filmov
tv
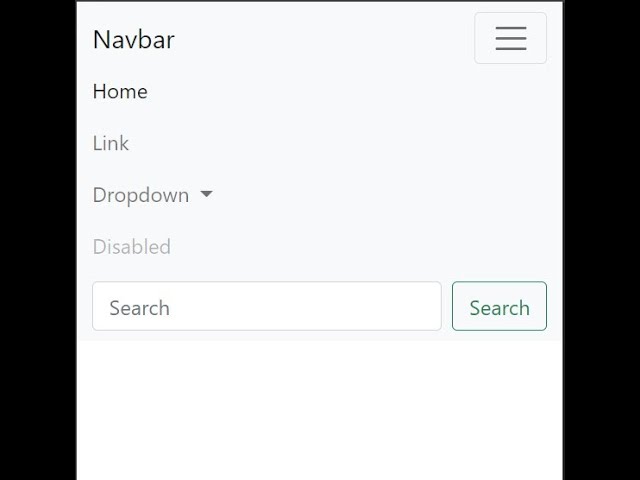
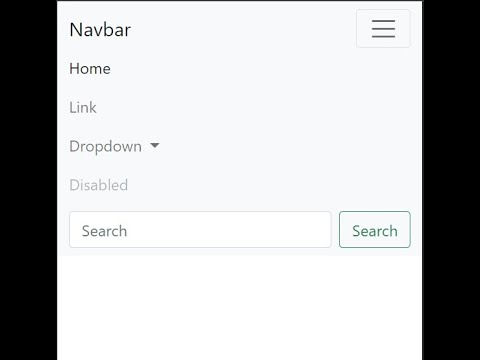
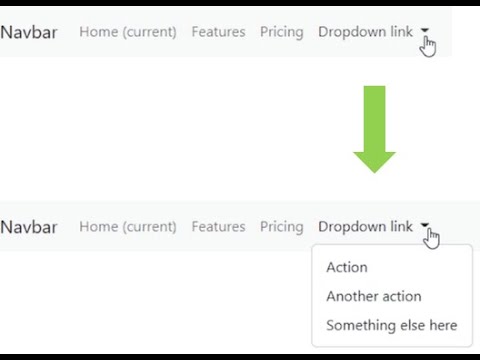
Bootstrap navbar toggle not closing after opening it

Показать описание
Delete this Js script your navbar will work properly 😊
Separate Popper and Bootstrap JS
Separate Popper and Bootstrap JS
Bootstrap navbar toggle not closing after opening it
Navbar toggle not closing after opening in Bootstrap 5 (SOLVED)
Bootstrap 5 Navbar Toggle not Working
Navbar collapse Not working ! Solved
Navbar Collapse not Working in Bootstrap 5 (SOLVED)
HTML : Bootstrap Navbar Collapse not closing on Click
Fixing Bootstrap 5 Navbar Toggle Not Working Issue
How to fixed bootstrap toggle button? || bootstrap toggle button not working
Bootstrap navbar toggle not working in next.js - SOLVED!
bootstrap navbar toggle button is not working (3 answers)
Bootstrap navbar dropdown not working - How to link Bootstrap in HTML - How to include Bootstrap
HTML : Bootstrap navbar-toggler-icon not visible but functioning normally
HTML : navbar collapse not working in bootstrap
Bootstrap navbar collapse animation #2 (fade in) #bootstrap5 #navbar #bootstrap
Bootstrap Navbar Dropdown Menu is Not Working - Resolved
JQUERY Tutorial | Hide Navbar When Clicked Outside It | Bootstrap
Bootstrap Navbar Dropdown Not Working Solution
One Line CSS: Bootstrap navbar collapse animation #bootstrap5 #navbar
How To Change the Color of the Bootstrap 5 Mobile Menu Icon
PAGE NAVBAR TOGGLE BUTTON
Bootstrap 5 : How to align navbar item to the right on bootstrap 5 | bootstrap5 navbar not working
New Responsive Navbar in Bootstrap 5
how to collapse navbar on click(hide mobile menu after click on menu link) in bootstrap
Responsive Navbar | Navbar Collapse | Bootstrap Tutorials #viral #shortvideos #shortsfeed
Комментарии
 0:00:36
0:00:36
 0:02:08
0:02:08
 0:03:33
0:03:33
 0:04:37
0:04:37
 0:03:03
0:03:03
 0:01:21
0:01:21
 0:02:27
0:02:27
 0:03:09
0:03:09
 0:01:45
0:01:45
 0:01:22
0:01:22
 0:00:30
0:00:30
 0:01:16
0:01:16
 0:01:35
0:01:35
 0:00:50
0:00:50
 0:09:07
0:09:07
 0:05:07
0:05:07
 0:01:38
0:01:38
 0:00:35
0:00:35
 0:06:19
0:06:19
 0:00:10
0:00:10
 0:01:52
0:01:52
 0:20:23
0:20:23
 0:02:53
0:02:53
 0:00:34
0:00:34