filmov
tv
How to Display Different Header Images on Different Pages

Показать описание
Video Transcript
By the way, can I ask you another quick question on this?
You bet.
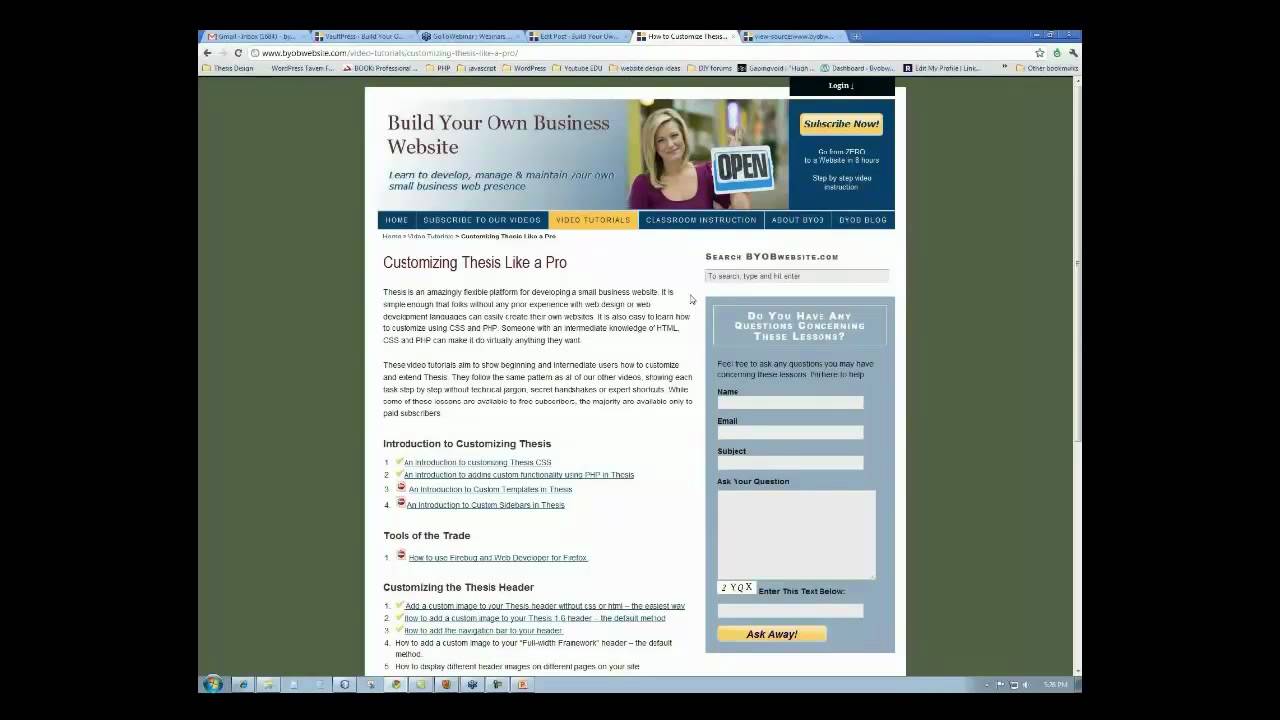
And you may not have time to address it today Rick, if that's the case, that's fine. You and I can talk about it later or in another video or whatever but if you look at this old site, and go to like the procedures area, you'll see that the... this is regarding the header, you'll see that the header is not the same Flash presentation in every page. If you click, for example, on breast surgery...
Right, this is a fixed...
Yeah, he's got kind of a static image up there instead of the Flash. Is there a way to, of course this whole site's not done in WordPress, is there a way to cause, I don't know if it's a Thesis function or a WordPress function or something else entirely, but is there a way to duplicate this perhaps like, I think...
It's easy to do that and what you would do is, if you come over and take a look at the customizing Thesis like a pro series and do the introduction to customizing Thesis PHP, that goes through the process of adding different banner images to the header. Different banner images for different pages. So for example, you know, here's my standard banner, actually I need to log out. Hang on a second. If I log out, so I get the non-member side and this thing, if you, you know, click on this button you get a different image then if you click on this button which is different and that button which is different then back to my... a different button then you've got... so you see, each of these images are different for different pages. And so the thing is that, that video shows you how to accomplish that.
But the question that I have is do you have to do that for each page? Like for example, I think there's like 6 pages or 7 pages that will be in that breast section. I'd like for the entire breast section to have that one image. Do you have to do that for each individual page or can you do it for an entire section?
You can do it for an entire section rather than asking if it's page x, y or z. Actually it's probably easiest just to say if it's page x, y or z and you can just add numbers in the line, you know, if it's page 1, 3, 5, 7, 9, 11 or 12 show this image. I mean that's pretty easy but you can also ask the question if it's the child of 13, then every page that's a child of 13 would get that other... that image.
Is the child code in the video that you're talking about or is that something you and I would need to discuss?
