filmov
tv
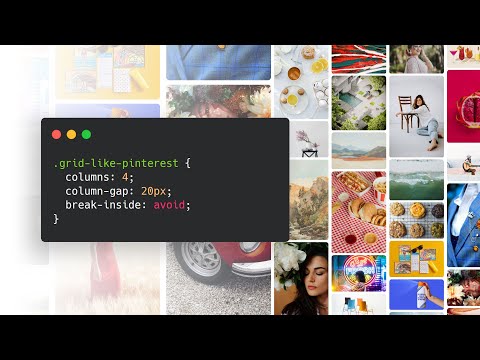
Pure CSS Responsive Masonry Grid Layouts

Показать описание
Hello and welcome today in our channel, today we are presenting you " Pure CSS Responsive Masonry Grid Layouts ". For those who are beginners and want to excel in this field. This channel is best for those to begin with HTML ,CSS and then Javascript to get better with our tutorials about web development and other things.
We hope you guys enjoy our videos of HTML CSS and Javascript as much as we do while making it. Make sure you subscribe to the channel and don't forget to press the bell icon.
Pure CSS Responsive Masonry Grid Layouts
Pure CSS Responsive Masonry Grid Layouts | Grid Like Pinterest with Html CSS only - No jQuery
Pure CSS Responsive Masonry Gallery Layout || Masonry Image Card Gallery Using Media Queries
Pure CSS Grid with Masonry Layout | CSS Masonry Grid
Pure CSS Masonry Grid Design | Quick Tutorial
Responsive Masonry Image Gallery Using Pure HTML & CSS Only
Pinterest layout style with CSS | CSS Only Masonry grid
Pure CSS Responsive Masonry Grid Layout using CSS Flexbox - No Plugin - Pure CSS
How To Create a Responsive Image Grid (Masonry Layout) with HTML and CSS - Flexbox
Pure Css Responsive Masonry Grid Layouts | Grid like Pintrest With Html Css Only - No jQuery
Easy Masonry Grid Layout Using Only HTML & CSS | Masonry Layout Using Only CSS Grid
Pure CSS 3 Masonry Grid Layout - CSS 3 Grid Layout / CSS Grids
How To Make An Responsive Pure CSS Masonry Grid Gallery Using HTML & CSS #css-masonry-gallery
CSS Tips & Tricks: Creating a Masonry Grid Layout with Pure CSS, No JavaScript Required
Online Tutorial for Pure Responsive Masonry Grid Layouts Grid Like Pinterest in HTML CSS
Pure CSS: Masonry Layout
Responsive Masonry Layout Using CSS | Image Gallery Masonry Layout Using Only CSS
Create a Responsive Masonry Grid with CSS Grid + UI/UX Design
Responsive Masonry layouts Using CSS Grid | CSS3 Grid
Responsive Masonry layouts Using CSS Grid | CSS3 Grid Multi Column Layout | Flexbox | Code4Education
Responsive Masonry layouts Using CSS Grid | Flip Card Effect | DesignTorch
CSS Grid Masonry Layout || CSS Grid Layout-2020
Responsive Image Gallery Using Only CSS Grid
CSS 3 Responsive Masonry Portfolio Using Grid | Responsive Designes
Комментарии
 0:05:36
0:05:36
 0:06:45
0:06:45
 0:06:46
0:06:46
 0:05:26
0:05:26
 0:07:18
0:07:18
 0:05:06
0:05:06
 0:08:10
0:08:10
 0:09:10
0:09:10
 0:06:39
0:06:39
 0:05:00
0:05:00
 0:07:14
0:07:14
 0:11:39
0:11:39
 0:07:05
0:07:05
 0:03:14
0:03:14
 0:00:27
0:00:27
 0:05:31
0:05:31
 0:06:59
0:06:59
 0:19:41
0:19:41
 0:07:44
0:07:44
 0:14:48
0:14:48
 0:09:06
0:09:06
 0:15:51
0:15:51
 0:06:54
0:06:54
 0:19:42
0:19:42