filmov
tv
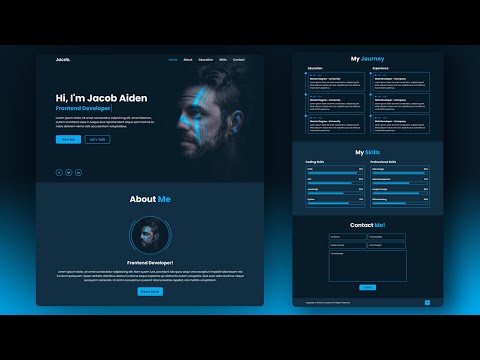
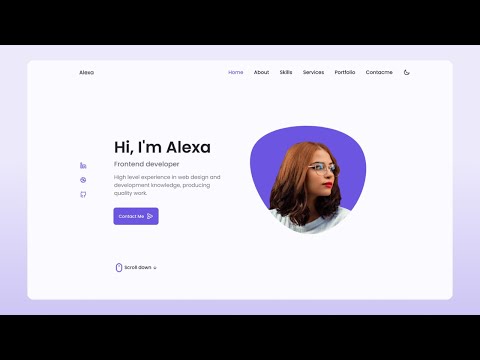
Complete Responsive Personal Portfolio Website Design Using HTML - CSS - JavaScript - PHP - MySQL

Показать описание
how to make a complete responsive single page personal portfolio website design using html css vanilla javascript php mysql database from scratch.
create a complete responsive personal portfolio website design template with source code using html css vanilla javascript php mysqli database step by step tutorial for beginners.
the main feature of this website are:
✅ responsive header with toggle menu effect using vanilla javascript.
✅ responsive home section.
✅ responsive about section.
✅ responsive services section using css grid.
✅ responsive portfolio section using css grid.
✅ responsive contact form section.
Buy Me A Coffee :
* SOURCE CODES *
frontend only:
backend with admin dashboard:
AOS github:
AOS website:
font awesome cdn link:
google fonts:
clip-path generator:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
localhost : xampp
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamp:
0:00 demo
2:10 file structure
3:15 header
15:58 home
22:03 biography
30:07 skills
36:06 experience and education
41:16 services
47:15 portfolio
51:02 contact, footer and scroll spy
1:16:18 AOS
1:22:14 final demo
#CompleteWebsite
#PersonalPortfolio
#SinglePage
create a complete responsive personal portfolio website design template with source code using html css vanilla javascript php mysqli database step by step tutorial for beginners.
the main feature of this website are:
✅ responsive header with toggle menu effect using vanilla javascript.
✅ responsive home section.
✅ responsive about section.
✅ responsive services section using css grid.
✅ responsive portfolio section using css grid.
✅ responsive contact form section.
Buy Me A Coffee :
* SOURCE CODES *
frontend only:
backend with admin dashboard:
AOS github:
AOS website:
font awesome cdn link:
google fonts:
clip-path generator:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
localhost : xampp
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamp:
0:00 demo
2:10 file structure
3:15 header
15:58 home
22:03 biography
30:07 skills
36:06 experience and education
41:16 services
47:15 portfolio
51:02 contact, footer and scroll spy
1:16:18 AOS
1:22:14 final demo
#CompleteWebsite
#PersonalPortfolio
#SinglePage
Комментарии
 0:52:23
0:52:23
 1:40:59
1:40:59
 1:14:53
1:14:53
 2:07:12
2:07:12
 1:59:20
1:59:20
 0:39:25
0:39:25
 2:00:14
2:00:14
 2:18:16
2:18:16
 2:26:42
2:26:42
 1:24:58
1:24:58
 2:12:20
2:12:20
 0:50:04
0:50:04
 0:35:23
0:35:23
 1:50:32
1:50:32
 0:10:07
0:10:07
 0:25:34
0:25:34
 1:00:01
1:00:01
 0:06:28
0:06:28
 0:26:32
0:26:32
 2:35:02
2:35:02
 0:55:19
0:55:19
 0:53:24
0:53:24
 3:04:03
3:04:03
 0:52:08
0:52:08