filmov
tv
Bootstrap 5 Navbar Tutorial

Показать описание
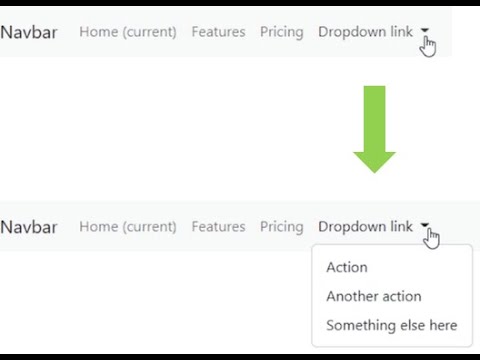
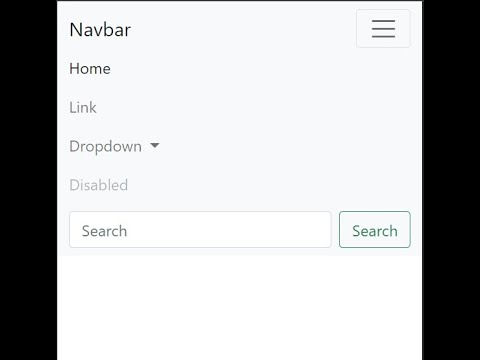
Here's how to setup your navigation with Bootstrap 5 using the navbar class. I'll walk you through how to set it up along with ensuring the navigation is ADA accessible per the W3C.
** Be sure to stick around until the end to see how ADA accessibility works and how to check your site with Chrome's inspect. **
Purchase & Download the source code:
More Bootstap 5 Goodness:
In this video I'll cover how to:
- Build a basic nav bar
- Move the navigation to the right
- & Add a logo
Thanks!
Haydn
// COURSES THAT WILL HELP YOU BUILD BETTER WEBSITES
// Premium Gatsby Starter Template
// Helpful YouTube Playlists:
🛠 THE TOOLS & SERVICES I USE:
► Join ADWC Nation on Discord
DISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
Hi there! Haydn Adams, BFA. I'm all about helping web developers and web designers build better websites, through code. Yes, coding and be difficult at first. But I'm here to demystify that. To make coding easy so that you can ultimately build a better website.
Got a question for me?
** Be sure to stick around until the end to see how ADA accessibility works and how to check your site with Chrome's inspect. **
Purchase & Download the source code:
More Bootstap 5 Goodness:
In this video I'll cover how to:
- Build a basic nav bar
- Move the navigation to the right
- & Add a logo
Thanks!
Haydn
// COURSES THAT WILL HELP YOU BUILD BETTER WEBSITES
// Premium Gatsby Starter Template
// Helpful YouTube Playlists:
🛠 THE TOOLS & SERVICES I USE:
► Join ADWC Nation on Discord
DISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
Hi there! Haydn Adams, BFA. I'm all about helping web developers and web designers build better websites, through code. Yes, coding and be difficult at first. But I'm here to demystify that. To make coding easy so that you can ultimately build a better website.
Got a question for me?
Комментарии
 0:12:58
0:12:58
 0:17:59
0:17:59
 0:12:44
0:12:44
 0:13:57
0:13:57
 0:04:03
0:04:03
 0:17:15
0:17:15
 0:15:44
0:15:44
 0:04:41
0:04:41
 0:11:27
0:11:27
 0:22:18
0:22:18
 0:22:22
0:22:22
 0:12:05
0:12:05
 0:08:54
0:08:54
 0:19:37
0:19:37
 0:14:54
0:14:54
 0:00:30
0:00:30
 0:03:23
0:03:23
 0:27:23
0:27:23
 0:04:26
0:04:26
 0:07:36
0:07:36
 0:00:36
0:00:36
 0:27:40
0:27:40
 0:03:47
0:03:47
 0:14:38
0:14:38