filmov
tv
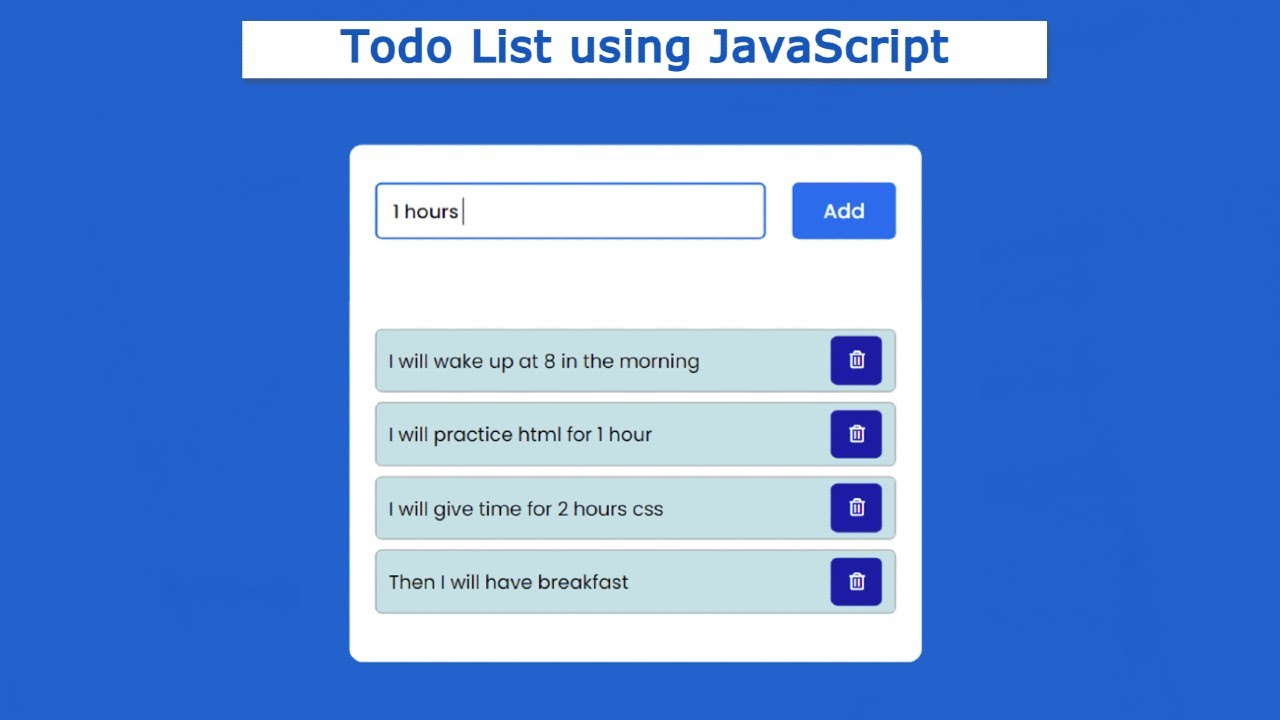
How to Make a Todo List using JavaScript | Todo List JavaScript

Показать описание
How to Make a Todo List using JavaScript | Todo List JavaScript
⏬⏬⏬⏬ Live Demo & Download Source Code:
_______________________________________________
♥ ♥ ♥ ♥ ♥ subscribe to Mystery Code ♥ ♥ ♥ ♥ ♥
Visit our Blog for Step by Step Tutorial:-
______________________________________________________
Query:
todo list using javascript
how to make todo list in javascript
how to create todo list in javascript
how to create todo list in outlook
how to create todo list in html
how to create todo list using html css and javascript
how to make todo list using html css and javascript
javascript todo list
JavaScript Todo list
how to,todo list using javascript
todo list,todo list javascript
todo list using html css javascript
todo list in javascript
how to make todo list in html
todo list app in javascript
todo app in javascript
Create todo list using javascript
todo list html css javascript
javascript todo list app
todo list js
▼ Music Credits ▼
Track: BEAUZ & JVNA - Crazy [NCS Release]
Music provided by NoCopyrightSounds.
Track: Jordan Schor & Harley Bird - Home [NCS Release]
Music provided by NoCopyrightSounds.
_________________________________________
#TodoListJavascript
#MysteryCode
⏬⏬⏬⏬ Live Demo & Download Source Code:
_______________________________________________
♥ ♥ ♥ ♥ ♥ subscribe to Mystery Code ♥ ♥ ♥ ♥ ♥
Visit our Blog for Step by Step Tutorial:-
______________________________________________________
Query:
todo list using javascript
how to make todo list in javascript
how to create todo list in javascript
how to create todo list in outlook
how to create todo list in html
how to create todo list using html css and javascript
how to make todo list using html css and javascript
javascript todo list
JavaScript Todo list
how to,todo list using javascript
todo list,todo list javascript
todo list using html css javascript
todo list in javascript
how to make todo list in html
todo list app in javascript
todo app in javascript
Create todo list using javascript
todo list html css javascript
javascript todo list app
todo list js
▼ Music Credits ▼
Track: BEAUZ & JVNA - Crazy [NCS Release]
Music provided by NoCopyrightSounds.
Track: Jordan Schor & Harley Bird - Home [NCS Release]
Music provided by NoCopyrightSounds.
_________________________________________
#TodoListJavascript
#MysteryCode
Комментарии
 0:26:48
0:26:48
 0:00:53
0:00:53
 0:38:48
0:38:48
 0:37:14
0:37:14
 0:23:25
0:23:25
 0:11:30
0:11:30
 0:28:30
0:28:30
 0:31:12
0:31:12
 0:00:59
0:00:59
 0:06:39
0:06:39
 1:03:01
1:03:01
 0:14:39
0:14:39
 0:22:20
0:22:20
 0:21:19
0:21:19
 0:13:54
0:13:54
 0:14:20
0:14:20
 1:06:08
1:06:08
 0:15:04
0:15:04
 0:06:35
0:06:35
 0:26:17
0:26:17
 0:17:07
0:17:07
 0:00:49
0:00:49
 0:34:18
0:34:18
 0:50:42
0:50:42