filmov
tv
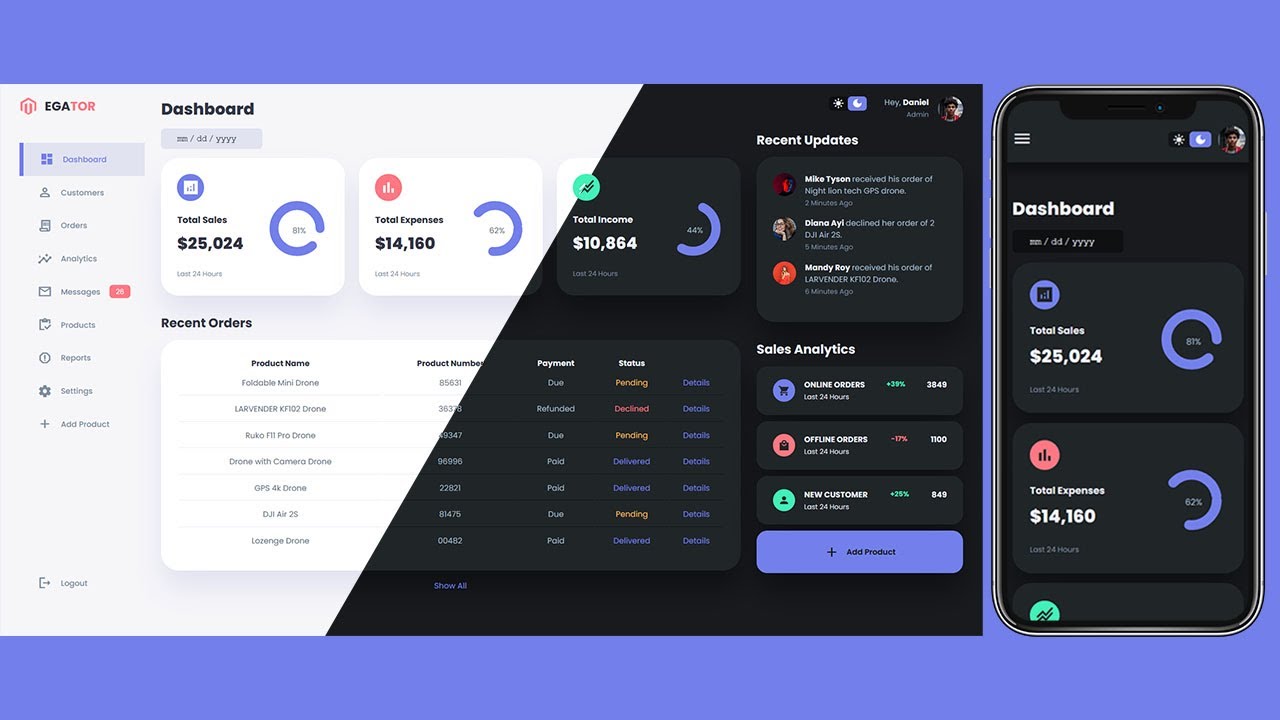
Responsive Admin Dashboard Using HTML CSS & JavaScript with Light & Dark Mode

Показать описание
Create a Responsive Admin Dashboard For an Ecommerce Website using HTML, CSS, and JavaScript.
In this tutorial, I'm going to show you how to use modern HTML, CSS, and JavaScript to create a completely responsive admin dashboard with light and dark mode theme functionality. We'll be using CSS Variables, CSS Grid, CSS Flexbox, Media queries for our responsive design, and CSS transitions and animations for some cool animation effects.
I've made the source code for all projects available for the past few months, but now I need your support to keep bringing you even better content. Please join my Patreon and have access to all my project source code, images, and live demo! You'll also have access to all future projects, Figma files, my upcoming Udemy course, and more!
Timestamps
00:00:00 Intro (Project Overview)
00:02:17 Project Folder Structure and Files
00:03:30 Adding Material Icons CDN
00:04:20 Aside/Sidebar Markup
00:10:10 CSS Variables and General Styles
00:20:03 Aside and Sidebar Styles
00:28:52 Main Section (Calendar & Insights) Markup
00:33:30 Main Section (Calendar & Insights) Styles
00:42:25 Recent Orders (Orders Table) Markup
00:44:27 Recent Orders (Orders Table) Styles
00:47:28 Right Section (Top & Recent Updates) Markup
00:51:40 Right Section (Top & Recent Updates) Styles
00:57:05 Right Section (Sales Analytics) Markup
00:59:43 Right Section (Sales Analytics) Styles
01:04:10 Media Queries 1 (Responsive Design For Big Tablets and Small Laptops)
01:09:42 Media Queries 2 (Responsive Design For Small Tablets and Mobile Phones)
01:16:45 Showing and Hiding of the Sidebar using JavaScript
01:18:25 Animating Sidebar
01:19:40 Theme Change/Toggle Functionality (Light & Dark Mode with JavaScript)
01:22:35 Filling Table with Orders using JavaScript
In this tutorial, I'm going to show you how to use modern HTML, CSS, and JavaScript to create a completely responsive admin dashboard with light and dark mode theme functionality. We'll be using CSS Variables, CSS Grid, CSS Flexbox, Media queries for our responsive design, and CSS transitions and animations for some cool animation effects.
I've made the source code for all projects available for the past few months, but now I need your support to keep bringing you even better content. Please join my Patreon and have access to all my project source code, images, and live demo! You'll also have access to all future projects, Figma files, my upcoming Udemy course, and more!
Timestamps
00:00:00 Intro (Project Overview)
00:02:17 Project Folder Structure and Files
00:03:30 Adding Material Icons CDN
00:04:20 Aside/Sidebar Markup
00:10:10 CSS Variables and General Styles
00:20:03 Aside and Sidebar Styles
00:28:52 Main Section (Calendar & Insights) Markup
00:33:30 Main Section (Calendar & Insights) Styles
00:42:25 Recent Orders (Orders Table) Markup
00:44:27 Recent Orders (Orders Table) Styles
00:47:28 Right Section (Top & Recent Updates) Markup
00:51:40 Right Section (Top & Recent Updates) Styles
00:57:05 Right Section (Sales Analytics) Markup
00:59:43 Right Section (Sales Analytics) Styles
01:04:10 Media Queries 1 (Responsive Design For Big Tablets and Small Laptops)
01:09:42 Media Queries 2 (Responsive Design For Small Tablets and Mobile Phones)
01:16:45 Showing and Hiding of the Sidebar using JavaScript
01:18:25 Animating Sidebar
01:19:40 Theme Change/Toggle Functionality (Light & Dark Mode with JavaScript)
01:22:35 Filling Table with Orders using JavaScript
Комментарии
 1:28:49
1:28:49
 0:05:47
0:05:47
 1:48:40
1:48:40
 0:51:14
0:51:14
 0:01:41
0:01:41
 1:08:57
1:08:57
 1:07:51
1:07:51
 1:04:04
1:04:04
 0:13:51
0:13:51
 0:31:46
0:31:46
 0:20:48
0:20:48
 0:17:50
0:17:50
 0:49:13
0:49:13
 1:00:21
1:00:21
 1:01:24
1:01:24
 0:24:54
0:24:54
 0:04:22
0:04:22
 0:52:02
0:52:02
 1:19:28
1:19:28
 0:37:23
0:37:23
 1:13:24
1:13:24
 1:30:45
1:30:45
 1:06:50
1:06:50
 1:14:17
1:14:17