filmov
tv
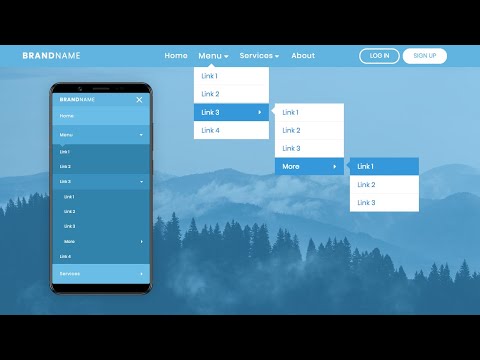
Responsive Multilevel Dropdown Menu | HTML, CSS & JQuery

Показать описание
Responsive Multilevel Dropdown Menu | HTML, CSS & JQuery
In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries and jQuery, whilst trying to keep our markup simple and our external resources minimal.
github link :
In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries and jQuery, whilst trying to keep our markup simple and our external resources minimal.
github link :
Multi-Level Dropdown Menu using Html Css & Javascript | Responsive
🔴 Multi level dropdown menu creation in ReactJS with responsive design - Devhubspot
How to Create Responsive Dropdown Menu with Sub Menu in Html CSS & Javascript
Bootstrap Dropdown Submenu | Bootstrap Multilevel Dropdown menu
Create Multi Level Dropdown Navigation Menu with HTML & CSS
Responsive Multilevel Dropdown Menu | HTML, CSS & JQuery
Create Responsive Multilevel Dropdown menu in bootstrap 5 | Nested Dropdown | Bootstrap 5
Multi Level Navigation Menu With HTML & CSS Only | Responsive Dropdown Navbar Menu
Responsive Animated Navigation Bar With Multi-level Dropdown Using Only HTML & CSS
Responsive Navigation with Animated Multi Level Dropdown | HTML and CSS Tutorial
Responsive Multi Level Dropdown Menu with CSS | CSS3 Animated Hamburger Menu
Bootstrap 5 Multi Level Dropdown Submenu
Responsive Dropdown Menu Bar with HTML & CSS | Responsive Multilevel Dropdown Menu | Code4educat...
Simple Responsive Dropdown Navigation Menu Using Pure HTML And CSS Only
Responsive Multi-level Dropdown Navigation Bar || Custom Navigation Bar Using html css & javascr...
How To Create Advanced CSS Dropdown Menus
RESPONSIVE NAVBAR WITH MULTI LEVEL DROPDOWN
Responsive Dropdown Navigation Menu using HTML CSS and JavaScript
Bootstrap 5 Multi-level Dropdown Menu | Responsive Dropdown Menu
Multilevel dropdown menu creating in ReactJS
Responsive Dropdown Menu Bar with HTML & CSS | CodingNepal
multi level dropdown menu - tailwind css
Dropdown menu | Dropdown menu with submenu using HTML CSS and Bootstrap | Responsive Design
Responsive Multilevel Dropdown Menu With HTML And CSS #webtrickshome
Комментарии
 0:25:53
0:25:53
 0:10:49
0:10:49
 0:16:53
0:16:53
 0:05:11
0:05:11
 0:09:44
0:09:44
 0:29:32
0:29:32
 0:09:44
0:09:44
 0:37:24
0:37:24
 0:31:37
0:31:37
 0:46:29
0:46:29
 0:55:55
0:55:55
 0:05:40
0:05:40
 0:37:03
0:37:03
 0:10:46
0:10:46
 0:35:02
0:35:02
 0:16:09
0:16:09
 0:35:05
0:35:05
 0:42:36
0:42:36
 0:08:04
0:08:04
 0:10:48
0:10:48
 0:14:30
0:14:30
 0:17:12
0:17:12
 0:08:27
0:08:27
 0:16:45
0:16:45