filmov
tv
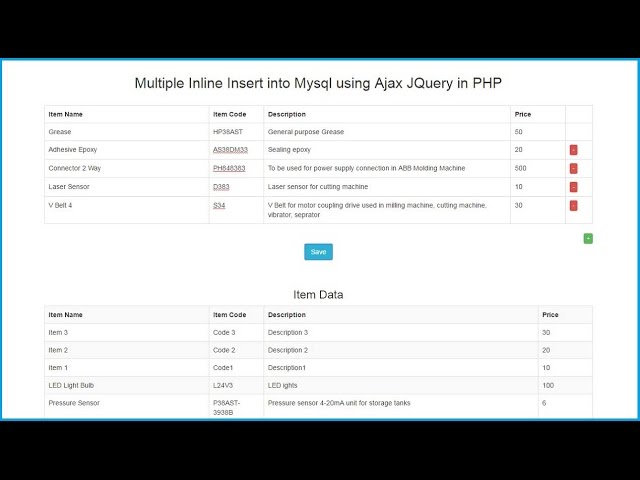
Multiple Inline Insert into Mysql using Ajax JQuery in PHP

Показать описание
Multiple Inline Insert into Mysql using Ajax JQuery in PHP
How to Multiple Inline Insert into Mysql using Ajax JQuery in PHP | Editing Inline Cells
5. Insert Multiple Records Into Mysql Using PHP PDO
PHP Using a For Loop to do a Multi Row Insert into Mysql DB
Insert data into multiple rows of a table | Database | | MySQL |
How to Insert multiple data into DB in PHP MySQL | Create Multiple Form using jQuery | PHP Tuts - 24
PHP - How to INSERT Multiple Records into MySQL Table?
Multiple Data Insert in PHP - MySQL Database Tutorial - Insert Multiple Date in MySQL Database - 21
How To Insert Multiple Rows In One Query With PHP Mysql
Update Multiple Selected Records using PHP Mysql
php selected multiple checkbox values insert into mysql 5.7 stored procedure
Inserting multiple rows in MySQL Table in Single Statement | MySQL Developer Tutorial
how to insert multiple rows in php mysql | How to insert multiple records in php | avadh tutor
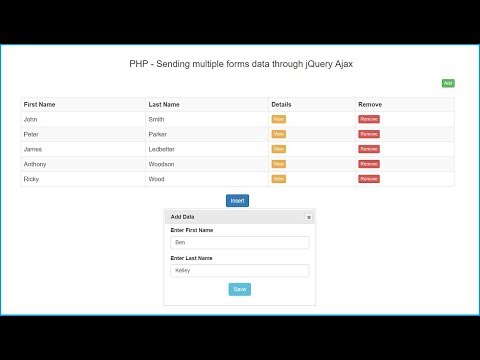
PHP - How to Insert Multiple Form Data using JQuery Ajax
dynamically add remove image field and insert to database #php #mysql #jquery
Insert Multiple Records PHP MySQL | Hindi
Django Insert Data Records Into Two Tables Simultaneously In MySQL
Dynamically Add/Remove Form Inputs & Insert Data Into Database Using Bootstrap 5, jQuery & P...
Insert data using php to mysql
PHP Insert Multiple Records Into MySQL
JDBC Tutorial - Part 12: Dynamically Insert Multiple Rows to MySQL Example
Inline Table Add Edit Delete using AngularJS with PHP Mysql - 2
Insert Multiple data in MySQL database using PHP and Wamp server for beginners
MySQL Insert Multiple Records | Tutorial
Комментарии
 0:25:00
0:25:00
 0:06:40
0:06:40
 0:03:11
0:03:11
 0:06:36
0:06:36
 0:08:25
0:08:25
 0:17:55
0:17:55
 0:08:04
0:08:04
 0:08:25
0:08:25
 0:24:23
0:24:23
 0:08:37
0:08:37
 0:17:42
0:17:42
 0:03:07
0:03:07
 0:05:06
0:05:06
 0:37:51
0:37:51
 0:20:27
0:20:27
 0:14:38
0:14:38
 0:40:47
0:40:47
 0:25:04
0:25:04
 0:07:47
0:07:47
 0:05:35
0:05:35
 0:07:30
0:07:30
 0:11:51
0:11:51
 0:09:01
0:09:01
 0:01:45
0:01:45