filmov
tv
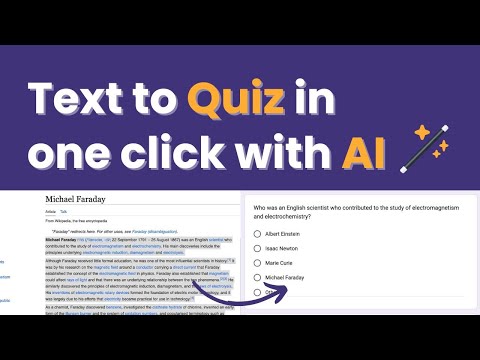
#1 - Build Quiz App in React & Asp.Net Core Web API with Latest Material UI

Показать описание
Build a quiz app in React & Asp.Net Core Web API with Latest Material UI
🚀 Udemy Course on React Hook Form
You could learn all about creating full-stack development with these given frameworks and best practices that you can implement in your real-world live projects.
📂 GitHub Repository
💖 Buy me a Coffee
🌀 Related Videos ___
🔗 Find me in
#reactjs #aspnetcore #CodAffection
🚀 Udemy Course on React Hook Form
You could learn all about creating full-stack development with these given frameworks and best practices that you can implement in your real-world live projects.
📂 GitHub Repository
💖 Buy me a Coffee
🌀 Related Videos ___
🔗 Find me in
#reactjs #aspnetcore #CodAffection
How To Make Quiz App Using JavaScript | Build Quiz App With HTML CSS & JavaScript
#1 - Build a Complete Quiz App in Android Studio
Build a Quiz App (1) - Create and Style the Home Page
#1 - Build Quiz App in React & Asp.Net Core Web API with Latest Material UI
How To Make A Quiz App In React JS | Build Quiz App Using HTML, CSS and React JS
Build A Quiz App With JavaScript
Create a QUIZ GAME with Python 💯
Build A Quiz App With JavaScript | Quiz Website using HTML CSS & JavaScript
Hurry Up! Only 1% Can Identify Every Logo! #Shorts #Quiz #trivia #puzzle #tricks #games #quizapp
1/2 - Quiz Application | Java Project | Swing & AWT
Build Quiz App with ReactJS and Redux
#1 Random Quiz Application using by Html Css Javascript
How to Make Quiz App in Android Studio | Quiz app android studio | Part 1
React Quiz App Tutorial (w/ starter code + working example) | Beginner React Projects
Create a Quiz App Without Coding
Generate Quiz Questions with AI | Easy Tutorial
How to Make Quiz in Google Forms
Quiz Application | Android Studio Tutorial | 2024
Build a Complete Quiz App for Android from Scratch Using Kotlin and Android Studio
How to Build a Quiz App using React (for Beginners)
Quiz App With Javascript | Step By Step Javascript Project
JavaScript Quiz Application Part 1/2 using HTML CSS JS | Build A Quiz App With JavaScript | WTG
How to Build a Quiz App with Firebase and React Native Expo | Full Tutorial with Demo #1
Create a Quiz App using HTML CSS & JavaScript | Quiz Web App using JavaScript
Комментарии
 0:34:23
0:34:23
 0:06:21
0:06:21
 0:14:57
0:14:57
 0:53:26
0:53:26
 0:45:37
0:45:37
 0:26:59
0:26:59
 0:09:29
0:09:29
 0:40:10
0:40:10
 0:00:50
0:00:50
 0:44:05
0:44:05
 1:19:33
1:19:33
 0:30:08
0:30:08
 0:40:56
0:40:56
 0:12:32
0:12:32
 0:08:21
0:08:21
 0:02:04
0:02:04
 0:09:32
0:09:32
 0:17:06
0:17:06
 2:08:22
2:08:22
 2:14:40
2:14:40
 0:48:05
0:48:05
 0:40:11
0:40:11
 0:18:03
0:18:03
 0:18:50
0:18:50