filmov
tv
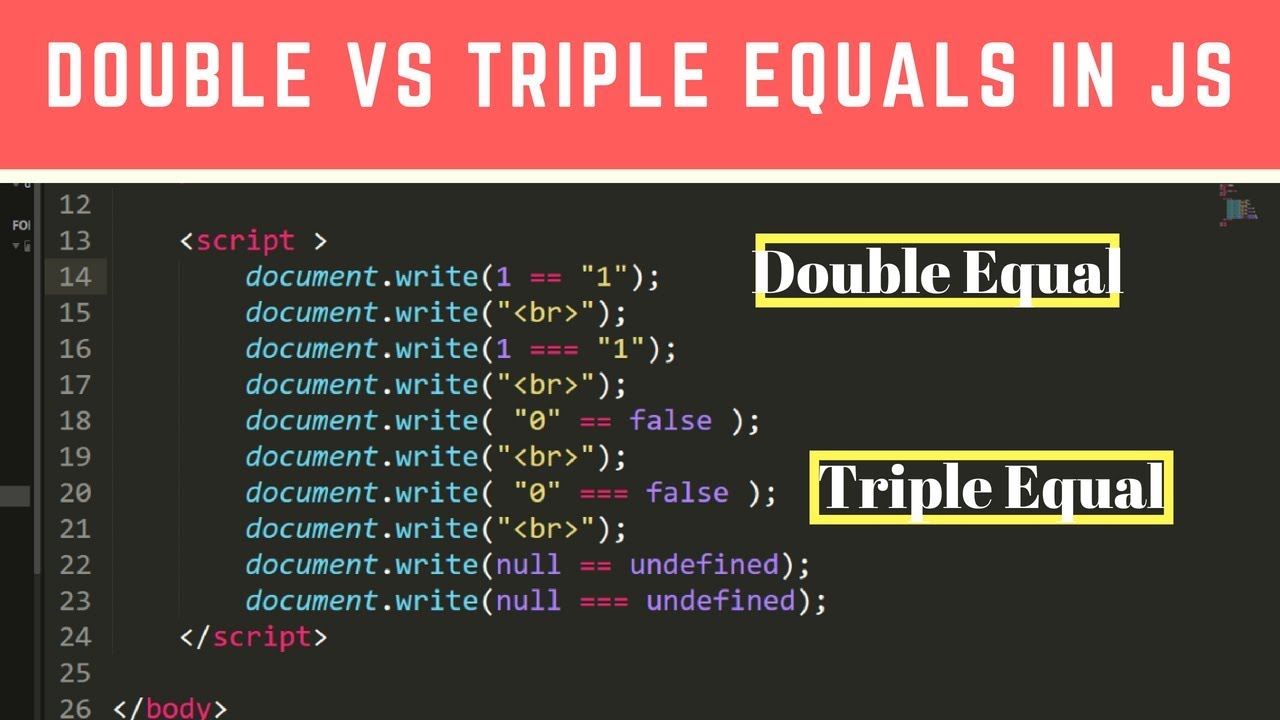
Programming Tip Of The Day #13: == vs === | Difference Between Double vs Triple Equals in JavaScript

Показать описание
Welcome all, we will see Difference Between Double vs Triple Equals in JavaScript in Hindi. == vs === in Javascript.
Double equals
When using double equals in JavaScript we are testing for loose equality. Double equals also performs type coercion.
Type coercion means that two values are compared only after attempting to convert them into a common type.
Triple Equals
When using triple equals === in JavaScript, we are testing for strict equality. This means both the type and the value we are comparing have to be the same.
The == operator will compare for equality after doing any necessary type conversions. The === operator will not do the conversion, so if two values are not the same type === will simply return false.
Guys, Please support my channel by SUBSCRIBE to my channel and share my videos in your Social Network TimeLines.
Don't Forget to Follow me on all Social Network,
Double equals
When using double equals in JavaScript we are testing for loose equality. Double equals also performs type coercion.
Type coercion means that two values are compared only after attempting to convert them into a common type.
Triple Equals
When using triple equals === in JavaScript, we are testing for strict equality. This means both the type and the value we are comparing have to be the same.
The == operator will compare for equality after doing any necessary type conversions. The === operator will not do the conversion, so if two values are not the same type === will simply return false.
Guys, Please support my channel by SUBSCRIBE to my channel and share my videos in your Social Network TimeLines.
Don't Forget to Follow me on all Social Network,
Stop Studying Programming
20 Programming Projects That Will Make You A God At Coding
Coding - Expectation vs Reality | Programming - Expectation vs Reality | Codeiyapa #Shorts
This is Why Programming Is Hard For you
Day 1 as a Software Engineer #programming #coding #codingmemes
3 programming mistakes most beginners make
Programming Shortcuts on Your Haas Control – Save Keystrokes & Time! Haas Automation Tip of the ...
Fastest Way to Learn ANY Programming Language: 80-20 rule
Easiest Programming language to start with to earn money
Tip of the Day: Programming your Audi Homelink
The HARDEST part about programming 🤦♂️ #code #programming #technology #tech #software #developer...
My ULTIMATE Programming Setup 👩💻 #programmer #technology #coder #softwaredeveloper #software...
1 Year of Coding #programming #comedy #coding
ALL Python Programmers Should Know This!! #python #programming #coding
Best Programming Languages #programming #coding #javascript
Programming Language Tier List
The Harsh Reality of Freelance Programming
Become a Fullstack Developer in 2024 with these tips |
Normal People VS Programmers #coding #python #programming #easy #funny #short
Calisthenics Programming Tip
Computer Programming Tips by Tim Buchalka
Better Programming Tip
Programmers choosing an outfit for the day #computerscience #coding #softwareengineer #programming
Programming Tips for Self-Taught Software Developers
Комментарии
 0:01:56
0:01:56
 0:14:27
0:14:27
 0:00:38
0:00:38
 0:10:48
0:10:48
 0:00:10
0:00:10
 0:00:49
0:00:49
 0:02:34
0:02:34
 0:08:24
0:08:24
 0:00:30
0:00:30
 0:02:25
0:02:25
 0:00:28
0:00:28
 0:00:46
0:00:46
 0:00:19
0:00:19
 0:00:54
0:00:54
 0:00:16
0:00:16
 0:00:55
0:00:55
 0:03:56
0:03:56
 0:01:00
0:01:00
 0:00:21
0:00:21
 0:00:46
0:00:46
 0:01:34
0:01:34
 0:01:33
0:01:33
 0:00:09
0:00:09
 0:06:13
0:06:13