filmov
tv
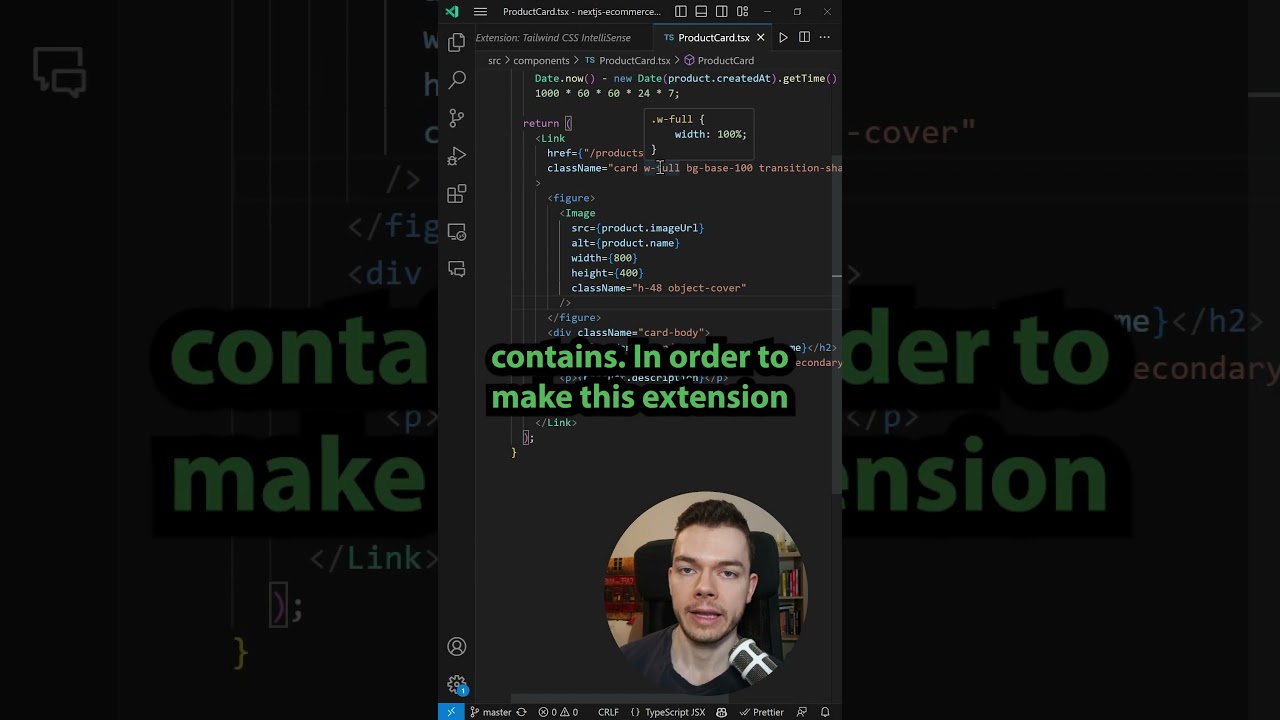
The Best VS Code Setup for TailwindCSS (+ Prettier)

Показать описание
How to set up TailwindCSS, the Tailwind Intellisense extension, Prettier, and the Tailwind Prettier plugin in VS Code for optimal productivity 👌
📣 Follow Coding in Flow on social media:
📣 Follow Coding in Flow on social media:
My Visual Studio Code Setup for Web Development
Visual Studio Code 2022 | Web Dev Setup | Top Extensions, Themes, Settings, Tips & Tricks
25 VS Code Productivity Tips and Speed Hacks
How to Setup Visual Studio Code for Web Development | HTML, CSS, and JavaScript
I tried 10 code editors
The 5 Best VSCode Extensions
VS Code in 100 Seconds
How I Setup And Customize VSCode
5 Tools that make you Code Faster | using VSCode Extensions
My VSCode Theme and Font Setup
The Best VS Code Setup for TailwindCSS (+ Prettier)
Learn Visual Studio Code in 7min (Official Beginner Tutorial)
Powerful VSCode Tips And Tricks For Python Development And Design
My Visual Studio Code setup!
VS Code | My Setup #7 - Apc Customize UI++ extension
Someone sent me this VS Code extension on Twitter
VS Code Top-Ten Pro Tips
How to install Visual Studio Code on Windows 10/11 [ 2024 Update ] Complete Guide
TOP 10 VSCode Extensions for React/React Native Developers (2021)
Top 10 Best VS Code Extensions
VSCodium -- Visual Studio Code without the Microsoft
3 VS Code Settings I IMMEDIATELY Turn Off
Super Clean Visual Studio Code Setup (Clutter Free Output)
How Install Visual Studio Code on Windows 11 (VS Code) (2024)
Комментарии
 0:13:56
0:13:56
 0:19:37
0:19:37
 0:11:35
0:11:35
 0:01:46
0:01:46
 0:10:28
0:10:28
 0:07:09
0:07:09
 0:02:34
0:02:34
 0:10:21
0:10:21
 0:06:57
0:06:57
 0:06:16
0:06:16
 0:00:55
0:00:55
 0:07:17
0:07:17
 0:15:50
0:15:50
 0:14:52
0:14:52
 0:09:35
0:09:35
 0:00:35
0:00:35
 0:09:36
0:09:36
 0:08:03
0:08:03
 0:19:41
0:19:41
 0:17:37
0:17:37
 0:07:22
0:07:22
 0:07:24
0:07:24
 0:07:41
0:07:41
 0:05:43
0:05:43