootstrap Navbar ( Dropdown Menu ) | Create Dynamic Menu in PHP and MySQL | Part 3
Комментарии
 0:05:09
0:05:09
 0:00:30
0:00:30
 0:12:26
0:12:26
 0:27:40
0:27:40
 0:17:59
0:17:59
 0:11:27
0:11:27
 0:03:30
0:03:30
 0:03:31
0:03:31
 0:09:07
0:09:07
 0:04:11
0:04:11
 0:12:47
0:12:47
 0:12:58
0:12:58
 0:07:59
0:07:59
 0:11:41
0:11:41
 0:11:25
0:11:25
 0:01:38
0:01:38
 0:12:15
0:12:15
 0:13:03
0:13:03
 0:15:27
0:15:27
 0:10:47
0:10:47
 0:00:36
0:00:36
 0:13:42
0:13:42
 0:07:07
0:07:07
 0:11:02
0:11:02