filmov
tv
Collision Detection Between Rectangles in JavaScript

Показать описание
Let me show you some awesome projects that use collision detection, we will learn what types of collision detection algorithms are out there, rate them by difficulty and then we deep dive into 2 simple algorithms for collision detection between rectangles in JavaScript. Even beginners can build JavaScript games, it might be easier than you think!
⭐️TABLE OF CONTENT ⭐️
00:00 Why do we need collision detection
00:42 Types of 2D collision detection
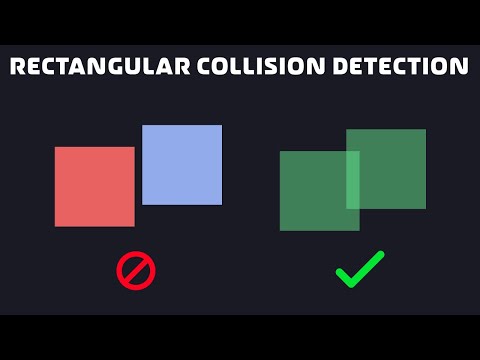
01:59 How to detect collision between 2 rectangles
03:44 Collision between two rectangles - algorithm 2
🎮 Game Development MASTERCLASS SERIES with vanilla JavaScript, basics for beginners: 🎮
🐶 Project 4: *** this video ***
For most projects all we need is simple collision detection algorithm between two rectangles or between two circles. For more complex shapes, we can also use collision detection technique called separating axis theorem. It can be used to detect collision between convex polygons or rectangles that are rotated and aren't axis aligned.
🔥 I really like these GAMEDEV and GAME ART courses on Udemy 🔥
❤ Related Links ❤
You can practice techniques we learned to day in these vanilla JavaScript game tutorials:
🎮 More HTML5 canvas and JavaScript game tutorials:
If you are a BEGINNER you can still create beautiful animations, here is a selection of my beginner friendly projects, where I go slower and take time to explain things:
If you feel more confident in your coding skills, check out some more ADVANCED ANIMATIONS with vanilla JavaScript & HTML5 canvas:
Let's be friends
Music: (YouTube audio library) Vacay In Fiji Riddim - Konrad OldMoney
The description of this video may contain affiliate links, which means that if you buy one of the products that I recommend, I'll receive a small commission without any additional cost for you. This helps to support the channel and allows me to continue making videos like this. Thank you for the support!
#frankslaboratory
⭐️TABLE OF CONTENT ⭐️
00:00 Why do we need collision detection
00:42 Types of 2D collision detection
01:59 How to detect collision between 2 rectangles
03:44 Collision between two rectangles - algorithm 2
🎮 Game Development MASTERCLASS SERIES with vanilla JavaScript, basics for beginners: 🎮
🐶 Project 4: *** this video ***
For most projects all we need is simple collision detection algorithm between two rectangles or between two circles. For more complex shapes, we can also use collision detection technique called separating axis theorem. It can be used to detect collision between convex polygons or rectangles that are rotated and aren't axis aligned.
🔥 I really like these GAMEDEV and GAME ART courses on Udemy 🔥
❤ Related Links ❤
You can practice techniques we learned to day in these vanilla JavaScript game tutorials:
🎮 More HTML5 canvas and JavaScript game tutorials:
If you are a BEGINNER you can still create beautiful animations, here is a selection of my beginner friendly projects, where I go slower and take time to explain things:
If you feel more confident in your coding skills, check out some more ADVANCED ANIMATIONS with vanilla JavaScript & HTML5 canvas:
Let's be friends
Music: (YouTube audio library) Vacay In Fiji Riddim - Konrad OldMoney
The description of this video may contain affiliate links, which means that if you buy one of the products that I recommend, I'll receive a small commission without any additional cost for you. This helps to support the channel and allows me to continue making videos like this. Thank you for the support!
#frankslaboratory
Комментарии
 0:05:53
0:05:53
![[Game Math] Tutorial](https://i.ytimg.com/vi/aiE98V9IB58/hqdefault.jpg) 0:10:19
0:10:19
 0:11:11
0:11:11
 0:54:43
0:54:43
 0:10:34
0:10:34
 0:13:22
0:13:22
 0:02:00
0:02:00
 0:06:43
0:06:43
 0:17:08
0:17:08
 0:10:59
0:10:59
 0:04:51
0:04:51
 0:08:49
0:08:49
 0:15:45
0:15:45
 0:15:45
0:15:45
 0:30:38
0:30:38
 0:19:42
0:19:42
 0:07:27
0:07:27
 0:04:14
0:04:14
 0:13:39
0:13:39
 0:26:35
0:26:35
 0:00:32
0:00:32
 0:08:24
0:08:24
 0:22:08
0:22:08
 0:09:20
0:09:20