filmov
tv
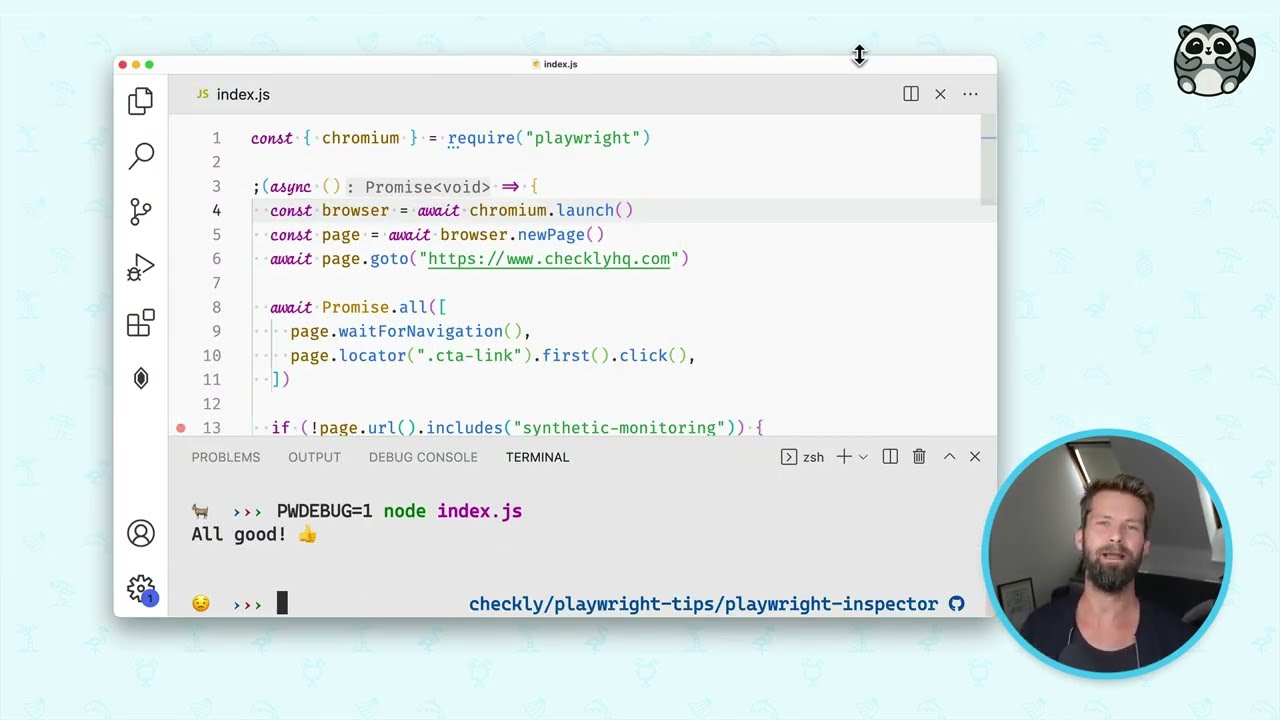
How to debug your Playwright scripts with the built-in inspector

Показать описание
Debugging a headless automation script can be tough. Luckily, Playwright comes with a built-in inspector tool to make all browser actions easier to debug.
#playwright
#playwright
How to debug your Playwright scripts with the built-in inspector
How to debug Playwright end-to-end tests
Debugging Playwright tests in VS Code
How to Debug Playwright 🤔
How To Debug Playwright In VsCode | Playwright Tutorial - Part 42
Get started with end-to-end testing: Playwright | Episode 5 - Debugging Tests
Playwright tutorials for beginners | Debug playwright scripts using VSCode
Playwright's UI Mode: Watch mode and time travel debugging
Playwright with JavaScript Demo on 9th Sept 2024 Pls call /whatsapp us on +91-8019952427 to enroll
Playwright: debug your tests with Moon
Playwright Tutorial | Debug Test with Playwright VS Code Extension
Debugging Playwright tests with VSCode
Playwright Tutorial | Debug Test using Playwright Inspector
Playwright debugging command line and visual studio
Playwright Java Tutorial 🎭 | How To Debug Using Playwright Inspector | Part X | LambdaTest
How to Debug Playwright Tests - 3 Simple Ways To Understand Your Code
How to debug failed scripts with Playwright's Trace Viewer
Debugging Playwright Tests: Techniques for Using UI and Trace Viewer
#6 Playwright Inspector - Record & Play with Debugging || Debugging is super easy now
#3 PlayWright with TypeScript | Debugging
How to test and monitor your APIs with Playwright
Super Charge Debugging - Playwright Trace Viewer
#10 Playwright with Python | Debug script using Playwright Inspector
Playwright Tips & Tricks #1 | Info Annotation, Debug Options, and Soft Assertions
Комментарии
 0:01:38
0:01:38
 0:06:38
0:06:38
 0:05:05
0:05:05
 0:00:55
0:00:55
 0:06:31
0:06:31
 0:05:30
0:05:30
 0:09:25
0:09:25
 0:06:08
0:06:08
 1:07:51
1:07:51
 0:01:29
0:01:29
 0:22:11
0:22:11
 0:04:48
0:04:48
 0:23:49
0:23:49
 0:08:05
0:08:05
 0:20:16
0:20:16
 0:07:22
0:07:22
 0:02:29
0:02:29
 0:12:49
0:12:49
 0:25:51
0:25:51
 0:05:38
0:05:38
 0:09:51
0:09:51
 0:04:10
0:04:10
 0:09:30
0:09:30
 0:13:47
0:13:47