Well, it's called a conditional tag and the conditional tag is something that is discussed in the video. So if you go to WordPress and conditional tag, that video does take you to this section of the site so you can see you know, what some of the conditions are. And it addresses the question of if it's page this or this. So for example, it does this one here, you know, if it's page 42 or if it's page 42 About Me and about Engel then do this thing. It doesn't actually show the other example which is if it's a child of... just a second...okay, a page, so if it's a page... and then. Oh, I lied. That's right, it doesn't have a subpage function for pages and it has that function for categories. So if it's a child of a given category then that works for posts. It doesn't work for pages. So rather than using that little work around here, I would just add, you know, if it's page array 42, 43, 44, 45, then do this. I've actually taken that to an extreme measure in mine and so on my website, for my... let's see any content... in Thesis 1.8 custom and then custom templates... you can see I asked if this page array and that's 57, 71, 21, 48, it just keeps on going in a long list. If it's one of those pages then apply the lesson page customization to it and so that's actually probably easiest way to do that. It's just to add a page id number for each of those. And then that exercise gives you that process.
Okay. Well that answers my question, thank you for doing that.
Hey, you're welcome, I'm happy to help and we will be doing this again next Monday. This is going to be something that we do every week. On this point on Mondays 6 am Pacific Standard Time and at 4 pm Pacific Standard Time. I know that there might be the case that folks around the world won't find that those times are perfect and so if there's a better time then I would love to have input from you so that I can pick a time that's convenient for my viewers and everybody have a great week. Okay, talk to you all later. Bye bye.
By the way, can I ask you another quick question on this?
You bet.
And you may not have time to address it today Rick, if that's the case, that's fine. You and I can talk about it later or in another video or whatever but if you look at this old site, and go to like the procedures area, you'll see that the... this is regarding the header, you'll see that the header is not the same Flash presentation in every page. If you click, for example, on breast surgery...
Right, this is a fixed...
Yeah, he's got kind of a static image up there instead of the Flash. Is there a way to, of course this whole site's not done in WordPress, is there a way to cause, I don't know if it's a Thesis function or a WordPress function or something else entirely, but is there a way to duplicate this perhaps like, I think...
It's easy to do that and what you would do is, if you come over and take a look at the customizing Thesis like a pro series and do the introduction to customizing Thesis PHP, that goes through the process of adding different banner images to the header. Different banner images for different pages. So for example, you know, here's my standard banner, actually I need to log out. Hang on a second. If I log out, so I get the non-member side and this thing, if you, you know, click on this button you get a different image then if you click on this button which is different and that button which is different then back to my... a different button then you've got... so you see, each of these images are different for different pages. And so the thing is that, that video shows you how to accomplish that.
But the question that I have is do you have to do that for each page? Like for example, I think there's like 6 pages or 7 pages that will be in that breast section. I'd like for the entire breast section to have that one image. Do you have to do that for each individual page or can you do it for an entire section?
You can do it for an entire section rather than asking if it's page x, y or z. Actually it's probably easiest just to say if it's page x, y or z and you can just add numbers in the line, you know, if it's page 1, 3, 5, 7, 9, 11 or 12 show this image. I mean that's pretty easy but you can also ask the question if it's the child of 13, then every page that's a child of 13 would get that other... that image.
Is the child code in the video that you're talking about or is that something you and I would need to discuss?
Well, it's called a conditional tag and the conditional tag is something that is discussed in the video. So if you go to WordPress and conditional tag, that video does take you to this section of the site so you can see you know, what some of the conditions are. And it addresses the question of if it's page this or this. So for example, it does this one here, you know, if it's page 42 or if it's page 42 About Me and about Engel then do this thing. It doesn't actually show the other example which is if it's a child of... just a second...okay, a page, so if it's a page... and then. Oh, I lied. That's right, it doesn't have a subpage function for pages and it has that function for categories. So if it's a child of a given category then that works for posts. It doesn't work for pages. So rather than using that little work around here, I would just add, you know, if it's page array 42, 43, 44, 45, then do this. I've actually taken that to an extreme measure in mine and so on my website, for my... let's see any content... in Thesis 1.8 custom and then custom templates... you can see I asked if this page array and that's 57, 71, 21, 48, it just keeps on going in a long list. If it's one of those pages then apply the lesson page customization to it and so that's actually probably easiest way to do that. It's just to add a page id number for each of those. And then that exercise gives you that process.
Okay. Well that answers my question, thank you for doing that.
Hey, you're welcome, I'm happy to help and we will be doing this again next Monday. This is going to be something that we do every week. On this point on Mondays 6 am Pacific Standard Time and at 4 pm Pacific Standard Time. I know that there might be the case that folks around the world won't find that those times are perfect and so if there's a better time then I would love to have input from you so that I can pick a time that's convenient for my viewers and everybody have a great week. Okay, talk to you all later. Bye bye.
 0:02:35
0:02:35
 0:03:59
0:03:59
 0:06:04
0:06:04
 0:00:55
0:00:55
 0:04:18
0:04:18
 0:14:10
0:14:10
 0:03:54
0:03:54
 0:02:30
0:02:30
 0:34:42
0:34:42
 0:03:15
0:03:15
 0:06:40
0:06:40
 0:03:51
0:03:51
 0:02:06
0:02:06
 0:08:22
0:08:22
 0:02:13
0:02:13
 0:05:07
0:05:07
 0:06:18
0:06:18
 0:04:55
0:04:55
 0:06:39
0:06:39
 0:01:43
0:01:43
 0:02:22
0:02:22
 0:02:40
0:02:40
 0:05:19
0:05:19
 0:04:01
0:04:01