filmov
tv
Easy Way to Lazy Load Images using HTML Only | Native Lazy Loading

Показать описание
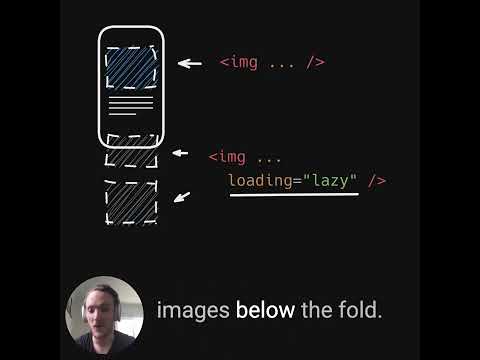
In this video, I will show you how you can easily add lazy load images feature using HTML only without Observers. Now browsers supports native image lazy load using loading attribute. You can specify loading="lazy" attribute on image tag.
How To Load Images Like A Pro
Easy browser-native image lazy loading with the `loading` attribute in HTML
Easy Trick to Lazy Load Images
Are you optimally loading your images?
The easiest way to lazy load images in JavaScript
Improve performance with one attribute
Easier lazy loading of data from backend
Lazy loading is too easy now
The Art and Science of CAP (part 4) with Daniel Hutzel
Speed Up Your React Apps With Code Splitting
How to lazy load images
Lazy loading for performance in React
Improve Your React App's Performance w/ Lazy Loading!
Lazy Loading without CSS and JavaScript | Website Speed Optimization
Lazy-Loaded Images - Code This, Not That
Lazy Loading Images without JavaScript!
Lazy loading in Angular under 5 minutes
Easy Way to Lazy Load Images using HTML Only | Native Lazy Loading
How To Lazy Load Images The Quick Way #shorts #react #javascript
Watch full video: Lazy Loading, A feature provided by hibernate to improve performance
How to Lazy Load HTML Images
Lazy Loading Images
You are loading Images wrong! Use this instead 😍
How to Easily Add Lazy Loading for Videos in WordPress
Комментарии
 0:15:48
0:15:48
 0:00:29
0:00:29
 0:00:35
0:00:35
 0:03:38
0:03:38
 0:11:59
0:11:59
 0:00:54
0:00:54
 0:00:30
0:00:30
 0:16:05
0:16:05
 1:01:35
1:01:35
 0:16:50
0:16:50
 0:12:20
0:12:20
 0:00:49
0:00:49
 0:00:38
0:00:38
 0:05:01
0:05:01
 0:04:47
0:04:47
 0:02:22
0:02:22
 0:04:41
0:04:41
 0:06:57
0:06:57
 0:00:17
0:00:17
 0:00:16
0:00:16
 0:10:17
0:10:17
 0:00:54
0:00:54
 0:14:41
0:14:41
 0:01:00
0:01:00