filmov
tv
Improve performance with one attribute

Показать описание
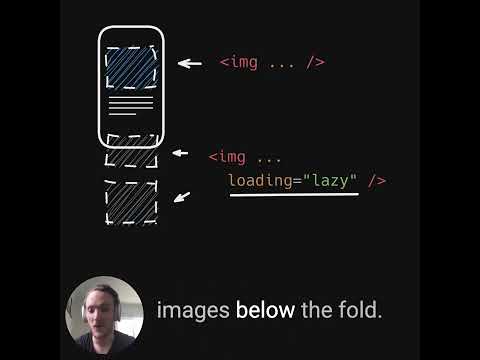
Use the loading="lazy" attribute on images and iframes to improve your sites performance
#shorts
--
Come hang out with other dev's in my Discord Community
Keep up to date with everything I'm up to
Come hang out with me live every Monday on Twitch!
---
Help support my channel
---
---
I'm on some other places on the internet too!
If you'd like a behind the scenes and previews of what's coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
---
And whatever you do, don't forget to keep on making your corner of the internet just a little bit more awesome!
#shorts
--
Come hang out with other dev's in my Discord Community
Keep up to date with everything I'm up to
Come hang out with me live every Monday on Twitch!
---
Help support my channel
---
---
I'm on some other places on the internet too!
If you'd like a behind the scenes and previews of what's coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
---
And whatever you do, don't forget to keep on making your corner of the internet just a little bit more awesome!
Improve performance with one attribute
Easy browser-native image lazy loading with the `loading` attribute in HTML
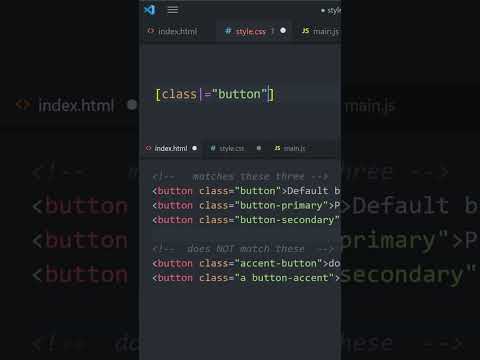
Attribute selectors are OP
How to make your website faster: 3 quick tips
Improving performance in FME by managing workspace attributes
3 image attributes you need! #Shorts
Clip - Attributes of an Effective Leader, from 'Creating a Continuous Improvement/Lean Culture&...
The No.1 attribute that will boost your performance (& gain you recognition) at work
Integrating Performance Testing Tools | Test Automation Framework Development | Part XII |LambdaTest
How to Run CHKDSK For Repairing Bad Sectors?
Databases: How to optimize performance for dimension attributes?
Using LDAP Attributes to improve performance for large directories
Unveiling the Power of Attributes in Content Creation #seo
The Key Difference Between Skills and Attributes
How to prove with Data that an attribute Y/CTQ has better performance after the project than before?
2 Most Important Attributes of an Elite Athlete | Overtime Athletes
Mastering MongoDB: The Attribute Design Pattern Explained
Attribute Overview / Compare Players
Attributes get a feature long-overdue in C# 11
How to develop your Attributes
Preventing Accessing Missing Attributes in Laravel
Improving Load Performance - Chrome DevTools 101
Using Attributes to Manage Data in Unity
An Attribute-Aligned Strategy for Learning Speech Representation - (3 minutes introduction)
Комментарии
 0:00:54
0:00:54
 0:00:29
0:00:29
 0:01:00
0:01:00
 0:03:33
0:03:33
 0:02:26
0:02:26
 0:00:40
0:00:40
 0:03:06
0:03:06
 0:08:44
0:08:44
 1:07:01
1:07:01
 0:00:47
0:00:47
 0:02:04
0:02:04
 0:01:23
0:01:23
 0:00:52
0:00:52
 0:01:00
0:01:00
 0:06:29
0:06:29
 0:07:25
0:07:25
 0:14:12
0:14:12
 0:00:29
0:00:29
 0:08:12
0:08:12
 0:00:50
0:00:50
 0:00:55
0:00:55
 0:13:29
0:13:29
 0:09:14
0:09:14
 0:03:19
0:03:19