filmov
tv
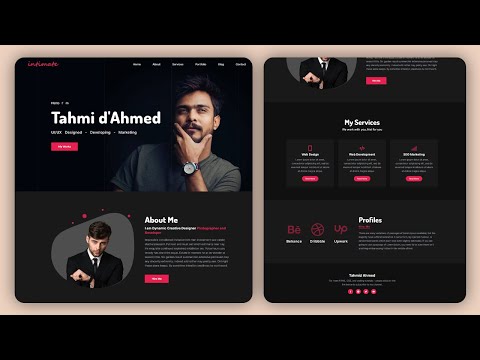
Build a Complete Responsive Personal Portfolio Website using HTML CSS Javascript

Показать описание
The video tutorial showcases how to create a visually appealing and interactive homepage for a sample website using only HTML and CSS. The tutorial covers the creation of a header with a navigation menu, a person section with an animated background. The tutorial focuses on using advanced CSS techniques, such as animations, transitions, and hover effects, to create a dynamic and engaging user experience. The end result is a modern and professional-looking homepage that demonstrates the power of HTML and CSS in web design
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
If you want to support my channel and see more great content, hit that subscribe button.😍🙏
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
Images to follow the tutorial 📂
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
🔴 Video Contents :
00:00 - Intro
04:21 - Main Codes
04:47 - Header Of Website
11:44 - Home Of Website
37:55 - About Of Website
48:17 - Services Of Website
57:46 - Skills Of Website
01:16:54 - Portfolio Of Website
01:33:29 - Contact-Us Of Website
01:38:12 - Footer Of Website
01:41:42 - Active navbar In Scrolling
01:44:56 - Sticky Navigation Bar On Scroll
01:46:40 - Responsive
02:06:27 - Scroll Animations Website
02:12:23 - Final Result
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
about channel:
if you are interested to start your web development career - check out the videos on my channel. Starting from basic HTML, CSS, JavaScript, and frameworks - you will find complete web development lessons completely free.
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
#portfoliotemplate
#Websitedesign
#No_Talking_Programming
#portfolio _website
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
🎈Song:
Creative Commons CC BY 3.0
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
If you want to support my channel and see more great content, hit that subscribe button.😍🙏
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
Images to follow the tutorial 📂
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
🔴 Video Contents :
00:00 - Intro
04:21 - Main Codes
04:47 - Header Of Website
11:44 - Home Of Website
37:55 - About Of Website
48:17 - Services Of Website
57:46 - Skills Of Website
01:16:54 - Portfolio Of Website
01:33:29 - Contact-Us Of Website
01:38:12 - Footer Of Website
01:41:42 - Active navbar In Scrolling
01:44:56 - Sticky Navigation Bar On Scroll
01:46:40 - Responsive
02:06:27 - Scroll Animations Website
02:12:23 - Final Result
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
about channel:
if you are interested to start your web development career - check out the videos on my channel. Starting from basic HTML, CSS, JavaScript, and frameworks - you will find complete web development lessons completely free.
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
#portfoliotemplate
#Websitedesign
#No_Talking_Programming
#portfolio _website
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
🎈Song:
Creative Commons CC BY 3.0
Комментарии
 1:14:53
1:14:53
 2:18:16
2:18:16
 1:50:32
1:50:32
 0:52:23
0:52:23
 1:00:01
1:00:01
 1:40:59
1:40:59
 0:39:25
0:39:25
 0:48:58
0:48:58
 2:07:05
2:07:05
 2:00:14
2:00:14
 0:02:49
0:02:49
 0:34:51
0:34:51
 1:59:18
1:59:18
 1:00:07
1:00:07
 0:38:04
0:38:04
 1:39:52
1:39:52
 2:12:20
2:12:20
 0:50:20
0:50:20
 2:26:42
2:26:42
 0:50:51
0:50:51
 3:08:41
3:08:41
 2:07:12
2:07:12
 0:35:23
0:35:23
 1:59:20
1:59:20