filmov
tv
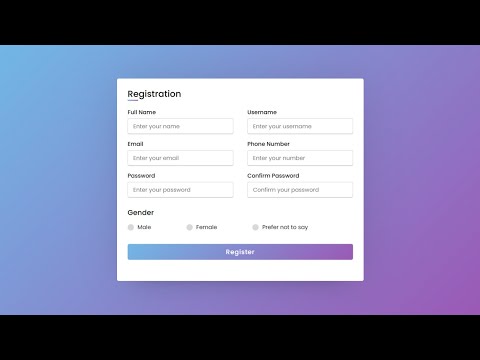
How to Create Responsive Registration Form in HTML & CSS

Показать описание
In this video tutorial, I have shown How to Create a Responsive Registration Form in HTML & CSS. This registration form is created in HTML and CSS, I have not used any bootstrap.
---
Hire us on Fiverr
Follow me on Instagram
Visit my website for helpful coding projects and source code
---
⌚ Timestamps:
00:00 Registration Form Demo
01:47 File Structure & Importing google fonts
02:53 HTML code for Registration Form
03:40 CSS code for Registration Form
09:55 Creating a radio button
15:37 Creating the select box
18:03 Creating Button
21:09 Focus animation
21:30 Final result of the registration form
#resigstration_form #signup_form #htmlcss
---
🎵 Music Credit:
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Ikson - We Are Free (Vlog No Copyright Music)
Song: Ehrling - You And Me (Vlog No Copyright Music)
---
Hire us on Fiverr
Follow me on Instagram
Visit my website for helpful coding projects and source code
---
⌚ Timestamps:
00:00 Registration Form Demo
01:47 File Structure & Importing google fonts
02:53 HTML code for Registration Form
03:40 CSS code for Registration Form
09:55 Creating a radio button
15:37 Creating the select box
18:03 Creating Button
21:09 Focus animation
21:30 Final result of the registration form
#resigstration_form #signup_form #htmlcss
---
🎵 Music Credit:
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Ikson - We Are Free (Vlog No Copyright Music)
Song: Ehrling - You And Me (Vlog No Copyright Music)
How to Create Responsive Registration Form in HTML & CSS
Responsive Registration Form in HTML & CSS
Responsive Registration Form in HTML and CSS
Responsive Registration Form in HTML CSS & JavaScript
How To Create Responsive Registration Form in HTML & CSS
How to create a responsive registration form using HTML and CSS only
Responsive Registration Form using HTML and CSS | SignIn & SignUp Form Design Tutorial
Responsive Registration Form in HTML and CSS - Build It Yourself
3.Creating a fashion Shop Website: HTML, CSS, JS, PHP & MySQL part 3
Create a Responsive Registration Form in HTML CSS
Responsive Registration Form in HTML & CSS | Bootstrap 5 Form With free source code
Responsive Login & Registration Form Using HTML & CSS & JavaScript | CSS Login Form Desi...
Responsive Sign In & Sign Up Form Using HTML & CSS & JS | Login & Registration Form
Responsive Registration form in Bootstrap 5 And css only
Responsive Login & Registration Form Using HTML & CSS & JS | Sliding Sign In & Sign ...
responsive registration and login form using bootstrap5 | Bootstrap5 tutorial
Awesome Responsive Multi Step Registration Form HTML CSS & JavaScript
Responsive Login and Registration Form in HTML CSS & JavaScript
How To Create responsive login and registration form in html CSS& JavaScript in 2023
Responsive Registration Form In HTML and CSS -- Sign Up form Design
Create Responsive Website with Login & Registration Form | HTML CSS and JavaScript
How to Create a Responsive Registration Form using HTML CSS only | Geekboots
How to design responsive Registration form using HTML and CSS-TechTutorial
Responsive Registration Form in HTML & CSS | Learn How To Make Registration Form In HTML
Комментарии
 0:21:44
0:21:44
 0:21:15
0:21:15
 0:14:19
0:14:19
 0:33:10
0:33:10
 0:22:49
0:22:49
 0:16:09
0:16:09
 0:47:34
0:47:34
 0:15:35
0:15:35
 1:31:09
1:31:09
 0:34:12
0:34:12
 0:09:10
0:09:10
 1:03:31
1:03:31
 0:33:39
0:33:39
 0:11:33
0:11:33
 0:30:55
0:30:55
 0:23:38
0:23:38
 0:42:12
0:42:12
 0:32:06
0:32:06
 1:19:27
1:19:27
 0:25:55
0:25:55
 0:39:59
0:39:59
 0:07:00
0:07:00
 0:14:03
0:14:03
 0:11:08
0:11:08