filmov
tv
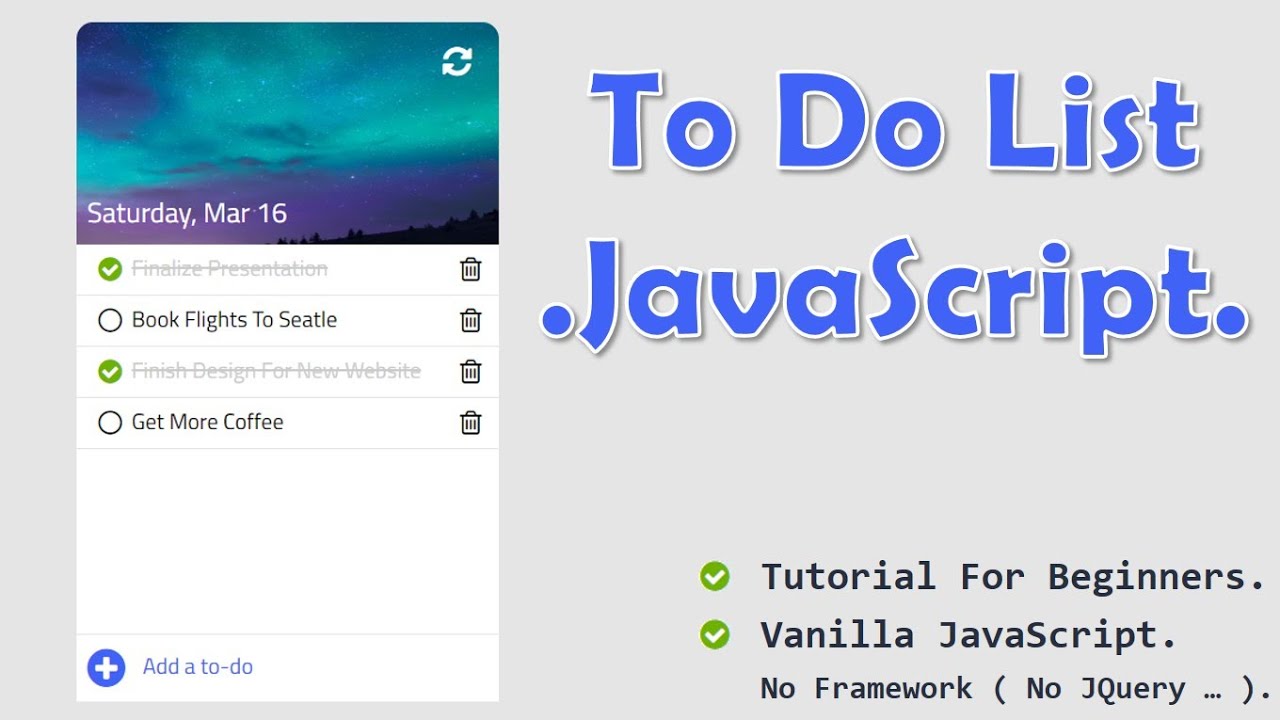
Create a To Do List App With JavaScript, HTML and CSS | JavaScript Project For Beginners

Показать описание
In this tutorial, a JavaScript beginner can be able to create a beautiful and functional to do list using JavaScript.
I will talk about the logic behind every line of code, before opening my text editor and start typing the code.
it's a step by step tutorial, you won't get lost at any stage of this tutorial.
the to-do list we're going to create has a beautiful UI, the user can add a to-do by filling the input and hit ENTER, after that he can rather check the to-do when it's done, or remove it using the delete button.
The user's to-do list is stored in the local storage, so when he refreshes the page, he can always find the list there.
There is the possibility for the user, to clear the list, by clicking the button clear, at the top right corner of our app.
If you want to follow along with me when I type in the code, you'll need to download the starter template from GitHub.
-----------------------------------------------------------------------------------------------------
| LINKS |
-----------------------------------------------------------------------------------------------------
DOWNLOAD SOURCE CODE + STARTER TEMPLATE:
🌍 Social Media Links.
💲 Suppport the Channel
-----------------------------------------------------------------------------------------------------
| HASH TAGS |
-----------------------------------------------------------------------------------------------------
#beginners #javascript #todolist #beginners #tutoria
0:00 intro
2:22 elements
2:58 html with links to css and fonts
3:49 selecting elements
6:25 insertadjacentHtml()
8:23 add to do
10:18 code
10:23 store a todo
13:05 code
13:09 Update toDo ()
16:41 code
16:46 to-do is done
20:39 code
20:43 remove to do
21:54 code
21:56 target element created dynamically
24:06 code
24:14 save to-do-list to local storage
25:00 code
25:04 restore to-do list from local storage
27:16 code
27:19 clear the local storage
28:56 typing the code in editor
I will talk about the logic behind every line of code, before opening my text editor and start typing the code.
it's a step by step tutorial, you won't get lost at any stage of this tutorial.
the to-do list we're going to create has a beautiful UI, the user can add a to-do by filling the input and hit ENTER, after that he can rather check the to-do when it's done, or remove it using the delete button.
The user's to-do list is stored in the local storage, so when he refreshes the page, he can always find the list there.
There is the possibility for the user, to clear the list, by clicking the button clear, at the top right corner of our app.
If you want to follow along with me when I type in the code, you'll need to download the starter template from GitHub.
-----------------------------------------------------------------------------------------------------
| LINKS |
-----------------------------------------------------------------------------------------------------
DOWNLOAD SOURCE CODE + STARTER TEMPLATE:
🌍 Social Media Links.
💲 Suppport the Channel
-----------------------------------------------------------------------------------------------------
| HASH TAGS |
-----------------------------------------------------------------------------------------------------
#beginners #javascript #todolist #beginners #tutoria
0:00 intro
2:22 elements
2:58 html with links to css and fonts
3:49 selecting elements
6:25 insertadjacentHtml()
8:23 add to do
10:18 code
10:23 store a todo
13:05 code
13:09 Update toDo ()
16:41 code
16:46 to-do is done
20:39 code
20:43 remove to do
21:54 code
21:56 target element created dynamically
24:06 code
24:14 save to-do-list to local storage
25:00 code
25:04 restore to-do list from local storage
27:16 code
27:19 clear the local storage
28:56 typing the code in editor
Комментарии
 0:26:48
0:26:48
 0:03:12
0:03:12
 0:01:19
0:01:19
 0:15:54
0:15:54
 0:13:33
0:13:33
 0:03:16
0:03:16
 0:03:29
0:03:29
 0:08:12
0:08:12
 0:00:59
0:00:59
 0:08:02
0:08:02
 0:23:25
0:23:25
 0:01:07
0:01:07
 0:15:58
0:15:58
 0:10:16
0:10:16
 0:03:16
0:03:16
 0:01:27
0:01:27
 0:11:19
0:11:19
 0:06:35
0:06:35
 0:10:08
0:10:08
 0:15:50
0:15:50
 0:11:52
0:11:52
 0:00:27
0:00:27
 0:01:19
0:01:19
 0:10:10
0:10:10