filmov
tv
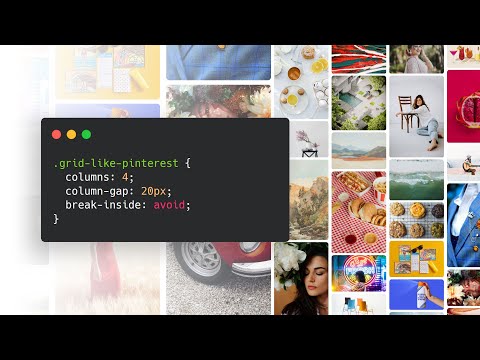
jQuery Masonry vs pure CSS. Выравниваем блоки с картинками. Сетка, плитка, кирпичная кладка.

Показать описание
Рассмотрим разные способы создания макета с кирпичной кладкой (а-ля pinterest) от классического плагина jQuery Masonry до варианта на чистом css (column-count + column-gap). Сравним поведение flexbox и grig layout. Адаптируем макет под устройства с разной шириной экрана.
jQuery Masonry vs pure CSS. Выравниваем блоки с картинками. Сетка, плитка, кирпичная кладка....
CSS Tips & Tricks: Creating a Masonry Grid Layout with Pure CSS, No JavaScript Required
Pure CSS: Masonry Layout
Pure CSS Tutorial: Masonry Layout
Pure CSS Responsive Masonry Grid Layouts
Pure CSS Grid with Masonry Layout | CSS Masonry Grid
Easy Masonry Grid Layout Using Only HTML & CSS | Masonry Layout Using Only CSS Grid
Pure CSS Responsive Masonry Grid Layouts | Grid Like Pinterest with Html CSS only - No jQuery
LIVE | Trying to build a *Pinterest* Masonry Layout with CSS Grid | Part 2
Pure CSS Responsive Masonry Gallery Layout || Masonry Image Card Gallery Using Media Queries
Masonry layout with CSS only!
Pure CSS 3 Masonry Grid Layout - CSS 3 Grid Layout / CSS Grids
Pinterest layout style with CSS | CSS Only Masonry grid
Gravitate: jQuery Masonry
Pure Css Responsive Masonry Grid Layouts | Grid like Pintrest With Html Css Only - No jQuery
Learn Masonry JS in 5 Minutes
How To Make An Responsive Pure CSS Masonry Grid Gallery Using HTML & CSS #css-masonry-gallery
CSS Masonry Layout Examples Using Html and Css | Css Masonary Layout | practical program
Masonry & Lightbox Filterable Effect in HTML CSS JQuery - Web Design
Топ 3 Masonry Плагина на jQuery. Salvattore, Masonry Desandro, Isotope Masonry
Masonry Layout HTML5 CSS3
Build A Masonry Grid With The Masonry JS Library | Quick Tutorial
Pure CSS Responsive Masonry Grid Layout using CSS Flexbox - No Plugin - Pure CSS
Masonry Grid CSS
Комментарии
 0:17:27
0:17:27
 0:03:14
0:03:14
 0:05:31
0:05:31
 0:09:22
0:09:22
 0:05:36
0:05:36
 0:05:26
0:05:26
 0:07:14
0:07:14
 0:06:45
0:06:45
 1:59:00
1:59:00
 0:06:46
0:06:46
 0:16:56
0:16:56
 0:11:39
0:11:39
 0:08:10
0:08:10
 0:00:15
0:00:15
 0:05:00
0:05:00
 0:05:01
0:05:01
 0:07:05
0:07:05
 0:07:52
0:07:52
 0:11:24
0:11:24
 0:14:49
0:14:49
 0:00:20
0:00:20
 0:07:36
0:07:36
 0:09:10
0:09:10
 0:00:16
0:00:16