filmov
tv
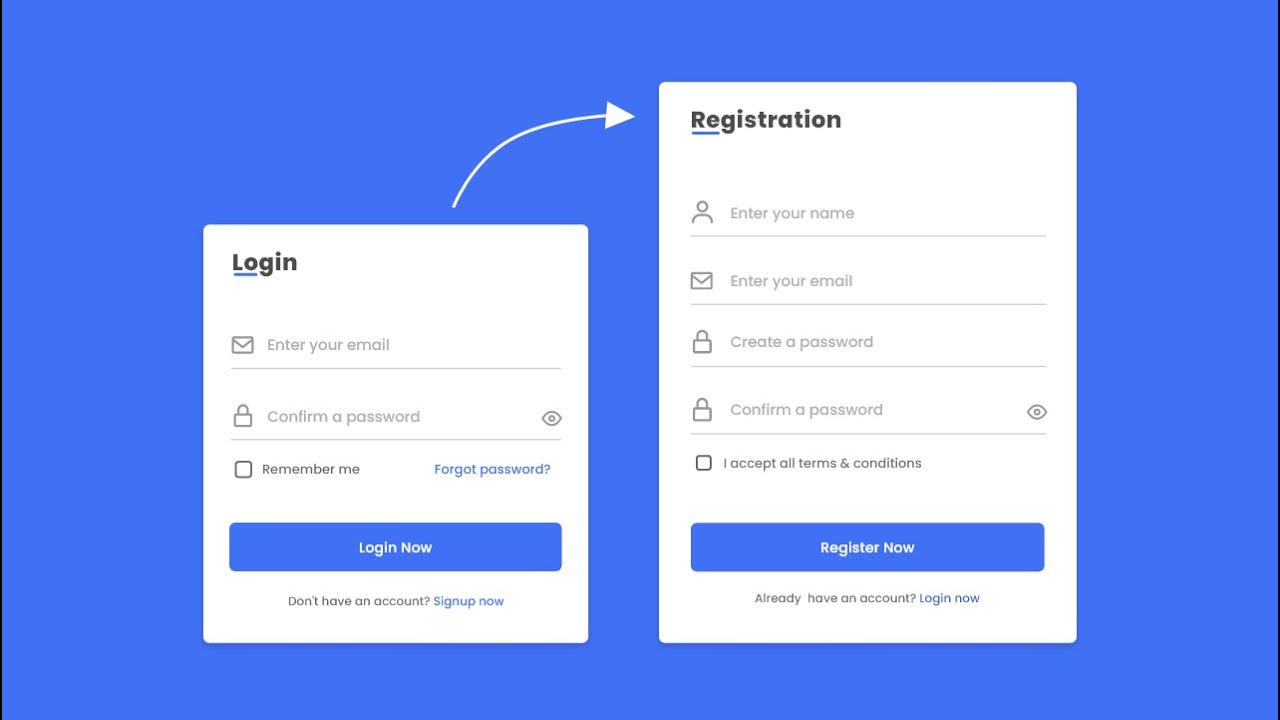
Responsive Login and Registration Form in HTML CSS & JavaScript

Показать описание
Responsive Login and Registration Form in HTML CSS & JavaScript | Codinglab
In this video, I have shown how to create a responsive login and registration or signup form template using HTML CSS, and JavaScript with a beautiful sliding animation. I have also added a password show and hide toggle button. For the source code file, you can visit the given link.
---
Hire us on Fiverr
Follow me on Instagram
Visit my website for helpful coding projects with source code
---
Timestamps:
00:00 Login and signup form demo
02:13 Importing font icon link
02:26 Importing google font link
03:12 Login & Registration form in HTML
04:41 Login & Registration form in CSS
10:10 Creating focus animation
19:30 JavaScript code
#Login_registration_form #html_css_javascript
---
Music Credit:
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Ikson - Anywhere (Vlog No Copyright Music)
Something 'bout July (Instrumental) by RYYZN
Track: Lost Sky - Vision [NCS Release]
Music provided by NoCopyrightSounds.
Song: Ehrling - You And Me (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
----------------------------------------------------------------------------------
Keywords:
responsive login and signup form html css,Responsive Login and Registration Form in HTML CSS & JavaScript,responsive login and registration form html css,responsive login and registration form,login form,registration form,Login form in html and css,login and signup page in html and css,login and signup form in html and css,login form in html and css,registration form in html and css,responsive signup form in html and css,signup form in html and css,coding lab,form
In this video, I have shown how to create a responsive login and registration or signup form template using HTML CSS, and JavaScript with a beautiful sliding animation. I have also added a password show and hide toggle button. For the source code file, you can visit the given link.
---
Hire us on Fiverr
Follow me on Instagram
Visit my website for helpful coding projects with source code
---
Timestamps:
00:00 Login and signup form demo
02:13 Importing font icon link
02:26 Importing google font link
03:12 Login & Registration form in HTML
04:41 Login & Registration form in CSS
10:10 Creating focus animation
19:30 JavaScript code
#Login_registration_form #html_css_javascript
---
Music Credit:
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Ikson - Anywhere (Vlog No Copyright Music)
Something 'bout July (Instrumental) by RYYZN
Track: Lost Sky - Vision [NCS Release]
Music provided by NoCopyrightSounds.
Song: Ehrling - You And Me (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
----------------------------------------------------------------------------------
Keywords:
responsive login and signup form html css,Responsive Login and Registration Form in HTML CSS & JavaScript,responsive login and registration form html css,responsive login and registration form,login form,registration form,Login form in html and css,login and signup page in html and css,login and signup form in html and css,login form in html and css,registration form in html and css,responsive signup form in html and css,signup form in html and css,coding lab,form
Комментарии
 0:30:55
0:30:55
 1:03:31
1:03:31
 0:32:06
0:32:06
 0:32:09
0:32:09
 0:19:03
0:19:03
 0:33:30
0:33:30
 0:52:19
0:52:19
 0:28:53
0:28:53
 0:13:51
0:13:51
 0:01:34
0:01:34
 0:00:16
0:00:16
 0:33:39
0:33:39
 0:09:56
0:09:56
 0:41:09
0:41:09
 0:16:28
0:16:28
 0:09:28
0:09:28
 0:22:32
0:22:32
 0:39:59
0:39:59
 0:26:21
0:26:21
 0:38:55
0:38:55
 0:01:36
0:01:36
 0:00:18
0:00:18
 1:19:27
1:19:27
 0:22:21
0:22:21