filmov
tv
How to Lazy Load Images With the Official Google Plugin

Показать описание
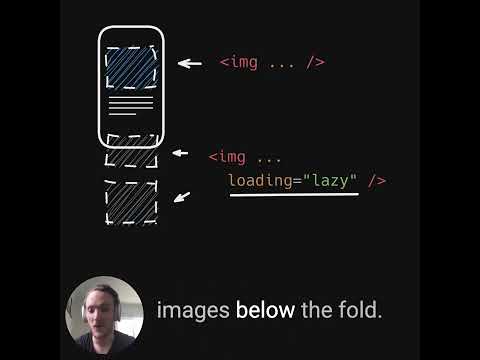
Learn the best way to lazy load images on your WordPress website with an official Google plugin that leverages the native loading="lazy" attribute and does not require a JavaScript library. Although Google Chrome is one of the few browsers that support native lazy loading at this time, the plugin has a fallback to use the JavaScrip implementation if necessary.
#lazyload #google #wordpress #plugin
#lazyload #google #wordpress #plugin
How To Load Images Like A Pro
How to lazy load images
You are loading Images wrong! Use this instead 😍
Are you optimally loading your images?
Lazy Loading Images with NO SCRIPTS! (HTML only)
Easy Way to Lazy Load Images using HTML Only | Native Lazy Loading
How to test image lazy load?
Image Lazy Loading - Explained with examples
How to Create a Business Website With WordPress
How to Lazy load an image in ReactJs
The # 1 Mistake Websites Make with Lazy Loading Images
Easy Trick to Lazy Load Images
How to Lazy Load Images With the Official Google Plugin
Lazy image loading with pure HTML5
Simple Lazy loading images using Javascript
How to lazy load images 2025 - Smush tutorial
Lazy-Loaded Images - Code This, Not That
Lazy loading is too easy now
The Better Way to Load Images
Easy browser-native image lazy loading with the `loading` attribute in HTML
How to Lazy Load HTML Images
Lazy load images - Javascript (no jQuery)
lazy load images trick to improve wordpress speed
STOP the Lazy Load a Single Image - Free Code Snippet - Wordpress Page Speed Performance
Комментарии
 0:15:48
0:15:48
 0:12:20
0:12:20
 0:14:41
0:14:41
 0:03:38
0:03:38
 0:05:49
0:05:49
 0:06:57
0:06:57
 0:00:49
0:00:49
 0:07:16
0:07:16
 1:01:03
1:01:03
 0:01:17
0:01:17
 0:24:28
0:24:28
 0:00:35
0:00:35
 0:04:28
0:04:28
 0:05:35
0:05:35
 0:08:12
0:08:12
 0:00:59
0:00:59
 0:04:47
0:04:47
 0:16:05
0:16:05
 0:08:46
0:08:46
 0:00:29
0:00:29
 0:10:17
0:10:17
 0:04:10
0:04:10
 0:02:59
0:02:59
 0:02:30
0:02:30