filmov
tv
Complete Responsive Website Design Tutorial - HTML / CSS / SASS / Vanilla JavaScript - Step By Step

Показать описание
how to make complete responsive single page website design using html css / sass and vanilla javascript from scratch.
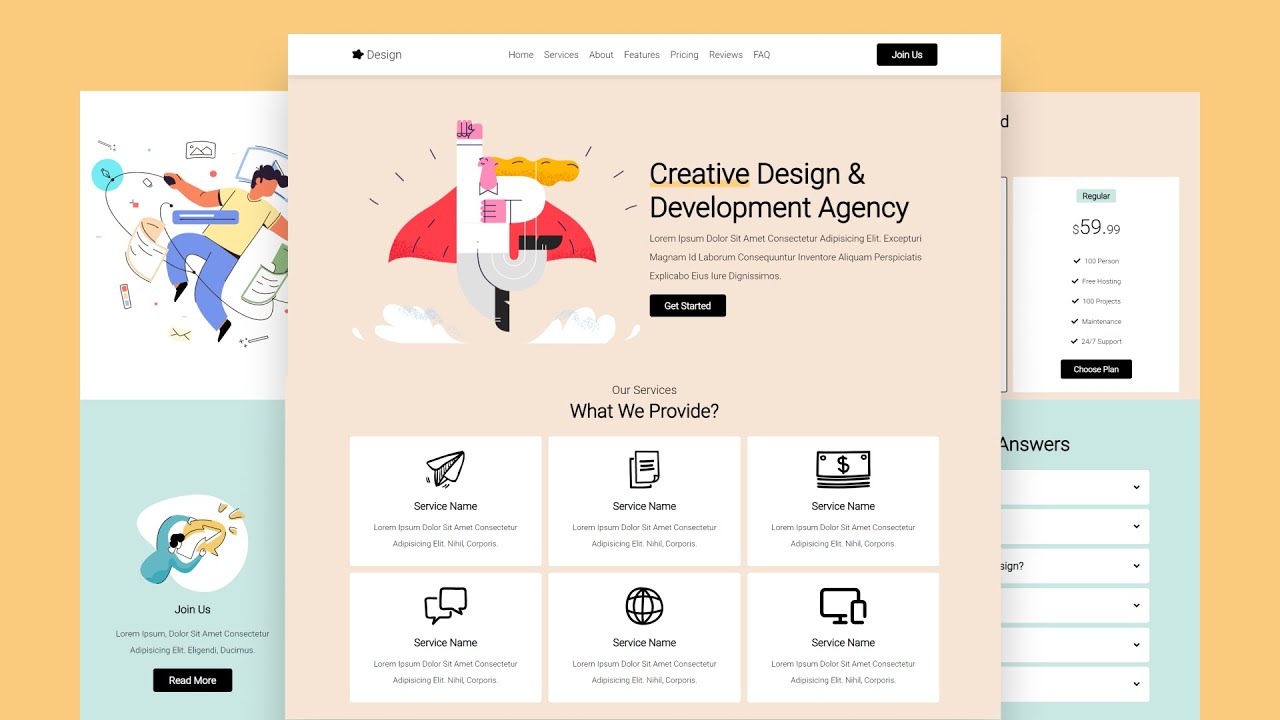
create a complete responsive app / software / data services / online agency / web service provider / online service website design template using html css / sass / scss and vanilla javascript step by step for beginners.
the main feature of this website are:
✅ responsive header section with toggle navbar using vanilla javascript.
✅ responsive home section using css flexbox.
✅ responsive services section using grid flexbox.
✅ responsive about section using css flexbox.
✅ responsive steps section using css grid.
✅ responsive pricing table section using css grid and javacript.
✅ responsive features section using css flexbox.
✅ responsive FAQ accordion section using javascript.
✅ responsive newsletter section.
✅ responsive footer section using css grid.
* SOURCE CODES *
font awesome cdn link:
google fonts:
clip-path generator:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamp:
0:00 demo
3:39 file structure
4:53 header section
19:08 home section
25:39 services section
31:21 about section
34:38 features section
42:30 steps section
45:53 pricing section
1:01:00 reviews section
1:11:50 faq section
1:21:22 footer & newsletter section
1:31:13 final demo
#FrontEnd
#WebDesign
#CompleteWebsite
create a complete responsive app / software / data services / online agency / web service provider / online service website design template using html css / sass / scss and vanilla javascript step by step for beginners.
the main feature of this website are:
✅ responsive header section with toggle navbar using vanilla javascript.
✅ responsive home section using css flexbox.
✅ responsive services section using grid flexbox.
✅ responsive about section using css flexbox.
✅ responsive steps section using css grid.
✅ responsive pricing table section using css grid and javacript.
✅ responsive features section using css flexbox.
✅ responsive FAQ accordion section using javascript.
✅ responsive newsletter section.
✅ responsive footer section using css grid.
* SOURCE CODES *
font awesome cdn link:
google fonts:
clip-path generator:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamp:
0:00 demo
3:39 file structure
4:53 header section
19:08 home section
25:39 services section
31:21 about section
34:38 features section
42:30 steps section
45:53 pricing section
1:01:00 reviews section
1:11:50 faq section
1:21:22 footer & newsletter section
1:31:13 final demo
#FrontEnd
#WebDesign
#CompleteWebsite
Комментарии
 0:23:13
0:23:13
 0:38:27
0:38:27
 4:14:08
4:14:08
 0:48:12
0:48:12
 1:25:42
1:25:42
 0:00:16
0:00:16
 0:15:54
0:15:54
 0:00:17
0:00:17
 0:00:20
0:00:20
 0:00:58
0:00:58
 0:00:46
0:00:46
 0:00:25
0:00:25
 0:13:46
0:13:46
 1:25:35
1:25:35
 1:38:25
1:38:25
 0:00:38
0:00:38
 1:11:59
1:11:59
 0:43:21
0:43:21
 0:01:00
0:01:00
 0:18:54
0:18:54
 0:00:21
0:00:21
 0:21:17
0:21:17
 0:47:37
0:47:37
 0:01:00
0:01:00