filmov
tv
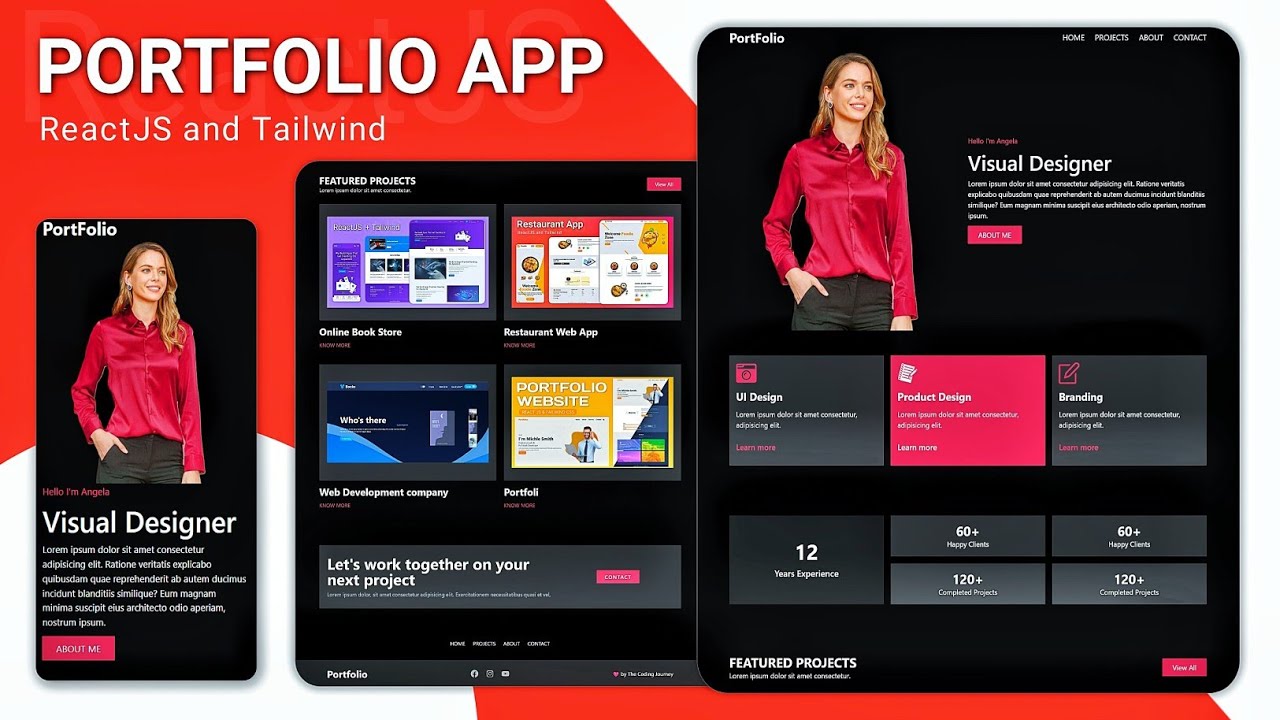
Build And Deploy Responsive Personal Portfolio Website using ReactJS and Tailwind CSS

Показать описание
Modern Responsive Portfolio Website using ReactJS and Tailwind CSS || Build And Deploy from scratch || Beginner friendly project
description: In this tutorial you will learn how to build Responsive Personal Portfolio website using ReactJS and Tailwind CSS and also deployed it on internet so that you can showcase to anyone.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
👁️ Live Preview:
💬 Join our community
🧡 Get the source code absolutely Free || Don't forget to LIKE and SUBSCRIBE 😍
👉🏻 🎬 Playlist ( Full website Build from scratch + Free Assets + Free Code )
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Features:
✨ Dark and Light mode Feature using React and Tailwind
✨ Responsive Navbar
✨ Fully responsive app ( All device supported )
✨ Minimal and Modern Responsive Portfolio website
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
What you will learn:
🔥 How to build Modern Personal Portfolio website using react js.
