filmov
tv
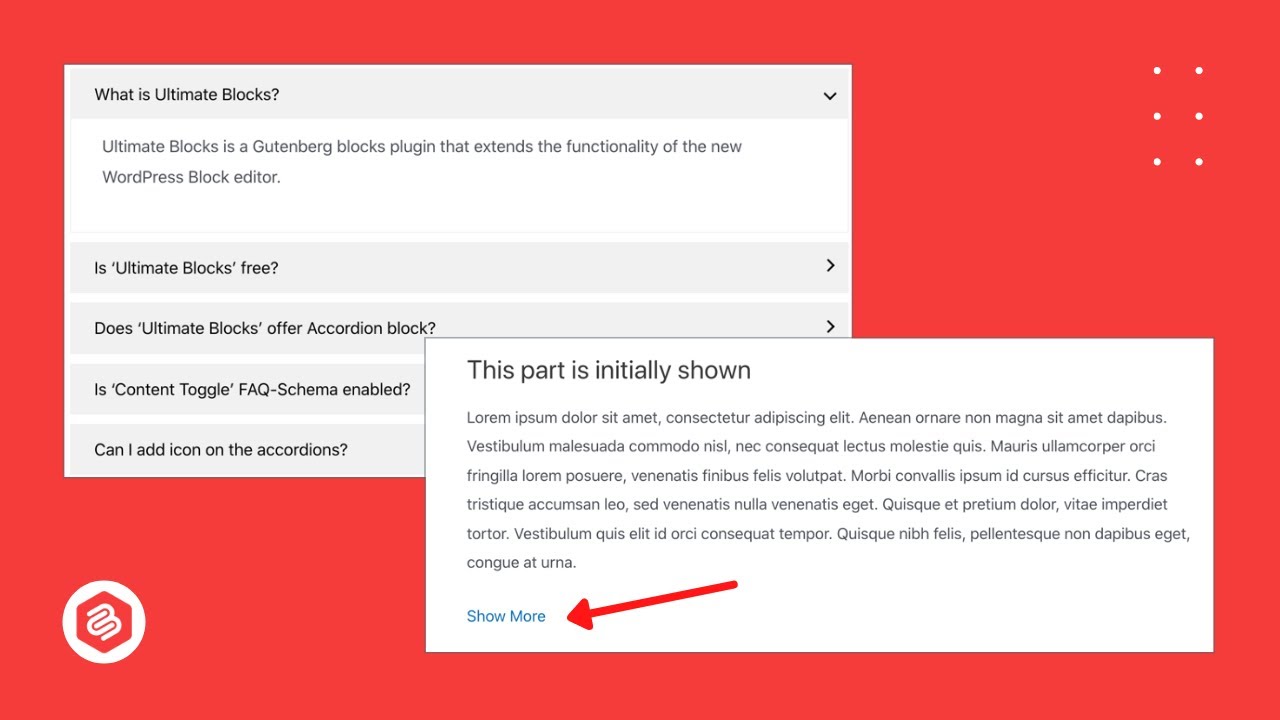
How to Add a Collapsible/Expandable Text Area in WordPress

Показать описание
Learn how to add a collapsible/expandable text area in WordPress in just a minute.
Here's how:
Step 2: Go to your post editor and add 'Content Toggle' block
Step 3: Add necessary information and you're done.
Here's how:
Step 2: Go to your post editor and add 'Content Toggle' block
Step 3: Add necessary information and you're done.
How to Add a Collapsible/Expandable Text Area in WordPress
Adding Expandable/Collapsible Groups in SSRS
Word 2016 - Expand & Collapse Text - How To Minimize and Maximize Sections, Body, & Headings...
How to create Collapsible Sections in Modern SharePoint Pages | Collapsible Sections & Tabs
Word: Collapse & Expand Headings by Chris Menard
Google Docs - Collapsible Headers - Quick Tip #86
How to Create Collapsible Headings in Shopify - Smart Slides
How to make collapsible sections in Excel
Creating a collapsible / expanding area
How to easily close an expandable baton
How to Make Collapsible Form Sections in WordPress
Confluence Tutorial #31 - How to add Expandable Sections in Confluence
Installing Locking Button in Telescoping Tube
Collapsible Headings in Docs (Google Docs)
How to Expand or Collapse Parts of a Word Document
How to Make Collapsible Sections in Google Docs (How to Add Expandable Headings in Google Docs)
How to create and use container shapes in draw.io to collapse and expand content
Expand and collapse rows in Power BI | Matrix Tables
How-to Add A Collapsible Text Area In WordPress
Kitchen pull out table
Shopify How to add custom dynamic content in Collapsible row
How To Use A Pocket Staff - BrandNewLogic
Bootstrap 4 - Create a Collapsible / Expandable List
Collapsible/Dropdown Using Only HTML CSS | CSS Tutorial | Enhance Coding | SEO Friendly
Комментарии
 0:01:03
0:01:03
 0:08:04
0:08:04
 0:02:39
0:02:39
 0:03:34
0:03:34
 0:02:04
0:02:04
 0:00:55
0:00:55
 0:00:26
0:00:26
 0:02:49
0:02:49
 0:03:28
0:03:28
 0:00:22
0:00:22
 0:01:57
0:01:57
 0:03:04
0:03:04
 0:00:53
0:00:53
 0:01:41
0:01:41
 0:01:10
0:01:10
 0:01:31
0:01:31
 0:01:48
0:01:48
 0:02:11
0:02:11
 0:07:45
0:07:45
 0:00:31
0:00:31
 0:03:36
0:03:36
 0:05:10
0:05:10
 0:14:31
0:14:31
 0:04:49
0:04:49