filmov
tv
The correct way to optimise React

Показать описание
VSCode Theme | Font → Material Theme Darker | Menlo
It's finally time we talk about the correct way to optimise React. I see a lot of developers using React hooks like useMemo and useCallback wrong, and actually trying to over-engineer performance. This can even lead to, ironically, worse performance than you had to begin with! I show some examples here to hopefully clear this up once and for all, so that we can all go back to building performant React applications.
It's finally time we talk about the correct way to optimise React. I see a lot of developers using React hooks like useMemo and useCallback wrong, and actually trying to over-engineer performance. This can even lead to, ironically, worse performance than you had to begin with! I show some examples here to hopefully clear this up once and for all, so that we can all go back to building performant React applications.
How to Optimize Windows 10 For GAMING & Performance in 2024 The Ultimate GUIDE (Updated)
How to Optimize your Laptop for MAXIMIUM Performance
🔧 How To OPTIMIZE Your CPU/Processor For Gaming & Performance in 2023 - BOOST FPS & FIX Stut...
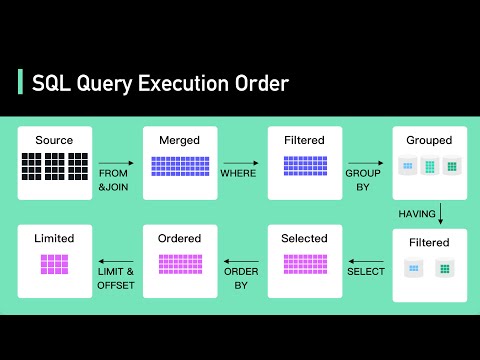
Secret To Optimizing SQL Queries - Understand The SQL Execution Order
10 windows settings you must do now! optimize your windows for gaming ✅
28 YouTube Shorts Hacks That Feel Illegal To Know (How to Optimise YT Shorts To Get Views)
The 3 Easy (& BEST) Ways to Optimise Your Google Ads Campaign in 2023
SEO For Beginners: A Basic Search Engine Optimization Tutorial for Higher Google Rankings
Boost Your Business with SEO | How Search Engine Optimization Drives More Traffic
The Best Fortnite Settings For LOW END PC & Config in Season 4! (INSANE FPS BOOST)
Optimizing LibreOffice To Work Like Microsoft Office ...
How to Optimize Your Website in Less Than 30 Minutes
How To Optimize & Boost RAM For Smooth Gaming in 2023 ✅
Optimizing Rendering Performance in React
How to Optimize Ethernet Settings and Reduce Ping for Fortnite! (TUTORIAL)
This Is How You ACTUALLY Optimize Blender
🔧 Mouse Optimization GUIDE for Gaming - 100% Mouse Precision Raw Input, REMOVE Acceleration LAG 🖱️✅...
SQL Query Optimization - Tips for More Efficient Queries
Mass Image Optimization
The Science of How to Optimize Testosterone & Estrogen
7 Crucial Tips to Optimize your PC For Music Production in 2023
Optimizer for Windows 10/11 - ULTIMATE OPTIMIZATION
React Native Performance Optimisation (useMemo, useCallback, memo)
How To Optimize Your LinkedIn Profile & Land Your DREAM Clients 🤩
Комментарии
 0:11:13
0:11:13
 0:13:23
0:13:23
 0:08:53
0:08:53
 0:05:57
0:05:57
 0:05:13
0:05:13
 0:15:50
0:15:50
 0:13:21
0:13:21
 0:19:40
0:19:40
 0:01:13
0:01:13
 0:03:15
0:03:15
 0:09:22
0:09:22
 0:07:29
0:07:29
 0:07:37
0:07:37
 0:07:50
0:07:50
 0:09:23
0:09:23
 0:03:03
0:03:03
 0:15:04
0:15:04
 0:03:18
0:03:18
 0:05:51
0:05:51
 2:02:47
2:02:47
 0:11:46
0:11:46
 0:05:53
0:05:53
 0:17:02
0:17:02
 0:09:14
0:09:14