filmov
tv
Lazy Load your Images

Показать описание
#webdevelopment #programming #html
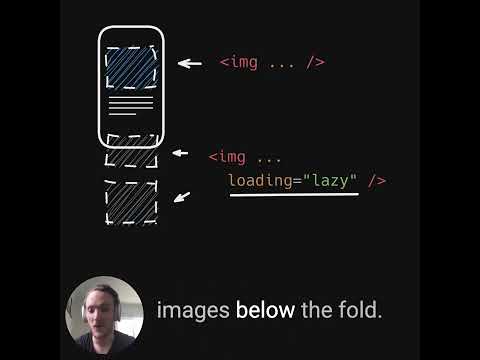
In this informative video, we delve into the world of lazy loading images, a powerful technique to enhance website performance and speed. Whether you're an HTML/CSS developer or a JavaScript enthusiast, understanding how to implement lazy loading can significantly improve your web pages' loading times.
Join us as we explore the concepts and methodologies behind lazy loading, using a combination of HTML, JavaScript, and CSS. We'll walk you through step-by-step instructions, sharing practical examples and best practices to effortlessly integrate lazy loading into your website.
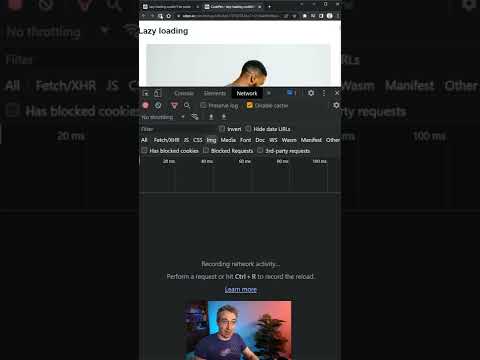
Discover how lazy loading effectively defers the loading of images until they are needed, reducing the initial page load time and conserving bandwidth. With the help of cutting-edge tools like Lighthouse, we'll analyze and measure the performance improvements gained by implementing lazy loading techniques.
Additionally, we'll explore how to leverage the power of FFMPEG, a versatile multimedia framework, to optimize image loading and ensure an optimal user experience across various devices and screen sizes. Learn how to dynamically generate optimized image assets and leverage caching mechanisms for improved loading times.
By the end of this video, you'll have a solid understanding of lazy loading images and be equipped with the knowledge and tools necessary to dramatically boost your website's performance. Don't miss out on this opportunity to optimize your web pages and provide your users with lightning-fast experiences!
Subscribe now and click the bell icon to stay updated on the latest web development techniques and improve your skills. Let's unlock the true potential of lazy loading together!
In this informative video, we delve into the world of lazy loading images, a powerful technique to enhance website performance and speed. Whether you're an HTML/CSS developer or a JavaScript enthusiast, understanding how to implement lazy loading can significantly improve your web pages' loading times.
Join us as we explore the concepts and methodologies behind lazy loading, using a combination of HTML, JavaScript, and CSS. We'll walk you through step-by-step instructions, sharing practical examples and best practices to effortlessly integrate lazy loading into your website.
Discover how lazy loading effectively defers the loading of images until they are needed, reducing the initial page load time and conserving bandwidth. With the help of cutting-edge tools like Lighthouse, we'll analyze and measure the performance improvements gained by implementing lazy loading techniques.
Additionally, we'll explore how to leverage the power of FFMPEG, a versatile multimedia framework, to optimize image loading and ensure an optimal user experience across various devices and screen sizes. Learn how to dynamically generate optimized image assets and leverage caching mechanisms for improved loading times.
By the end of this video, you'll have a solid understanding of lazy loading images and be equipped with the knowledge and tools necessary to dramatically boost your website's performance. Don't miss out on this opportunity to optimize your web pages and provide your users with lightning-fast experiences!
Subscribe now and click the bell icon to stay updated on the latest web development techniques and improve your skills. Let's unlock the true potential of lazy loading together!
Комментарии
 0:15:48
0:15:48
 0:03:38
0:03:38
 0:00:35
0:00:35
 0:12:20
0:12:20
 0:04:39
0:04:39
 0:04:28
0:04:28
 0:00:29
0:00:29
 0:14:41
0:14:41
 1:10:23
1:10:23
 0:04:47
0:04:47
 0:07:16
0:07:16
 0:06:55
0:06:55
 0:00:54
0:00:54
 0:02:34
0:02:34
 0:05:09
0:05:09
 0:01:17
0:01:17
 0:00:54
0:00:54
 0:08:46
0:08:46
 0:03:01
0:03:01
 0:01:00
0:01:00
 0:02:39
0:02:39
 0:02:22
0:02:22
 0:01:00
0:01:00
 0:12:40
0:12:40