filmov
tv
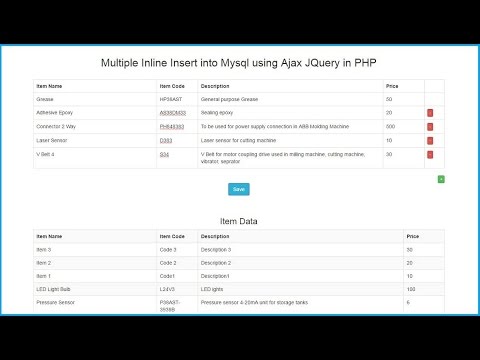
How to Multiple Inline Insert into Mysql using Ajax JQuery in PHP | Editing Inline Cells

Показать описание
How to Multiple Inline Insert into Mysql using Ajax JQuery in PHP | Editing Inline Cells
#How_to_Multiple_Inline_Insert_into_Mysql_using_Ajax_JQuery_in_PHP
Download Source Code:
View All Demo List:
View Demo:
*************************
Datatables server side php mysq:
.........................
Datatable inline editing delete:
........................
Filter date range | Data filter:
........................
Datatables server side php mysql:
.......................
How to get data in textbox in php :
.........................
PHP autocomplete textbox from database:
.......................
Ajax return json data example:
..................
Here, we have figure out how might we embed various HTML5 contenteditable table information to mysql data set table utilizing PHP with jQuery and AJAX. For this things we have use HTML5 contenteditable trait in table, this quality permits to alter table cells by composing contenteditable property as obvious. So by utilizing this quality we can enter information to the table cells. Then after we have use Jquery code for add new table cells with contenteditable characteristic tag as obvious. So we can affix number of editable table cells and we can enter information into that table cells. Then after we have pass table cell information to PHP Script by utilizing Jquery and Ajax. In Server Side PHP content will clean table cells information and make numerous Insert information inquiry and by utilizing mysqli_multi_query() work we have execute various addition question for Insert Multiple information into Mysql table.
Thanks.....
#How_to_Multiple_Inline_Insert_into_Mysql_using_Ajax_JQuery_in_PHP
Download Source Code:
View All Demo List:
View Demo:
*************************
Datatables server side php mysq:
.........................
Datatable inline editing delete:
........................
Filter date range | Data filter:
........................
Datatables server side php mysql:
.......................
How to get data in textbox in php :
.........................
PHP autocomplete textbox from database:
.......................
Ajax return json data example:
..................
Here, we have figure out how might we embed various HTML5 contenteditable table information to mysql data set table utilizing PHP with jQuery and AJAX. For this things we have use HTML5 contenteditable trait in table, this quality permits to alter table cells by composing contenteditable property as obvious. So by utilizing this quality we can enter information to the table cells. Then after we have use Jquery code for add new table cells with contenteditable characteristic tag as obvious. So we can affix number of editable table cells and we can enter information into that table cells. Then after we have pass table cell information to PHP Script by utilizing Jquery and Ajax. In Server Side PHP content will clean table cells information and make numerous Insert information inquiry and by utilizing mysqli_multi_query() work we have execute various addition question for Insert Multiple information into Mysql table.
Thanks.....
Комментарии
 0:06:40
0:06:40
 0:25:00
0:25:00
![[BONDE][SlateEditor] Insert Multiple](https://i.ytimg.com/vi/p5k9De7baDA/hqdefault.jpg) 0:02:16
0:02:16
 0:37:51
0:37:51
 0:00:43
0:00:43
 0:16:40
0:16:40
 0:04:11
0:04:11
 0:00:35
0:00:35
 0:30:54
0:30:54
 0:02:15
0:02:15
 0:00:44
0:00:44
 0:04:20
0:04:20
 0:18:57
0:18:57
 0:02:41
0:02:41
 0:11:51
0:11:51
 0:00:31
0:00:31
 0:02:06
0:02:06
 0:03:56
0:03:56
 0:01:40
0:01:40
 0:04:25
0:04:25
 0:02:05
0:02:05
 0:10:05
0:10:05
 0:05:39
0:05:39
 0:05:55
0:05:55