filmov
tv
Build and Deploy Responsive React portfolio website: React | Framer Motion| Tailwind CSS

Показать описание
In this video, we will look at how to build a react portfolio site for software developers using tailwind CSS and framer motion library.
🔗 Links:
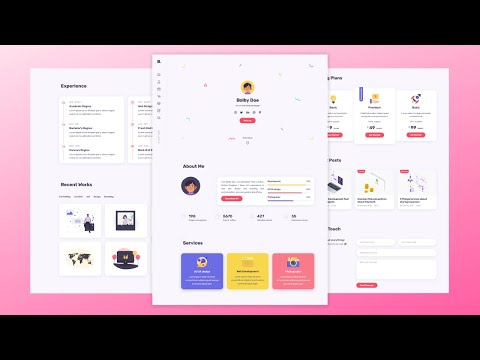
The website will have a modern UI/UX design that is completely responsive. The site will contain a navbar, a hero section that will display the Full stack developer's name and some description. Followed by the About section which will contain an image and information about the developer.This is followed by the technologies section which contains all the technologies stack the software developer uses. We will also have a work experience section to display the developer's years active in an organization with the company name, job role, and technologies used.Next, will be the projects section to display all the projects the developer wants to highlight. And last will be the contacts section which will contain the address, contact number and email address.
00:00:00 Introduction
00:02:05 Installation
00:06:49 Navbar
00:14:49 Hero Section
00:20:00 About Section
00:24:29 Technologies Section
00:29:32 Work Experience Section
00:36:02 Projects Section
00:42:12 Contact Section
00:45:09 Framer Motion
01:06:22 Deploy
#reactjs #reactjsproject #reactjstutorial #framermotion #tailwindcss #tailwind
🔗 Links:
The website will have a modern UI/UX design that is completely responsive. The site will contain a navbar, a hero section that will display the Full stack developer's name and some description. Followed by the About section which will contain an image and information about the developer.This is followed by the technologies section which contains all the technologies stack the software developer uses. We will also have a work experience section to display the developer's years active in an organization with the company name, job role, and technologies used.Next, will be the projects section to display all the projects the developer wants to highlight. And last will be the contacts section which will contain the address, contact number and email address.
00:00:00 Introduction
00:02:05 Installation
00:06:49 Navbar
00:14:49 Hero Section
00:20:00 About Section
00:24:29 Technologies Section
00:29:32 Work Experience Section
00:36:02 Projects Section
00:42:12 Contact Section
00:45:09 Framer Motion
01:06:22 Deploy
#reactjs #reactjsproject #reactjstutorial #framermotion #tailwindcss #tailwind
Комментарии
 2:17:37
2:17:37
 3:13:56
3:13:56
 3:21:37
3:21:37
 3:10:18
3:10:18
 1:08:37
1:08:37
 1:43:11
1:43:11
 1:41:56
1:41:56
 1:57:06
1:57:06
 2:44:26
2:44:26
 2:53:19
2:53:19
 3:24:10
3:24:10
 1:45:48
1:45:48
 2:00:01
2:00:01
 0:39:48
0:39:48
 9:44:47
9:44:47
 1:02:13
1:02:13
 4:23:02
4:23:02
 2:56:41
2:56:41
 3:54:32
3:54:32
 1:21:11
1:21:11
 1:05:04
1:05:04
 3:10:25
3:10:25
 2:15:04
2:15:04
 1:59:18
1:59:18