filmov
tv
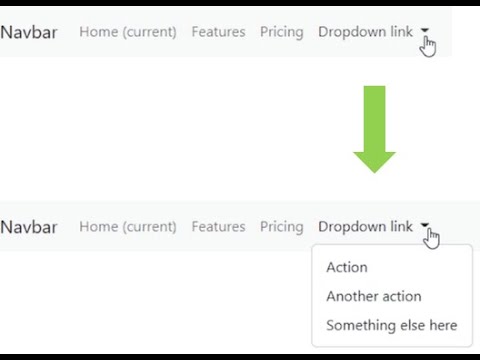
Simple Dropdown Menu Using HTML and CSS

Показать описание
In this tutorial we will see how to create Simple Dropdown Menu Using HTML and CSS. CSS position property and :hover selector is used for this purpose.
#dropdown #menu #css
Simple Dropdown Menu Using HTML and CSS
Simple Dropdown Menu Using HTML & CSS - EASY TUTORIAL
How To Make Drop Down Menu Using HTML And CSS
Pure CSS Dropdown Menu with HTML and CSS
Learn CSS dropdown menus in 6 minutes! 🔻
Simple Dropdown Menu Bar using only HTML & CSS
How To Make Drop Down Menu Using HTML And CSS | HTML Website Tutorials
How to create Dropdown Menu in HTML & CSS
How to create a Simple Dropdown menu using HTML CSS
Easiest Dropdown Hover Menu with HTML CSS Only
Easy Dropdown Menu with HTML CSS
How to create a simple Dropdown Menu Bar using only HTML & CSS
How To Make A Dropdown Menu From Scratch | HTML, CSS, Javascript
How To Create Advanced CSS Dropdown Menus
How to Create Simple DropDown Menu using HTML and CSS only
How To Make Drop-down Profile Menu Using HTML CSS & JavaScript | Toggle Menu For Website
Creating: Simple Dropdown Menu Using HTML and CSS
How to Create an HTML Dropdown Menu | Learn HTML and CSS | HTML Tutorial | HTML for Beginners
Quick Code | Simple Dropdown Menu HTML CSS
Bootstrap navbar dropdown not working - How to link Bootstrap in HTML - How to include Bootstrap
How To Make Dropdown Menu Using HTML And CSS
Responsive Mega Menu and Dropdown Menu using only HTML & CSS
How to Make Drop Down Menu in HTML and CSS | HTML CSS Website Tutorial | Dropdown Menu HTML CSS
How To Create Drop Down Menu In Html and CSS | DropDown Menu Tutorial
Комментарии
 0:02:09
0:02:09
 0:09:41
0:09:41
 0:08:37
0:08:37
 0:02:57
0:02:57
 0:06:36
0:06:36
 0:09:04
0:09:04
 0:21:24
0:21:24
 0:09:24
0:09:24
 0:03:30
0:03:30
 0:04:22
0:04:22
 0:01:50
0:01:50
 0:08:22
0:08:22
 0:05:33
0:05:33
 0:16:09
0:16:09
 0:31:12
0:31:12
 0:13:01
0:13:01
 0:08:00
0:08:00
 0:20:23
0:20:23
 0:02:59
0:02:59
 0:00:30
0:00:30
 0:03:35
0:03:35
 0:15:11
0:15:11
 0:07:29
0:07:29
 0:12:04
0:12:04