filmov
tv
Lazy Loading without CSS and JavaScript | Website Speed Optimization

Показать описание
What is lazy loading and how to implement lazy loading? How to use lazy loading in html? Lazy loading is a strategy to identify elements as non-blocking or non-critical and load these only when needed. It's a way to reduce page load times. It is a way to speed up website. There are many ways to implement lazy loading. If we want to lazy load text or any element via only CSS, we have 'content-visibility auto'. We have jQuery plugins to implement lazy loading. For wordpress we have wordpress plugins for lazy loading, for example: smush, image optimization and lazy load, a3 lazy load, lazy load plugin, and more.
There is a way that can be used to lazy load elements without CSS, jQuery or JavaScript. It is Native Lazy Loading. We can use lazy loading for iframe and images in HTML by using loading attribute.
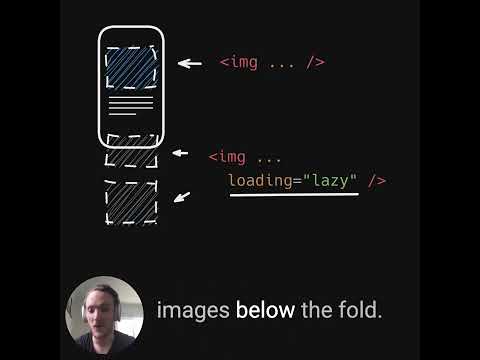
Use 'loading attribute' on an img element or the loading attribute on an iframe can be used to instruct the browser to defer loading of images and iframes that are off-screen until the user scrolls near them. Value for loading attribute will be lazy.
The 'load' event fires when the eagerly-loaded content has been loaded. So lazy loading images and iframe is possible by using 'loading' attribute with 'lazy' property in HTML elements.
For more, head over to MDN, and look for lazy loading. Here we have detail on lazy loading strategies for CSS, JavaScript, fonts, images and iframe. And native lazy loading is available for images and iframes. Its support is added gradually for web browsers.
✅ Lazy Load Images & Async Load Images | Image Optimization for Better Website Performance
✅ Pure CSS Lazy Load HTML Elements | Lazy Load Text | Optimize Website Speed for Best Performance
✅ Hide CSS Code
✅ Smooth Scroll with CSS Only
✅ Lazy Load with Only CSS
✅ CSS Only Custom Radio Buttons and Checkboxes
✅ Extend Content Beyond Container | Full Width Content in Container | Break Out of Container
✅ Break Out of Container for Half Screen Width | CSS Tutorial
✅ CSS Only Toggle Divs
✅ CSS Only Accordion
✅ ONE LINE CSS Code for Smooth Transition Effects in Whole Site | Easy & Smooth Transitions
✅ CSS Only Two Liner Toggle
✅ Multiple Pages PDF Export from Figma | Design in Figma & Export PDF File | Create PDF Easily
✅ Open & edit Sketch files without Sketch App for FREE | Sketch App Alternative
✅ Free Photoshop in VSCode Editor | Turn VSCode Into PhotoShop | Edit Images In Visual Studio Code
✅ Compare Code Difference From Two Files Side by Side Online | Code Comparison Tool
✅ Disable Web Browser Cache Temporarily | Chrome & Firefox Easy Cache Control
✅ Fix All SSL Certificate Issues in cPanel | cPanel Error in AutoSSL Run
✅ Figma to PDF Proper Export with Correct Chapters Order | Fix Wrong PDF Output from Figma
✅ Compress Large Video Files Without Losing Quality | Lossless Video Compression
✅ Generate PDF File from Any Webpage | HTML to PDF Generator Tool
✅ Enable Empty Cache Hard Reload in Google Chrome | Google Chrome Hidden Reload Settings
✅ Browser Screenshot | No App | No Extension | No Software
✅ Add Subtitles to YouTube or Any Video | Add Subtitles to Video | Generate Subtitle File for Video
Thank You!
