filmov
tv
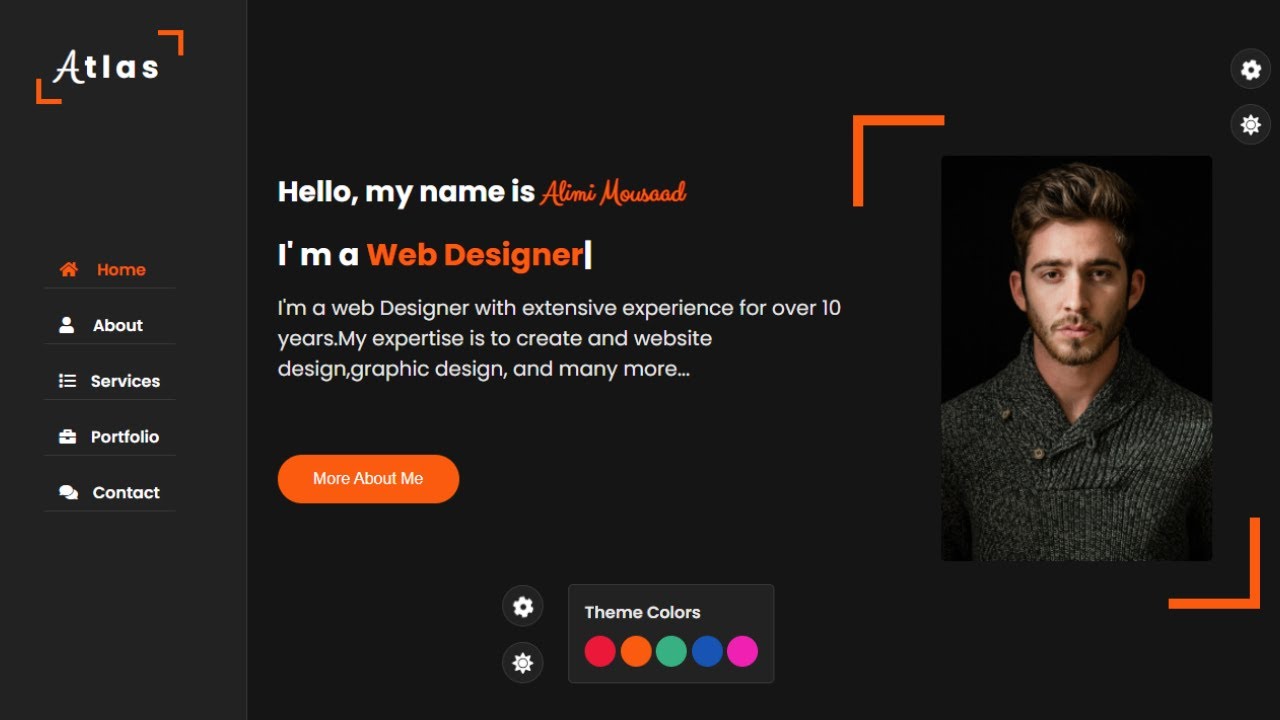
Create a Responsive Personal Portfolio Website Design using HTML CSS and JavaScript

Показать описание
Create a Responsive Personal Portfolio Website Design using HTML CSS and JavaScript
❤️ Get template
In today's tutorial, you will learn how to make a complete responsive personal portfolio website design by using HTML CSS and Vanilla JavaScript from scratch. I hope you will like this portfolio website design. Feel free to download the source code of this responsive personal portfolio website from the given link.
Main Features ***
0) High-quality Design
1) Built-with HTML5 , CSS3 and JavaScript
2) 100% Responsive Design
3) Clean Code
4) Well-commented code
5) Live Style Switcher
6) 5 Color Skins
7) Light/Dark
You might like this:
Part 2 Link:
Responsive Personal Portfolio Website Using HTML CSS And JavaScript
Responsive Landing Page Using HTML CSS And JavaScript
Subscribe For More Free Tutorial & Codes:
Don't forget to smash the like button and share the video with your friends if you found the video useful.
Also, click on the bell icon to turn on notifications. This way you'll be notified the moment new videos are uploaded.
Make sure to SUBSCRIBE for more tutorials like this one !
Timestamp:
00:00 Intro
04:48. Sidebar
30:28 Home Section
49:26 About Section
1:34:08 Services Section
1:46:56 Portfolio Section
1:54:18 Contact us Section
2:16:00 Responsive
2:26:00 Live Style Switcher
3:00:14 Text Typing Animation
Levianth & Axol - Remember (feat. The Tech Thieves) [NCS Release]
Warriyo - Mortals (feat. Laura Brehm) [NCS Release]
Song: Ikson - Last Summer (Vlog No Copyright Music)
Music promoted by Vlog No Copyright Music.
❤️ Get template
In today's tutorial, you will learn how to make a complete responsive personal portfolio website design by using HTML CSS and Vanilla JavaScript from scratch. I hope you will like this portfolio website design. Feel free to download the source code of this responsive personal portfolio website from the given link.
Main Features ***
0) High-quality Design
1) Built-with HTML5 , CSS3 and JavaScript
2) 100% Responsive Design
3) Clean Code
4) Well-commented code
5) Live Style Switcher
6) 5 Color Skins
7) Light/Dark
You might like this:
Part 2 Link:
Responsive Personal Portfolio Website Using HTML CSS And JavaScript
Responsive Landing Page Using HTML CSS And JavaScript
Subscribe For More Free Tutorial & Codes:
Don't forget to smash the like button and share the video with your friends if you found the video useful.
Also, click on the bell icon to turn on notifications. This way you'll be notified the moment new videos are uploaded.
Make sure to SUBSCRIBE for more tutorials like this one !
Timestamp:
00:00 Intro
04:48. Sidebar
30:28 Home Section
49:26 About Section
1:34:08 Services Section
1:46:56 Portfolio Section
1:54:18 Contact us Section
2:16:00 Responsive
2:26:00 Live Style Switcher
3:00:14 Text Typing Animation
Levianth & Axol - Remember (feat. The Tech Thieves) [NCS Release]
Warriyo - Mortals (feat. Laura Brehm) [NCS Release]
Song: Ikson - Last Summer (Vlog No Copyright Music)
Music promoted by Vlog No Copyright Music.
Комментарии
 0:52:23
0:52:23
 0:35:23
0:35:23
 0:38:04
0:38:04
 0:39:25
0:39:25
 0:48:58
0:48:58
 1:00:07
1:00:07
 0:50:20
0:50:20
 1:35:23
1:35:23
 0:46:50
0:46:50
 0:28:33
0:28:33
 2:18:16
2:18:16
 3:04:03
3:04:03
 0:53:24
0:53:24
 3:08:41
3:08:41
 2:01:50
2:01:50
 0:25:34
0:25:34
 0:19:49
0:19:49
 0:50:51
0:50:51
 0:24:19
0:24:19
 0:49:00
0:49:00
 1:50:32
1:50:32
 2:26:42
2:26:42
 1:59:20
1:59:20
 0:34:51
0:34:51