filmov
tv
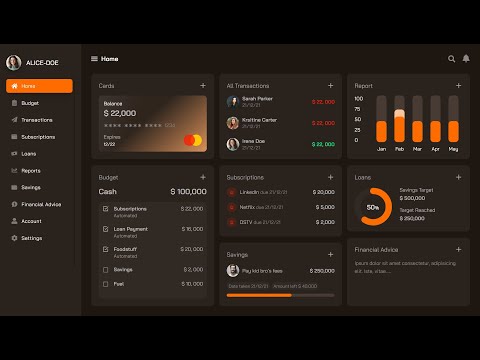
React Responsive Admin Dashboard with Source Code | Build Your Own Admin Panel in React JS

Показать описание
we'll guide you through the process of creating a fully responsive admin dashboard using React JS. Whether you're a beginner or an experienced developer, this step-by-step guide will help you build an elegant and powerful admin panel for your web applications.
📊 What you'll learn in this tutorial 📊
Setting up a new React project with create-react-app
Configuring a responsive layout with React components and CSS
Building a sidebar navigation for easy menu access
Creating various components for data visualization, charts, and tables
Implementing dynamic data rendering and updating
Enhancing user experience with interactive elements and animations
Optimizing the admin dashboard for mobile devices and different screen sizes
Incorporating modern design principles for a visually appealing UI
Bonus: Connecting the admin panel to a backend server for real-time data management
📚 Source Code 📚
🔔 Subscribe and Stay Updated 🔔
Hit the subscribe button and turn on the notification bell so you never miss any of our upcoming tutorials and source code releases. Don't miss the chance to improve your React JS skills!
📢 Share with Your Fellow Developers 📢
If you find this tutorial helpful, share it with your fellow developers and colleagues who might be interested in building their own admin panels with React JS.
#reactjs #admindashboard
📊 What you'll learn in this tutorial 📊
Setting up a new React project with create-react-app
Configuring a responsive layout with React components and CSS
Building a sidebar navigation for easy menu access
Creating various components for data visualization, charts, and tables
Implementing dynamic data rendering and updating
Enhancing user experience with interactive elements and animations
Optimizing the admin dashboard for mobile devices and different screen sizes
Incorporating modern design principles for a visually appealing UI
Bonus: Connecting the admin panel to a backend server for real-time data management
📚 Source Code 📚
🔔 Subscribe and Stay Updated 🔔
Hit the subscribe button and turn on the notification bell so you never miss any of our upcoming tutorials and source code releases. Don't miss the chance to improve your React JS skills!
📢 Share with Your Fellow Developers 📢
If you find this tutorial helpful, share it with your fellow developers and colleagues who might be interested in building their own admin panels with React JS.
#reactjs #admindashboard
Комментарии
 0:34:11
0:34:11
 2:00:52
2:00:52
 2:41:14
2:41:14
 2:24:41
2:24:41
 1:50:03
1:50:03
 3:54:32
3:54:32
 1:29:20
1:29:20
 4:04:25
4:04:25
 1:29:11
1:29:11
 1:40:41
1:40:41
 0:36:23
0:36:23
 0:00:43
0:00:43
 3:04:17
3:04:17
 0:03:53
0:03:53
 0:12:24
0:12:24
 1:42:32
1:42:32
 1:13:46
1:13:46
 0:18:44
0:18:44
 1:09:09
1:09:09
 1:15:10
1:15:10
 0:41:42
0:41:42
 1:28:49
1:28:49
 7:00:33
7:00:33
 1:59:16
1:59:16