👍 LIKE VIDEO
👊 SUBSCRIBE
🔔 PRESS BELL ICON
✍️ COMMENT
#lazyLoading #pagespeed #WebDevelopment #WebStylePress #lazyLoadingImages #LazyLoadingIframe #html #htmltutorial #htmlbasics #seo
There is a way that can be used to lazy load elements without CSS, jQuery or JavaScript. It is Native Lazy Loading. We can use lazy loading for iframe and images in HTML by using loading attribute.
Use 'loading attribute' on an img element or the loading attribute on an iframe can be used to instruct the browser to defer loading of images and iframes that are off-screen until the user scrolls near them. Value for loading attribute will be lazy.
The 'load' event fires when the eagerly-loaded content has been loaded. So lazy loading images and iframe is possible by using 'loading' attribute with 'lazy' property in HTML elements.
For more, head over to MDN, and look for lazy loading. Here we have detail on lazy loading strategies for CSS, JavaScript, fonts, images and iframe. And native lazy loading is available for images and iframes. Its support is added gradually for web browsers.
✅ Lazy Load Images & Async Load Images | Image Optimization for Better Website Performance
✅ Pure CSS Lazy Load HTML Elements | Lazy Load Text | Optimize Website Speed for Best Performance
✅ Hide CSS Code
✅ Smooth Scroll with CSS Only
✅ Lazy Load with Only CSS
✅ CSS Only Custom Radio Buttons and Checkboxes
✅ Extend Content Beyond Container | Full Width Content in Container | Break Out of Container
✅ Break Out of Container for Half Screen Width | CSS Tutorial
✅ CSS Only Toggle Divs
✅ CSS Only Accordion
✅ ONE LINE CSS Code for Smooth Transition Effects in Whole Site | Easy & Smooth Transitions
✅ CSS Only Two Liner Toggle
✅ Multiple Pages PDF Export from Figma | Design in Figma & Export PDF File | Create PDF Easily
✅ Open & edit Sketch files without Sketch App for FREE | Sketch App Alternative
✅ Free Photoshop in VSCode Editor | Turn VSCode Into PhotoShop | Edit Images In Visual Studio Code
✅ Compare Code Difference From Two Files Side by Side Online | Code Comparison Tool
✅ Disable Web Browser Cache Temporarily | Chrome & Firefox Easy Cache Control
✅ Fix All SSL Certificate Issues in cPanel | cPanel Error in AutoSSL Run
✅ Figma to PDF Proper Export with Correct Chapters Order | Fix Wrong PDF Output from Figma
✅ Compress Large Video Files Without Losing Quality | Lossless Video Compression
✅ Generate PDF File from Any Webpage | HTML to PDF Generator Tool
✅ Enable Empty Cache Hard Reload in Google Chrome | Google Chrome Hidden Reload Settings
✅ Browser Screenshot | No App | No Extension | No Software
✅ Add Subtitles to YouTube or Any Video | Add Subtitles to Video | Generate Subtitle File for Video
Thank You!
👍 LIKE VIDEO
👊 SUBSCRIBE
🔔 PRESS BELL ICON
✍️ COMMENT
#lazyLoading #pagespeed #WebDevelopment #WebStylePress #lazyLoadingImages #LazyLoadingIframe #html #htmltutorial #htmlbasics #seo
 0:05:01
0:05:01
 0:16:05
0:16:05
 0:05:49
0:05:49
 0:00:29
0:00:29
 0:15:48
0:15:48
 0:00:35
0:00:35
 0:02:22
0:02:22
 0:05:36
0:05:36
 0:03:38
0:03:38
 0:01:00
0:01:00
 0:04:47
0:04:47
 0:06:57
0:06:57
 0:01:24
0:01:24
 0:12:20
0:12:20
 0:00:29
0:00:29
 0:10:19
0:10:19
 0:00:54
0:00:54
 0:00:26
0:00:26
 0:00:06
0:00:06
 0:00:46
0:00:46
 0:04:10
0:04:10
 0:00:49
0:00:49
 0:00:38
0:00:38
 0:00:21
0:00:21