filmov
tv
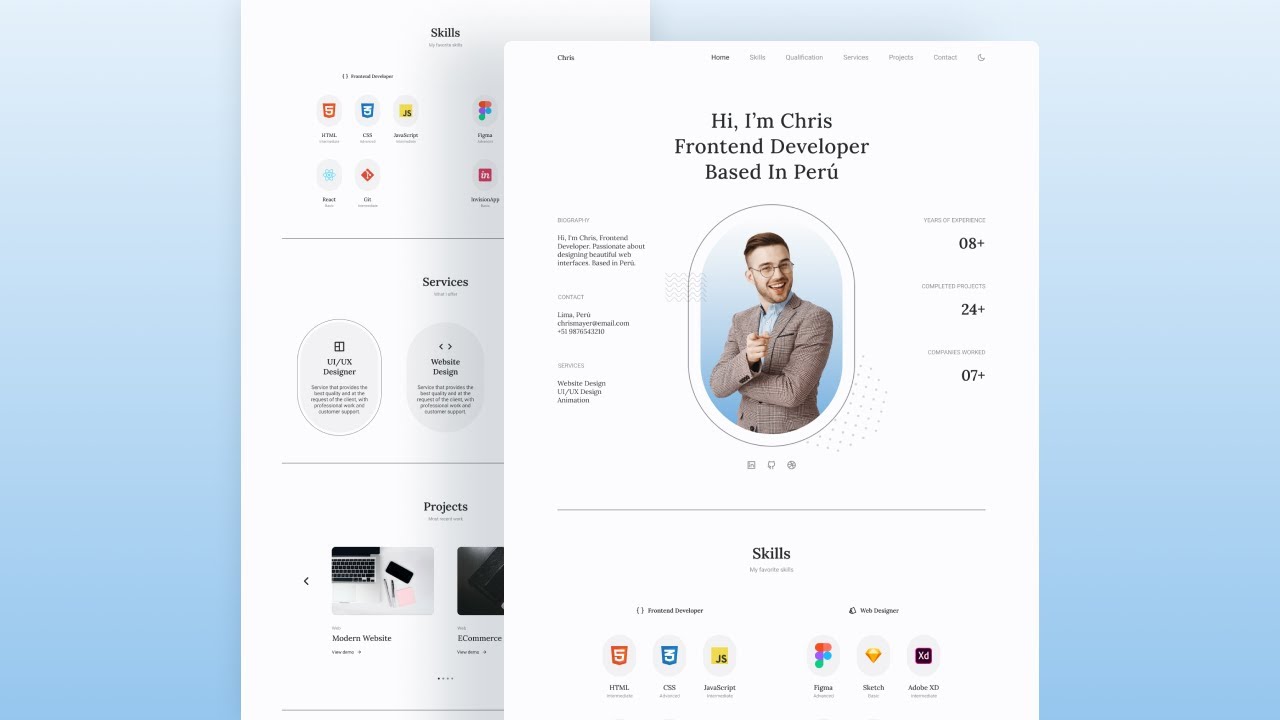
💼 Build & Deploy a Responsive Personal Portfolio Website Design Using HTML CSS & JavaScript

Показать описание
Build & deploy a responsive personal portfolio website design using HTML CSS & JavaScript. With light and dark theme and includes CSS animations. Developed first with the Mobile First methodology, then for desktop. Enjoy the video, greetings and success 😎
🔔 Subscribe for more!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
❤ Get template
💙 Get template by PayPal
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
👨💻 Start project from scratch
☝ Start developing the project (base files + images)
- Click on the GitHub link
- Click the green button (code)
- Click Download ZIP
- Extract the project to the desired location
📂Assets
⏱ Timestamps
0:00 Intro Responsive Portfolio Website
5:18 Project Setup
7:34 Variables CSS
7:52 Reset HTML & Reusable CSS
11:38 Header & Nav
25:08 Home
39:56 Skills
52:10 Qualification
1:01:16 Services
1:08:20 Projects
1:24:48 Testimonial
1:35:02 Contact
1:50:57 Send emails
2:03:41 Footer
2:09:41 Scroll Bar
2:10:56 Scroll Sections Active Link
2:12:46 Scroll Up
2:16:02 Dark/Light Theme
2:25:36 Breakpoints 02:42:10
2:39:55 Change Background Header
2:57:08 ScrollReveal Animation
3:02:15 Change Color To Project
3:03:22 Final Project
3:05:44 Website Deployment (Uploading to the internet)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
📸 Images
📬 Doubts about the project send a DM to Facebook
⌚ I answer at 6:00 PM (Perú time)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
🔥 Follow me!
Facebook
Instagram
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
☕️ Support me
💙 Support me by PayPal
👍 Thanks for watching, I appreciate it
Made with ❤ by Bedimcode
#responsiveportfolio #portfoliohtmlcssjs #bedimcode
🔔 Subscribe for more!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
❤ Get template
💙 Get template by PayPal
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
👨💻 Start project from scratch
☝ Start developing the project (base files + images)
- Click on the GitHub link
- Click the green button (code)
- Click Download ZIP
- Extract the project to the desired location
📂Assets
⏱ Timestamps
0:00 Intro Responsive Portfolio Website
5:18 Project Setup
7:34 Variables CSS
7:52 Reset HTML & Reusable CSS
11:38 Header & Nav
25:08 Home
39:56 Skills
52:10 Qualification
1:01:16 Services
1:08:20 Projects
1:24:48 Testimonial
1:35:02 Contact
1:50:57 Send emails
2:03:41 Footer
2:09:41 Scroll Bar
2:10:56 Scroll Sections Active Link
2:12:46 Scroll Up
2:16:02 Dark/Light Theme
2:25:36 Breakpoints 02:42:10
2:39:55 Change Background Header
2:57:08 ScrollReveal Animation
3:02:15 Change Color To Project
3:03:22 Final Project
3:05:44 Website Deployment (Uploading to the internet)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
📸 Images
📬 Doubts about the project send a DM to Facebook
⌚ I answer at 6:00 PM (Perú time)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
🔥 Follow me!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -
☕️ Support me
💙 Support me by PayPal
👍 Thanks for watching, I appreciate it
Made with ❤ by Bedimcode
#responsiveportfolio #portfoliohtmlcssjs #bedimcode
Комментарии
 5:56:40
5:56:40
 4:28:45
4:28:45
 0:02:12
0:02:12
 6:29:44
6:29:44
 0:01:39
0:01:39
 3:13:56
3:13:56
 0:00:59
0:00:59
 0:08:19
0:08:19
 2:20:38
2:20:38
 0:11:00
0:11:00
 2:15:43
2:15:43
 0:01:32
0:01:32
 5:24:12
5:24:12
 3:33:51
3:33:51
 0:00:58
0:00:58
 5:38:33
5:38:33
 0:20:41
0:20:41
 5:50:47
5:50:47
 0:23:09
0:23:09
 0:51:35
0:51:35
 1:57:11
1:57:11
 3:26:29
3:26:29
 3:13:48
3:13:48
 0:51:57
0:51:57