filmov
tv
6 Tips to Minimize Fluid Engine Mobile View Adjustments

Показать описание
Tips for designing in Fluid Engine desktop view that require the last futzing in mobile view!
00:00 - First Marker
00:46 - Tip 1: What you CAN and CANNOT change in mobile view
02:20 - Tip 2: Add blocks in correct order
04:14 - Tip 3: Use the UP and DOWN arrows
05:43 - Tip 4: save sections!
07:07 - Tip 5: Use text scaling
10:01 - Tip 6: Use Classic Editor!
===
00:00 - First Marker
00:46 - Tip 1: What you CAN and CANNOT change in mobile view
02:20 - Tip 2: Add blocks in correct order
04:14 - Tip 3: Use the UP and DOWN arrows
05:43 - Tip 4: save sections!
07:07 - Tip 5: Use text scaling
10:01 - Tip 6: Use Classic Editor!
===
Ultimate Liquid Divinium Farm in 2024! - Updated Method
6 Home Remedies to Increase Amniotic Fluid | Dr. Asha Gavade | Umang Hospital
Top 10 Movement Techniques to Instantly Improve in Black Ops 6
Go from BOT to PRO on Mouse and Keyboard in Black Ops 6 with the Best Settings + Tips
How to reduce excess amniotic fluid(Polyhydrominos)during pregnancy in Tamil
Receding Hairline? This Liquid Gold Changes Everything! (Hair Loss Tips 3/100)
how to increase amniotic fluid during pregnancy in tamil | tips to increase amniotic fluid in tamil
The Secret To Perfect Aim & Movement In Black Ops 6
How to Heal Vaginal Tear Faster After Childbirth: 6 Essential Tips!
What can cause amniotic fluid levels to be low, and what can increase it?
Lettering with a fluid writer pen! #shorts #calligraphy #lettering #handlettering #art
Normal levels of amniotic fluid water/How to increase amniotic water/how to decrease amniotic water
How to decrease or control aminotic fluid during pregnancy|pregnancy tips|Aayushi RS
Body Fluid Compartments Made Easy
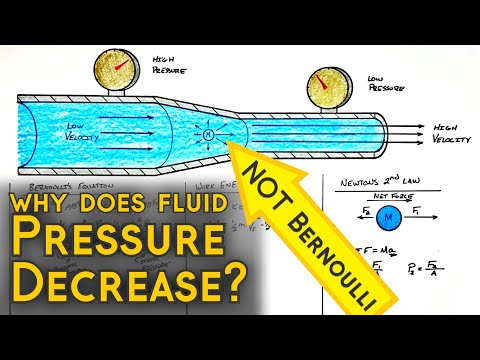
Why Does Fluid Pressure Decrease and Velocity Increase in a Tapering Pipe?
how to decrease amniotic fluid during pregnancy naturally | decrease amniotic fluid | amniotic fluid
Low Amniotic Fluid During Pregnancy - Should You Worry?
How is low amniotic fluid treated? - Dr. Suhasini Inamdar
VRK Liquid Diet Plan For Weight Loss | Veeramachaneni Liquid Diet | Vegetable Soup | Liquid Fasting
TSA Liquid Rules Explained (in under 60 seconds)
How to Increase Amniotic Fluid During Pregnancy | My Personal Experience
Liquid diet helps lose weight faster?
Call of Duty: Black Ops 6 | OPTIMIZATION GUIDE | Every Setting Tested | Best Settings
Don’t Change Your Transmission Fluid
Комментарии
 0:01:32
0:01:32
 0:02:56
0:02:56
 0:18:51
0:18:51
 0:27:31
0:27:31
 0:03:39
0:03:39
 0:00:43
0:00:43
 0:06:06
0:06:06
 0:09:48
0:09:48
 0:02:56
0:02:56
 0:01:47
0:01:47
 0:00:29
0:00:29
 0:07:06
0:07:06
 0:09:21
0:09:21
 0:07:42
0:07:42
 0:05:45
0:05:45
 0:12:04
0:12:04
 0:04:36
0:04:36
 0:02:50
0:02:50
 0:04:44
0:04:44
 0:01:00
0:01:00
 0:06:57
0:06:57
 0:01:47
0:01:47
 0:17:44
0:17:44
 0:00:44
0:00:44