filmov
tv
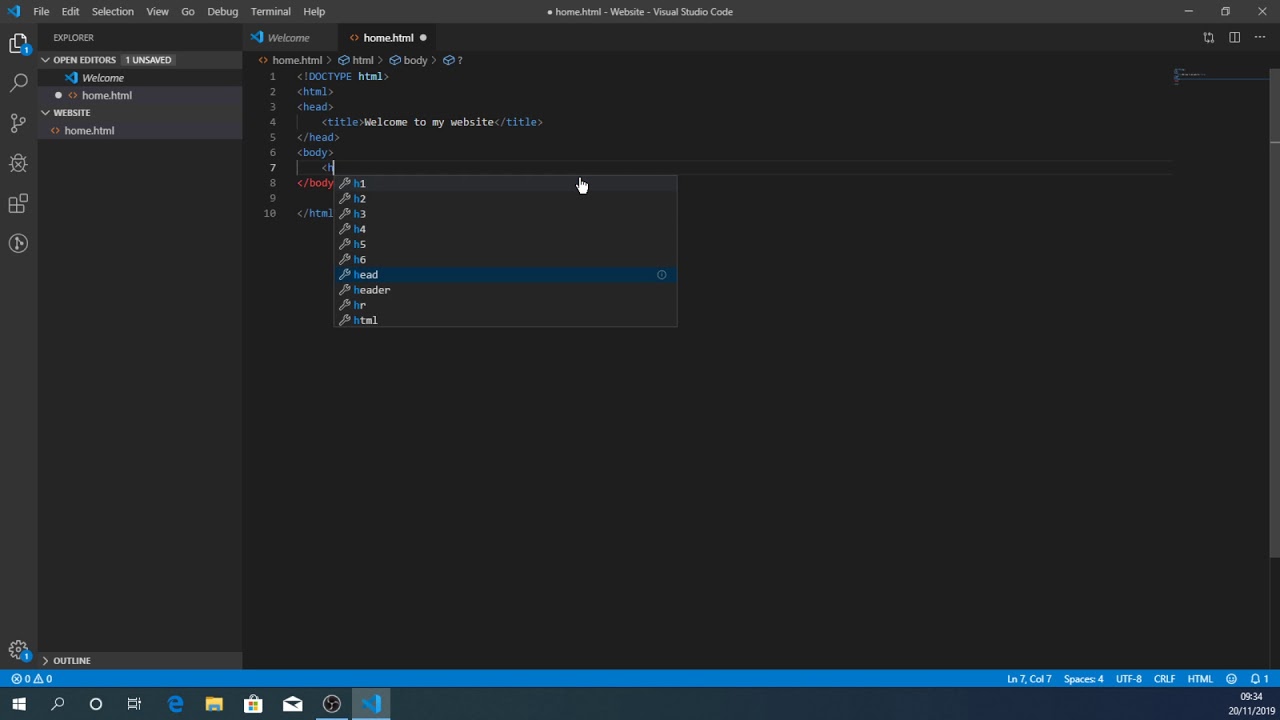
Using Visual Studio Code to make a website

Показать описание
Short video showing you the basic way to use Visual Studio code to create a website.
I take you through creating a folder and file, using the intellisense picker and also installing a plugin to allow you to easily show the code in the browser.
I take you through creating a folder and file, using the intellisense picker and also installing a plugin to allow you to easily show the code in the browser.
Learn Visual Studio Code in 7min (Official Beginner Tutorial)
Visual Studio Code Tutorial for Beginners - Introduction
VS Code in 100 Seconds
Run HTML Files using Visual Studio Code 2022
VSCode Tutorial For Beginners - Getting Started With VSCode
25 VS Code Productivity Tips and Speed Hacks
Visual Studio Code Crash Course
Using Visual Studio Code to make a website
How to Correctly Install VS Code (Visual Studio Code) in Linux Ubuntu
Using Git with Visual Studio Code (Official Beginner Tutorial)
Install and Use Visual Studio Code on Windows 10 (VS Code)
How to Set up Visual Studio Code for C and C++ Programming
How Install Visual Studio Code on Windows 11 (VS Code) (2024)
How to run HTML file on Visual Studio Code
Install VS Code In 2 Minutes | Windows & Mac | English
How to use VS Code from ANYWHERE
Free Course: Beginner Web Design using HTML5, CSS3 & Visual Studio Code
Visual Studio Code 2022 | Web Dev Setup | Top Extensions, Themes, Settings, Tips & Tricks
Someone sent me this VS Code extension on Twitter
Visual Studio Code vs Visual Studio
How To Use GitHub with VS Code in 2020 | Commit & Push | Part 1
5 Tools that make you Code Faster | using VSCode Extensions
How to set up Java in Visual Studio Code
Remote collaboration in Visual Studio Code
Комментарии
 0:07:17
0:07:17
 0:33:49
0:33:49
 0:02:34
0:02:34
 0:02:07
0:02:07
 0:22:57
0:22:57
 0:11:35
0:11:35
 1:32:35
1:32:35
 0:08:33
0:08:33
 0:04:05
0:04:05
 0:06:56
0:06:56
 0:09:00
0:09:00
 0:05:44
0:05:44
 0:05:43
0:05:43
 0:06:45
0:06:45
 0:04:56
0:04:56
 0:05:19
0:05:19
 3:57:17
3:57:17
 0:19:37
0:19:37
 0:00:35
0:00:35
 0:05:39
0:05:39
 0:04:13
0:04:13
 0:06:57
0:06:57
 0:04:24
0:04:24
 0:05:26
0:05:26