filmov
tv
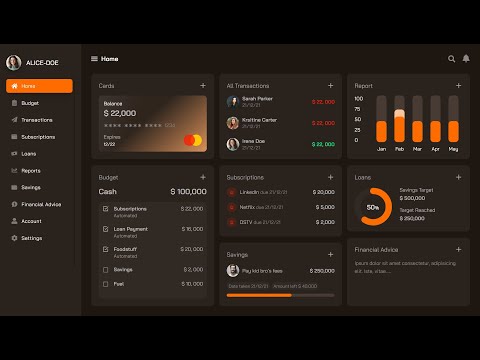
React Responsive Admin Dashboard Tutorial

Показать описание
React Responsive Admin Dashboard Tutorial with Chart Library. This React Dashboard is completly responsive. Watch the full tutorial to learn the how to create the dashboard.
The Dashboard has used recharts for the chart library.
You need to have some basic knowledge about React. For Styling this Dashboard Scss has been used. The Dashboard is made responsive with css media queries.
Dashboards are generally used for data visualisations. This dashboard is created specifically for the Music Industry.
Recharts react library has been used for the charts.
Source code ⤵️
Starter Project Files
Step 1 : Clone the GIT repository.
Step 2 : Switch to the starter branch.
Step 3 : Add dependencies by typing yarn in terminal.
Step 4 : You're good to go to follow along the video.
Subscribe for more! 🔔
Support me with a donation 🎁
Timestamps ⏱️
00:00 Demo
02:05 Base Setup
04:32 Sidebar
11:42 Navbar
14:10 Streams Card
24:20 Earnings Card
35:23 Target Audience Card
41:20 Top Releases Card
49:50 Avatar
54:12 Listening Now Card
01:07:12 Music Player Card
01:14:44 Adding Animations
01:18:05 Making Responsive
Search Terms
How to make admin dashboard in reactjs
How to make admin dashbaord with charts
Recharts react library
How to use charts in react
how to create charts using html css javascript
how to create charts using recharts library
how to create charts in reactjs
How to make admin dashboard
How to make admin panel
React admin panel
React admin dashboard
admin dashboard tutorial
admin panel tutorial
admin panel using styled components
How to make a Website
How to make a responsive website
Responsive Website Design
Mobile First Website
How to create website using html CSS and JavaScript
How to create responsive website using html CSS and JavaScript
#adminpanel #admindashboard #responsivewebsite #kishansheth #reactadmindashboard #reactdashboard #reactadminpanel #adminpanel #responsiveadminpanel #responsivewebsite #websitedesign #mobilefirsthttp://127.0.0.1:5500/
The Dashboard has used recharts for the chart library.
You need to have some basic knowledge about React. For Styling this Dashboard Scss has been used. The Dashboard is made responsive with css media queries.
Dashboards are generally used for data visualisations. This dashboard is created specifically for the Music Industry.
Recharts react library has been used for the charts.
Source code ⤵️
Starter Project Files
Step 1 : Clone the GIT repository.
Step 2 : Switch to the starter branch.
Step 3 : Add dependencies by typing yarn in terminal.
Step 4 : You're good to go to follow along the video.
Subscribe for more! 🔔
Support me with a donation 🎁
Timestamps ⏱️
00:00 Demo
02:05 Base Setup
04:32 Sidebar
11:42 Navbar
14:10 Streams Card
24:20 Earnings Card
35:23 Target Audience Card
41:20 Top Releases Card
49:50 Avatar
54:12 Listening Now Card
01:07:12 Music Player Card
01:14:44 Adding Animations
01:18:05 Making Responsive
Search Terms
How to make admin dashboard in reactjs
How to make admin dashbaord with charts
Recharts react library
How to use charts in react
how to create charts using html css javascript
how to create charts using recharts library
how to create charts in reactjs
How to make admin dashboard
How to make admin panel
React admin panel
React admin dashboard
admin dashboard tutorial
admin panel tutorial
admin panel using styled components
How to make a Website
How to make a responsive website
Responsive Website Design
Mobile First Website
How to create website using html CSS and JavaScript
How to create responsive website using html CSS and JavaScript
#adminpanel #admindashboard #responsivewebsite #kishansheth #reactadmindashboard #reactdashboard #reactadminpanel #adminpanel #responsiveadminpanel #responsivewebsite #websitedesign #mobilefirsthttp://127.0.0.1:5500/
Комментарии
 2:00:52
2:00:52
 0:34:11
0:34:11
 2:41:14
2:41:14
 4:04:25
4:04:25
 3:54:32
3:54:32
 2:24:41
2:24:41
 3:54:44
3:54:44
 3:04:17
3:04:17
 1:15:54
1:15:54
 1:42:32
1:42:32
 1:13:46
1:13:46
 1:29:20
1:29:20
 1:25:35
1:25:35
 3:00:37
3:00:37
 1:15:03
1:15:03
 1:09:09
1:09:09
 1:03:30
1:03:30
 2:50:57
2:50:57
 1:29:11
1:29:11
 1:40:41
1:40:41
 0:00:36
0:00:36
 1:28:49
1:28:49
 2:33:26
2:33:26
 1:06:25
1:06:25