filmov
tv
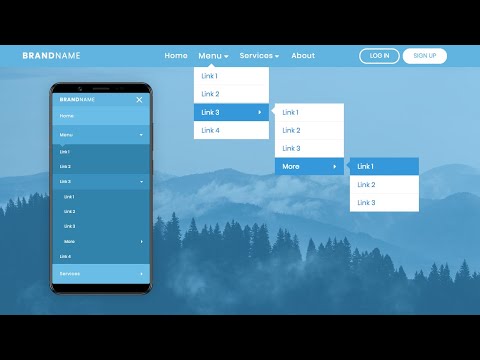
Easy Multi-Level Dropdown Menu Tutorial - Using Only CSS (With Animated Dropdown Arrows)

Показать описание
Easy Multi-Level Dropdown Menu Tutorial - Using Only CSS
Easy to Use & Easy to Customize
Today I have a multi-level dropdown menu or nav tutorial for you. This is very easy to setup and also looks nice with animated arrows to show dropdown menus. You can easily adjust this to work with your own website. We will only be using html and css to make this menu. As I mention in the video I recommend you read about css selectors if you are wanting to improve your css knowledge. Because we use these selectors I am calling this an intermediate level tutorial, this however does not make it hard to do. Each dropdown follows the same style: A input and label (making the category) followed by a (ul) and each (li) is the options to choice from or page links. I hope this helps :D
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Source Code:
CSS Selectors:
Previous Video:
My Links:
Easy to Use & Easy to Customize
Today I have a multi-level dropdown menu or nav tutorial for you. This is very easy to setup and also looks nice with animated arrows to show dropdown menus. You can easily adjust this to work with your own website. We will only be using html and css to make this menu. As I mention in the video I recommend you read about css selectors if you are wanting to improve your css knowledge. Because we use these selectors I am calling this an intermediate level tutorial, this however does not make it hard to do. Each dropdown follows the same style: A input and label (making the category) followed by a (ul) and each (li) is the options to choice from or page links. I hope this helps :D
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Source Code:
CSS Selectors:
Previous Video:
My Links:
Комментарии
 0:22:14
0:22:14
 0:25:53
0:25:53
 0:30:43
0:30:43
 0:05:40
0:05:40
 0:46:29
0:46:29
 0:09:44
0:09:44
 0:05:11
0:05:11
 0:31:37
0:31:37
 0:34:42
0:34:42
 0:00:54
0:00:54
 0:20:45
0:20:45
 0:29:32
0:29:32
 0:08:05
0:08:05
 0:02:09
0:02:09
 0:03:12
0:03:12
 0:16:52
0:16:52
 0:15:04
0:15:04
 0:37:24
0:37:24
 0:37:03
0:37:03
 0:17:11
0:17:11
 0:00:09
0:00:09
 0:06:40
0:06:40
 0:01:02
0:01:02
 0:06:36
0:06:36