filmov
tv
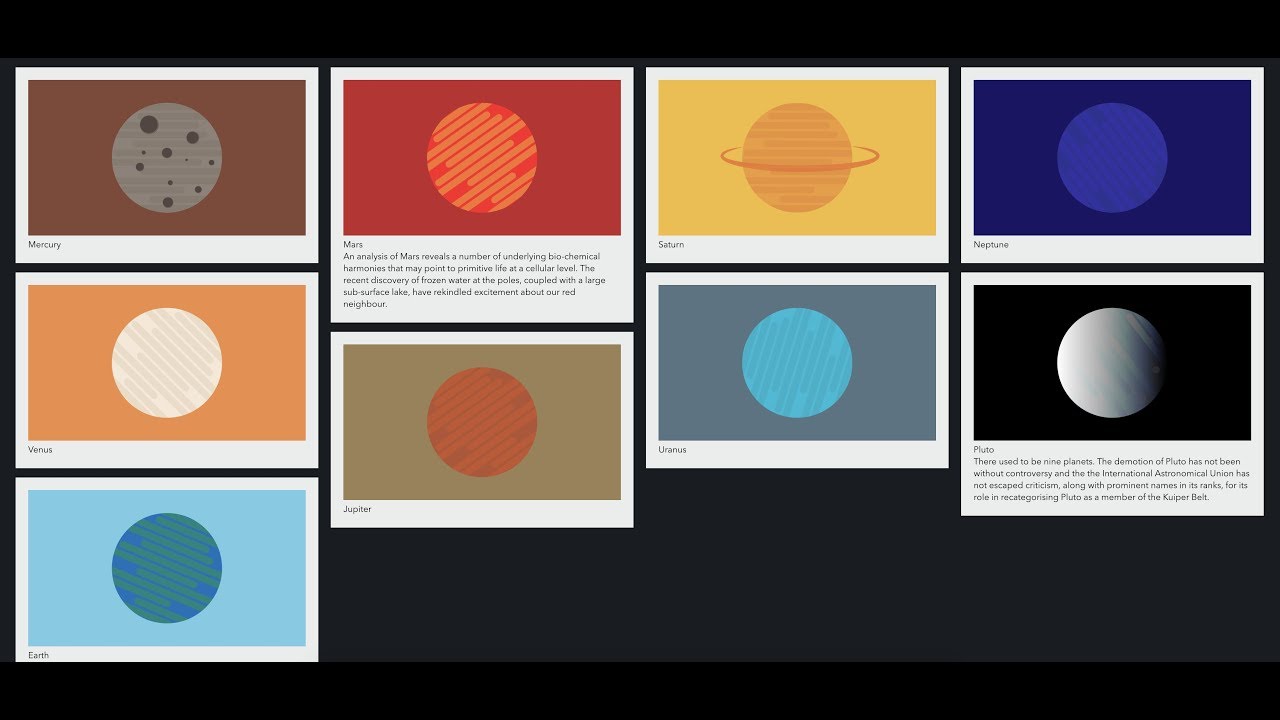
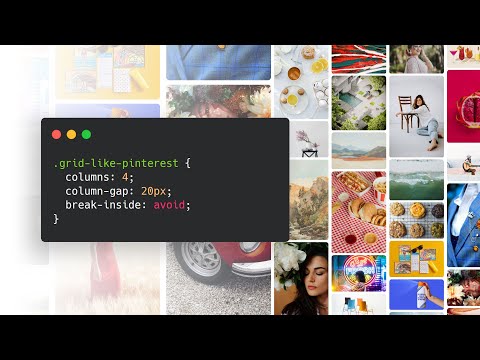
Pure CSS: Masonry Layout

Показать описание
Build masonry layouts with pure CSS in 3 simple steps. Using column-count, column-gap, and media queries, you can give your webpages that cool masonry effect, complete with auto-fitting blocks of content. A fast and easy method that works across browsers and devices.
Pure CSS: Masonry Layout
CSS Tips & Tricks: Creating a Masonry Grid Layout with Pure CSS, No JavaScript Required
Pure CSS Masonry Grid Design | Quick Tutorial
Pure CSS Grid with Masonry Layout | CSS Masonry Grid
Masonry layout with CSS only!
How To Create a Responsive Image Grid (Masonry Layout) with HTML and CSS - Flexbox
Responsive Masonry Layout Using CSS | Image Gallery Masonry Layout Using Only CSS
Pure CSS Tutorial: Masonry Layout
How to Create CSS Masonry Layouts | FREE COURSE
Pure CSS Responsive Masonry Grid Layouts
Masonry Grid [ 12 Best CSS Masonry Layout Examples ]
Pure CSS Masonry Layout/Waterfall Layout
Easy Masonry Grid Layout Using Only HTML & CSS | Masonry Layout Using Only CSS Grid
Responsive Masonry Image Gallery Using Pure HTML & CSS Only
Pinterest layout style with CSS | CSS Only Masonry grid
Pure CSS 3 Masonry Grid Layout - CSS 3 Grid Layout / CSS Grids
CSS Masonry Layout Examples Using Html and Css | Css Masonary Layout | practical program
Pure CSS Responsive Masonry Gallery Layout || Masonry Image Card Gallery Using Media Queries
Masonry Layout with CSS only ! ! #Grid
Pure CSS Responsive Masonry Grid Layout using CSS Flexbox - No Plugin - Pure CSS
CSS Grid Masonry Layout || CSS Grid Layout-2020
Auto Responsive Masonry Layout for Gallery/Post using CSS only!
Material UI Tutorial #18 - React Masonry CSS (masonry layout)
CSS Masonry Layout. Simple CSS Tricks.
Комментарии
 0:05:31
0:05:31
 0:03:14
0:03:14
 0:07:18
0:07:18
 0:05:26
0:05:26
 0:16:56
0:16:56
 0:06:39
0:06:39
 0:06:59
0:06:59
 0:09:22
0:09:22
 0:37:27
0:37:27
 0:05:36
0:05:36
 0:01:26
0:01:26
 0:07:16
0:07:16
 0:07:14
0:07:14
 0:05:06
0:05:06
 0:08:10
0:08:10
 0:11:39
0:11:39
 0:07:52
0:07:52
 0:06:46
0:06:46
 0:11:13
0:11:13
 0:09:10
0:09:10
 0:15:51
0:15:51
 0:07:39
0:07:39
 0:05:15
0:05:15
 0:03:00
0:03:00