filmov
tv
Create Responsive Website with Login & Registration Form | HTML CSS and JavaScript

Показать описание
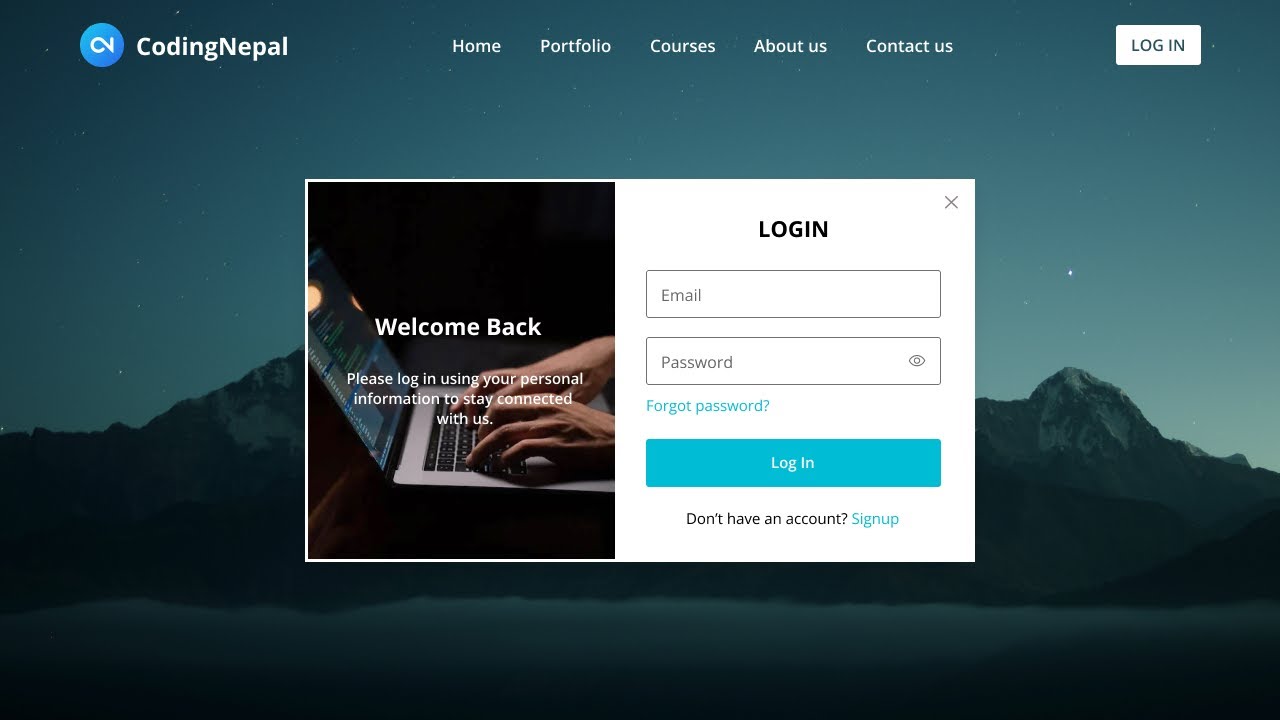
In the video, I demonstrate how to make a responsive website with a login and registration form using HTML, CSS, and JavaScript. The website features a navigation menu at the top with a login button. When clicked, the login form appears as a popup with a blurry background effect. You can easily switch between the login and registration forms by clicking the provided link.
🖼️ Get Only Images of this Website with Login & Signup Form
🗂️ Get Source Code of this Website with Login & Signup Form
🌐 Visit CodingNepal for helpful coding projects
⭐ Hire me on Fiverr
📷 Follow me on Instagram
🤝 Support my work with a coffee
Timestamps:
0:00: Website Forms Demo
1:35: Starting with HTML & CSS
1:50: Creating the Navigation Bar
7:13: Creating the Popup Login Form
19:35: Creating the Popup Registration Form
24:18: Making Forms Responsive
25:50: Toggling Form Popups on Click
29:10: Switching between Login and Registration
32:27: Making Navigation Bar Responsive
#html #css #website #login #register
Music Credit:
Ikson - We Are Free [Official]
LAKEY INSPIRED - Chill Day
After Rain - Zackross
Miss You – LiQWYD
🖼️ Get Only Images of this Website with Login & Signup Form
🗂️ Get Source Code of this Website with Login & Signup Form
🌐 Visit CodingNepal for helpful coding projects
⭐ Hire me on Fiverr
📷 Follow me on Instagram
🤝 Support my work with a coffee
Timestamps:
0:00: Website Forms Demo
1:35: Starting with HTML & CSS
1:50: Creating the Navigation Bar
7:13: Creating the Popup Login Form
19:35: Creating the Popup Registration Form
24:18: Making Forms Responsive
25:50: Toggling Form Popups on Click
29:10: Switching between Login and Registration
32:27: Making Navigation Bar Responsive
#html #css #website #login #register
Music Credit:
Ikson - We Are Free [Official]
LAKEY INSPIRED - Chill Day
After Rain - Zackross
Miss You – LiQWYD
Комментарии
 0:39:59
0:39:59
 0:36:39
0:36:39
 0:32:50
0:32:50
 0:08:18
0:08:18
 0:21:17
0:21:17
 0:15:11
0:15:11
 0:30:55
0:30:55
 0:27:19
0:27:19
 1:55:32
1:55:32
 0:21:23
0:21:23
 0:09:44
0:09:44
 0:33:39
0:33:39
 0:15:13
0:15:13
 0:14:28
0:14:28
 3:13:56
3:13:56
 0:20:17
0:20:17
 0:17:20
0:17:20
 1:25:35
1:25:35
 1:19:27
1:19:27
 0:18:43
0:18:43
 0:38:27
0:38:27
 0:10:18
0:10:18
 1:11:59
1:11:59
 0:46:23
0:46:23