filmov
tv
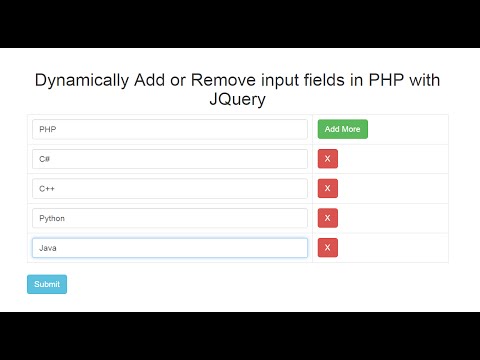
Dynamically Add/Remove Form Inputs & Insert Data Into Database Using Bootstrap 5, jQuery & PHP

Показать описание
Hello friends!
In this video, I'm showing you how to add and remove form inputs fields dynamically into the DOM using Bootstrap 5 and jQuery and also how to insert all form inputs values into the database using PHP and PDO - MySQL.
**********************************************************
If you like my works and my video tutorials then you can donate me some amount.
**********************************************************
**********************************************************
**********************************************************
"Themarketingboy" delivers a prominent strategy for a complete branding and make your website's visitors into customer. We are expert in helping business with the solution of UI-UX Designing, Website Development, Mobile App Development, SEO, SEM, Google Ads, Social Media Ads, Bulk SMS, Bulk Whatsapp, e-Mail Marketing and more.
For more info click the link👇
Can make a call on👇
India: +91 880-420-0340 USA: +1(832)378-9240
**********************************************************
Thanks for watching this video. If you like this video then hit the like button, share this video, And Subscribe to my Channel. Also, like my Facebook page for the latest updates.
**********************************************************
**********************************************************
In this video, I'm showing you how to add and remove form inputs fields dynamically into the DOM using Bootstrap 5 and jQuery and also how to insert all form inputs values into the database using PHP and PDO - MySQL.
**********************************************************
If you like my works and my video tutorials then you can donate me some amount.
**********************************************************
**********************************************************
**********************************************************
"Themarketingboy" delivers a prominent strategy for a complete branding and make your website's visitors into customer. We are expert in helping business with the solution of UI-UX Designing, Website Development, Mobile App Development, SEO, SEM, Google Ads, Social Media Ads, Bulk SMS, Bulk Whatsapp, e-Mail Marketing and more.
For more info click the link👇
Can make a call on👇
India: +91 880-420-0340 USA: +1(832)378-9240
**********************************************************
Thanks for watching this video. If you like this video then hit the like button, share this video, And Subscribe to my Channel. Also, like my Facebook page for the latest updates.
**********************************************************
**********************************************************
Комментарии
 0:25:04
0:25:04
 0:05:01
0:05:01
 0:05:54
0:05:54
 0:17:07
0:17:07
 0:05:10
0:05:10
 0:16:49
0:16:49
 0:08:38
0:08:38
 0:21:19
0:21:19
 1:26:13
1:26:13
 0:11:40
0:11:40
 0:06:47
0:06:47
 0:11:11
0:11:11
 0:03:39
0:03:39
 0:22:13
0:22:13
 0:01:11
0:01:11
 0:26:21
0:26:21
 0:04:29
0:04:29
 0:05:04
0:05:04
 0:02:29
0:02:29
 0:29:57
0:29:57
 0:07:59
0:07:59
 0:07:36
0:07:36
 0:31:41
0:31:41
 0:42:00
0:42:00