filmov
tv
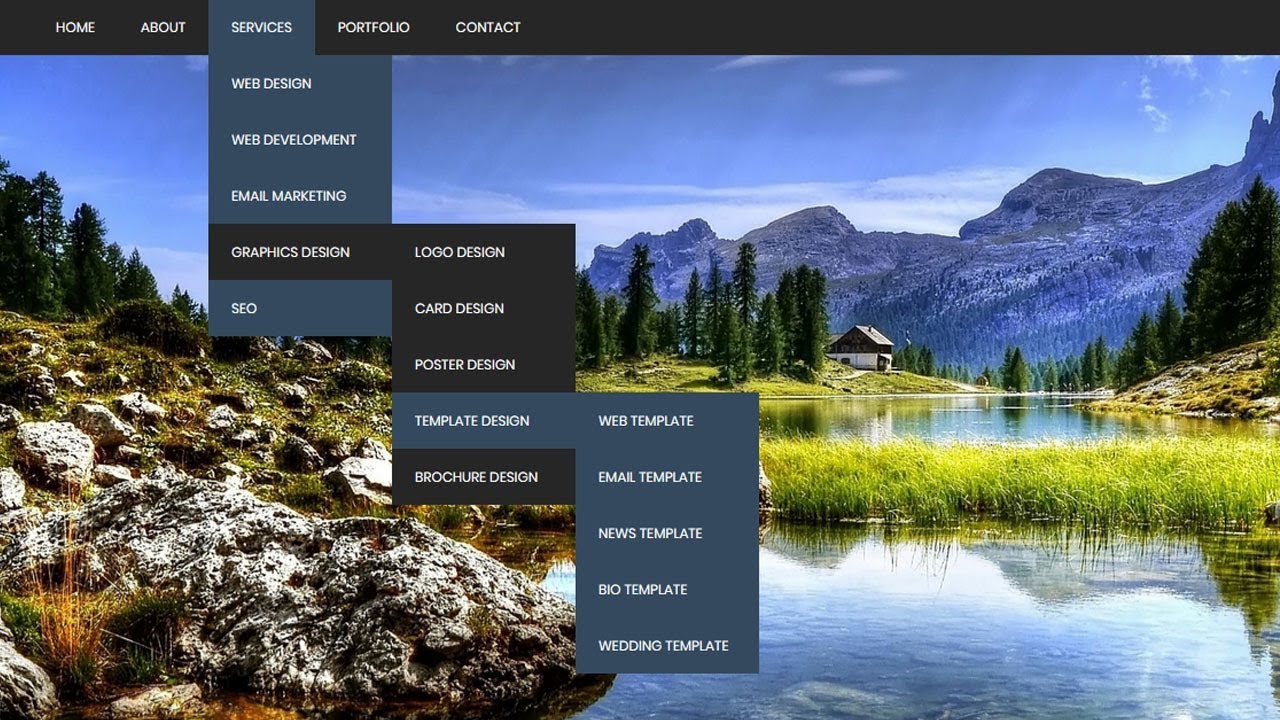
How to create a simple Dropdown Menu Bar using only HTML & CSS

Показать описание
How to Create Drop Down Navigation Menu with CSS and HTML | Pure CSS Dropdown Navigation Bar
Follow this Channel:
--------------------------------------------------
===========================================
--| Watch More Videos on Webdesign | --
-----------------------------------------
Image Credit: Pexels
Music Credit :
--------------------------
Track: Diviners - Savannah (feat. Philly K) [NCS Release]
Music Provided By: NoCopyrightSounds
#divinector
Follow this Channel:
--------------------------------------------------
===========================================
--| Watch More Videos on Webdesign | --
-----------------------------------------
Image Credit: Pexels
Music Credit :
--------------------------
Track: Diviners - Savannah (feat. Philly K) [NCS Release]
Music Provided By: NoCopyrightSounds
#divinector
EASIEST WAY to create SIMPLE DESKTOP APP with Python! #programming #python #coding #tutorial
The Absolute FASTEST Way to Create a Simple Website in Less Than 10 Minutes
How to Create a Simple Process Map (With Examples)
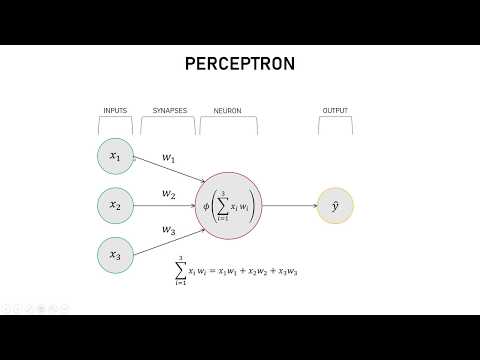
Create a Simple Neural Network in Python from Scratch
How to Create a Simple Makefile - Introduction to Makefiles
How to create a Simple Dashboard Report in Microsoft Excel
Create a simple chatbot (Python)
How to Create Simple Mandala Design in Illustrator - Adobe Illustrator Tutorials
Create a simple web application using Spring Boot | 15 days to Spring Boot Mastery
Create Simple Personal Portfolio Website with HTML & CSS | Step by Step Tutorial
How to Create a Simple Composite in Photoshop
How to create a simple sign in Vectric software | Getting Started | V12 Tutorials
How to create a simple coffee mug in Tinkercad
How to Create a Simple Blender Addon in 15 Minutes
HOW TO CREATE SIMPLE LOGO IN ADOBE ILLUSTRATOR
How to set up a Simple Windmill in Minecraft Create Mod
Create a SIMPLE personal dashboard with Notion ( + top 10 Tips) | Beginner Tutorial + Free Template
How to Create a Simple WordPress Plugin | 2021 WordPress Tutorial
How to create a Simple Flask app in just 5 minutes | Python Flask Tutorial for beginners
How To Create Simple Table On Figma
how to create a simple calculator using c++ #programminglanguage
8. How to Create a Simple HTML Page (Hindi)
Simple Scene to Create in Blender! (Step by Step Guide)
How to Create a Simple Budget in Microsoft Excel
Комментарии
 0:00:28
0:00:28
 0:06:02
0:06:02
 0:11:52
0:11:52
 0:14:15
0:14:15
 0:09:24
0:09:24
 0:18:56
0:18:56
 0:00:57
0:00:57
 0:00:59
0:00:59
 0:46:57
0:46:57
 0:21:57
0:21:57
 0:24:19
0:24:19
 0:21:33
0:21:33
 0:03:31
0:03:31
 0:15:25
0:15:25
 0:01:05
0:01:05
 0:00:43
0:00:43
 0:10:33
0:10:33
 0:07:51
0:07:51
 0:05:19
0:05:19
 0:05:41
0:05:41
 0:00:41
0:00:41
 0:04:17
0:04:17
 0:10:09
0:10:09
 0:01:55
0:01:55