🔥 You'll implement Dark/Night mode feature.
🔥 You'll install and configure the tailwind css in react project.
🔥 You'll build fully responsive website in reactJS using tailwind CSS
🔥 Best practices and debugging skills.
🔥 How to Deploy website to Server.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
⏱ Timestamps
00:00 Demo
01:32 Responsive Demo
03:11 Software Download
04:03 Project Setup
06:51 Tailwind configuration
09:58 Responsive Navbar for desktop
20:09 Dark mode feature with react and tailwind
14:01 Navbar for mobile view
25:38 Hero section
33:16 Skills card section Section
43:36 Experience Section
51:00 Project Section
01:02:46 Contact section
01:09:03 Footer section
01:15:26 Smooth scroll
01:18:46 Final testing
01:20:43 Build and Deployment
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Facebook -
/thecodingjourney
Instagram -
Twitter -
/thecodingjourny
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
💼 Packages :
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
#portfolio #portfolioWebsite #reactjs #tailwindcss #tailwind #responsivewebsite #websitedesign #portfoliotemplate
#css #webdesign #webdevelopment #frontend #frontenddevelopment #uidesign #thecodingjourney #tcj #css #personalportfolio #htmlcss #uiux #uidesign #reactwebsite
description: In this tutorial you will learn how to build Responsive Personal Portfolio website using ReactJS and Tailwind CSS and also deployed it on internet so that you can showcase to anyone.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
👁️ Live Preview:
💬 Join our community
🧡 Get the source code absolutely Free || Don't forget to LIKE and SUBSCRIBE 😍
👉🏻 🎬 Playlist ( Full website Build from scratch + Free Assets + Free Code )
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Features:
✨ Dark and Light mode Feature using React and Tailwind
✨ Responsive Navbar
✨ Fully responsive app ( All device supported )
✨ Minimal and Modern Responsive Portfolio website
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
What you will learn:
🔥 How to build Modern Personal Portfolio website using react js.
🔥 You'll implement Dark/Night mode feature.
🔥 You'll install and configure the tailwind css in react project.
🔥 You'll build fully responsive website in reactJS using tailwind CSS
🔥 Best practices and debugging skills.
🔥 How to Deploy website to Server.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
⏱ Timestamps
00:00 Demo
01:32 Responsive Demo
03:11 Software Download
04:03 Project Setup
06:51 Tailwind configuration
09:58 Responsive Navbar for desktop
20:09 Dark mode feature with react and tailwind
14:01 Navbar for mobile view
25:38 Hero section
33:16 Skills card section Section
43:36 Experience Section
51:00 Project Section
01:02:46 Contact section
01:09:03 Footer section
01:15:26 Smooth scroll
01:18:46 Final testing
01:20:43 Build and Deployment
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Facebook -
/thecodingjourney
Instagram -
Twitter -
/thecodingjourny
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
💼 Packages :
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
#portfolio #portfolioWebsite #reactjs #tailwindcss #tailwind #responsivewebsite #websitedesign #portfoliotemplate
#css #webdesign #webdevelopment #frontend #frontenddevelopment #uidesign #thecodingjourney #tcj #css #personalportfolio #htmlcss #uiux #uidesign #reactwebsite
Комментарии
 3:08:41
3:08:41
 1:24:36
1:24:36
 1:08:37
1:08:37
 4:23:02
4:23:02
 1:50:29
1:50:29
 2:12:20
2:12:20
 3:13:56
3:13:56
 1:41:56
1:41:56
 1:59:18
1:59:18
 2:17:37
2:17:37
 2:19:00
2:19:00
 3:17:55
3:17:55
 2:20:11
2:20:11
 2:18:42
2:18:42
 0:46:08
0:46:08
 0:39:48
0:39:48
 1:40:59
1:40:59
 1:43:11
1:43:11
 3:24:25
3:24:25
 2:56:41
2:56:41
 2:53:19
2:53:19
 2:31:31
2:31:31
 2:00:14
2:00:14
 2:18:16
2:18:16