filmov
tv
How to add a Place Autocomplete search widget to your website

Показать описание
In this episode of Geocasts, learn how to add a Place Autocomplete search bar to a webpage with the client-side Maps JavaScript API. With Place Autocomplete, Google Maps Platform does a place-specific autocomplete when you are typing into the search bar. Developers can build Place Autocomplete functionality into any input text field to make it a search bar that helpfully provides on-the-fly predictions for your users as they type.
Alternate version for Android:
#Geocasts #PlaceAutocomplete
Alternate version for Android:
#Geocasts #PlaceAutocomplete
HOW TO ADD A PLACE IN GOOGLE MAP FOR PUBLIC AND BUSINESSES
How To Add Location in Google Maps | Add Shop Home Place And Phone Number | google Map in Malayalam
How To Add A Missing Place On Google Maps
How To Add Missing Place To Google Maps 2025 | Submit A New Location On Google Maps
How to Add place Google map in sinhala
How to add location in Google Maps | Add shop home place and phone number | google Map in Malayalam
✅ How To Add A Missing Place In Your Google Maps 🔴
How to add a place in google maps permanently Telugu
How To Add Place Name In Google Map For Public | Easy Guide
Google Maps: How to Add Missing Place 2025 | Add New Location in Google Maps
How to add a Place Autocomplete search widget to your website
How to add your place in Google Maps in telugu/How to add business shop in google maps
How to add home or any missing place in google maps by mobile
Add place in local language google maps
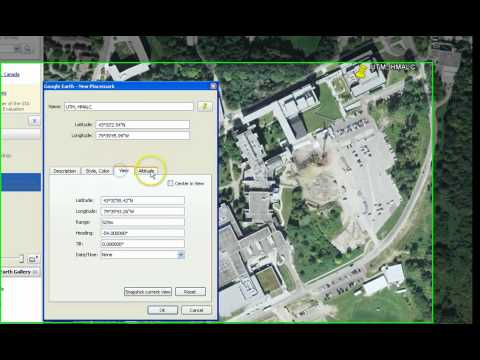
How to Add Place Marks in Google Earth
How to add a place on Apple Maps using Apple Business Register
How to add Location in Google Maps I Add shop home place and phone number I google Map in Malayalam
How to add a place on Google Maps
Waze Map Editor Tutorial - Add a Place
'Add a new place' is not showing on Facebook
How to Add & Register your place on Google Earth Map | Mark Up Your location with placemarks
Add Missing Place or Location to Google Map
How To Place The PERFECT Stop loss #stoploss
Google map me location kaise add kare 2022 | Add missing place on google map | add location on map
Комментарии
 0:03:40
0:03:40
 0:03:56
0:03:56
 0:01:22
0:01:22
 0:01:50
0:01:50
 0:05:13
0:05:13
 0:05:09
0:05:09
 0:02:16
0:02:16
 0:04:01
0:04:01
 0:01:21
0:01:21
 0:01:40
0:01:40
 0:04:17
0:04:17
 0:03:10
0:03:10
 0:01:45
0:01:45
 0:02:43
0:02:43
 0:01:45
0:01:45
 0:03:37
0:03:37
 0:02:32
0:02:32
 0:00:45
0:00:45
 0:02:21
0:02:21
 0:01:34
0:01:34
 0:03:02
0:03:02
 0:01:43
0:01:43
 0:00:51
0:00:51
 0:02:38
0:02:38